【WordPress】独自のブロックを簡単に作成できるプラグイン「Block Lab」
こんにちは、koyaです。
在宅勤務で自宅PCでAdobe製品を開きながら作業することが多くなり、メモリが足りなくなってしまったので16GBから48GBにアップグレードしました。めちゃくちゃ快適です。
最近はChromeだけでもメモリをたくさん使ってしまうので16GBだと足りなくなってしまいましたね…
今回はブロックエディタに独自のブロックを追加する事が出来る「Block Lab」を紹介します。
インストール
プラグインの追加から検索、または以下のサイトからダウンロードしてインストールします。
wordpress.org
公式サイト
使用方法
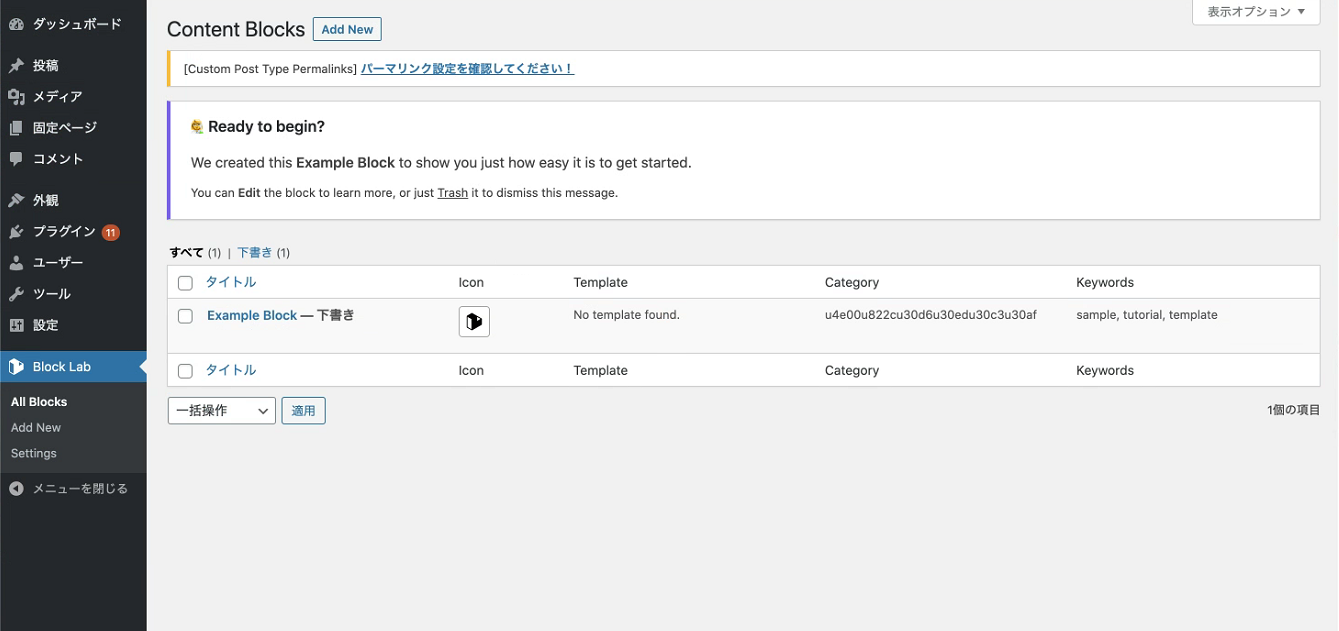
インストールをするとサイドバーの一番下に「Block Lab」が追加されるので、ここからメニューを開くことが出来ます。

All Blocksを開くとデフォルトで「Example Block」が下書き状態で追加されています。

「Example Block」はプラグインのチュートリアルにもなっているので、今回はチュートリアルに沿って説明します。
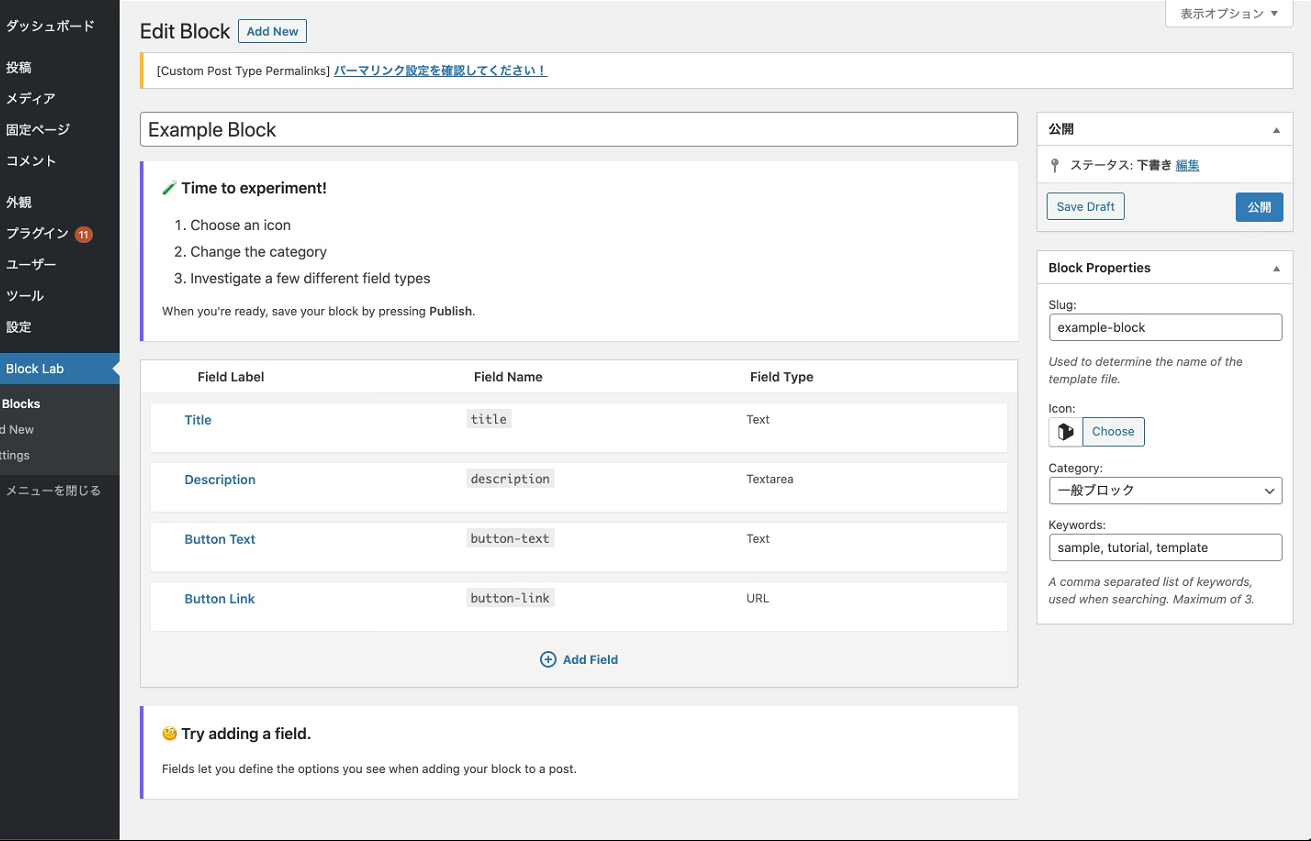
1.Choose an icon
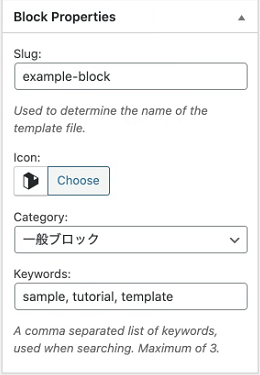
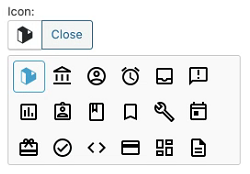
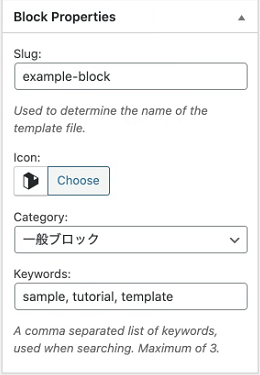
画面右側のBlock Propertiesの中にある「Choose」ボタンをクリックします。

クリックするとアイコンがズラッと表示されます。

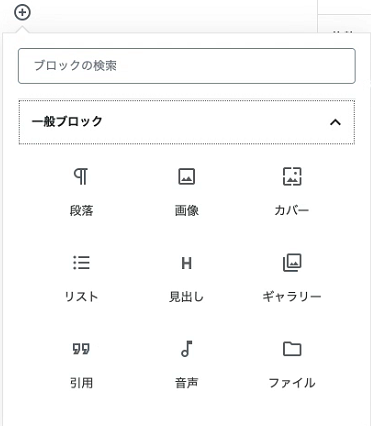
ここで選択するアイコンは後で記事を書く際に選択するブロックのアイコンになっています。目的に沿ったアイコンを選択しましょう。

画像のブロックを選択する画面で表示されます。
2.Change the category
アイコンと同様にBlock Propertiesから設定します。今度は「Category」を選択しましょう。

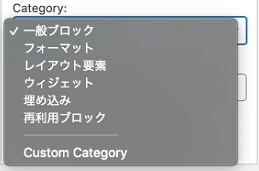
選択するとプルダウンでカテゴリ一覧が表示されるので、任意のものを選択します。

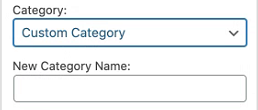
「Custom Category」を選択すると下に「New Category Name」のフィールドが表示されるので、こちらから独自のカテゴリを指定することも可能です。

3.Investigate a few different field types
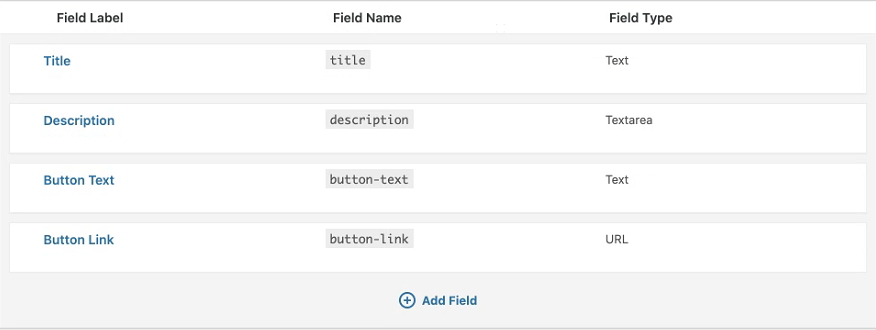
フィールドタイプの変更は中央のフィールドを選択することで可能です。

タイトルを選択、またはEditを選択するとフィールドが展開されて以下のような設定項目が表示されます。

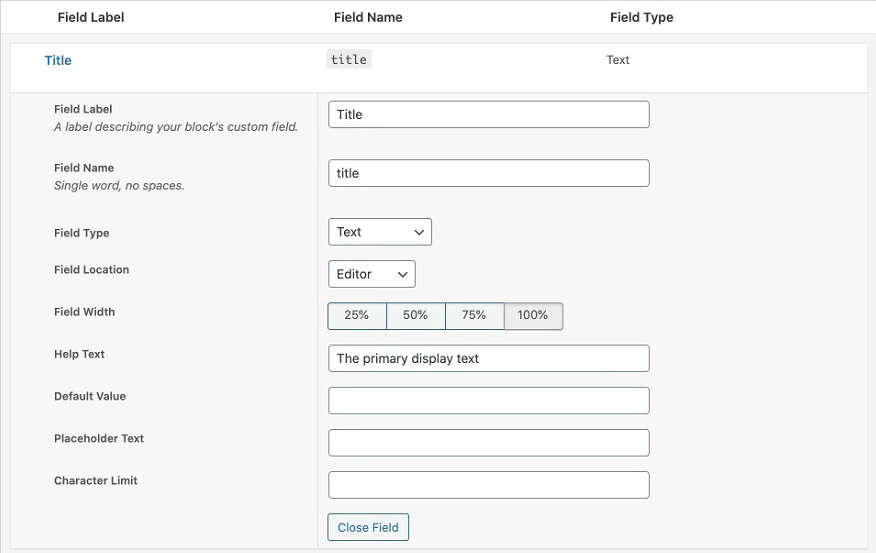
表示されている設定項目を上から順に説明します。
Field Label
フィールドラベルの設定項目です。
Field Name
テンプレートファイルでブロックを指定する際などに使用する名前です。Field Labelと合わせてわかりやすいものを設定しましょう。
単語の間にスペースを含むことは出来ません。
Field Type
フィールドタイプを選択します。
選択肢は「Text」「Textarea」「URL」「Email」「Number」「Color」「Image」「Select」「Multi-Select」「Toggle」「Range」「Checkbox」「Radio」となっています。
Field Location
フィールドが表示される場所を指定します。
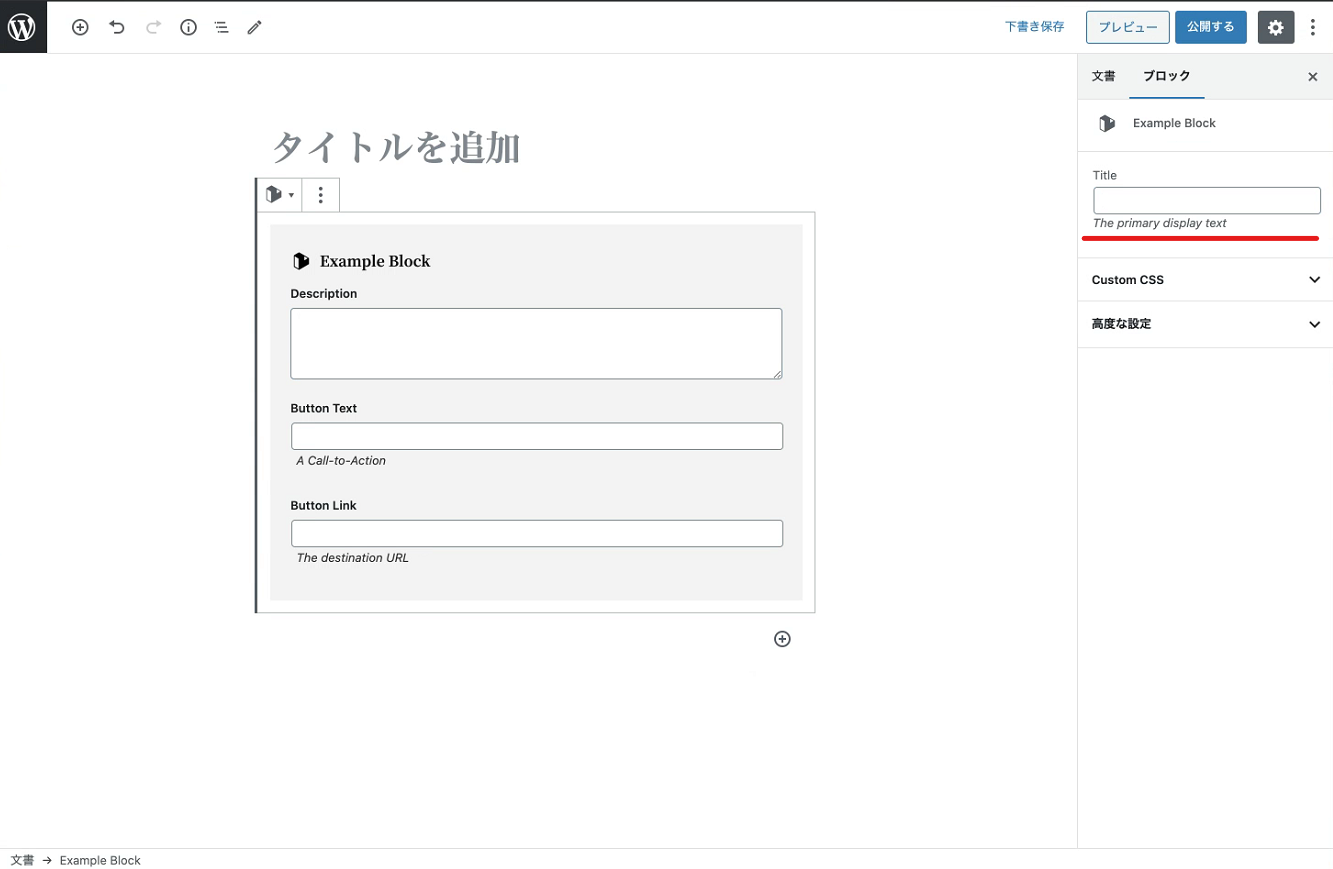
「Editor」を選択するとエディタ内にブロックとして表示されますが、「Inspector」を選択するとブロックを追加した際に画面右側の設定項目に追加されます。

Field Width
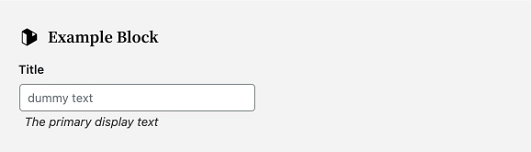
ブロック内のフィールドの横幅を指定できます。下の画像では「Title」を50%に指定しています。

Help Text
フィールドの説明として補足文を追加できます。
Default Value
ブロックを追加した際のデフォルト値を設定できます。
Placeholder Text
プレースホルダーを設定できます。下の画像の「dummy text」部分です。例となるテキストを入力しましょう。

Character Limit
フィールドに入力可能な文字数を指定できます。
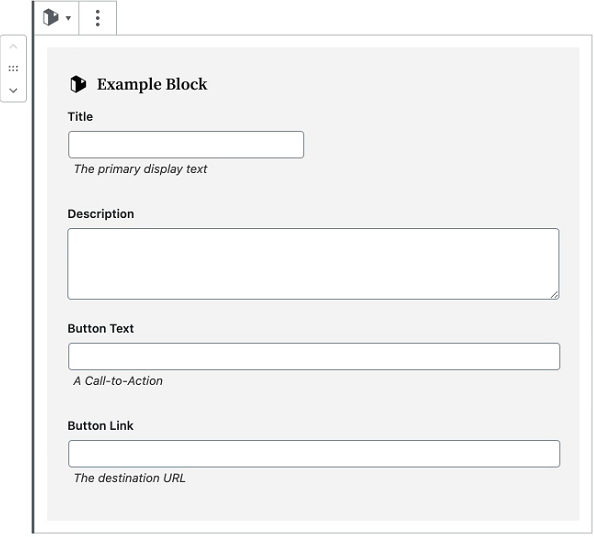
ここまで設定したら右上の「公開」ボタンを押下するとブロックが完成します。
投稿画面で確認してみましょう。
まとめ
いかがでしたでしょうか?オリジナルブロックを作れるようになるとACFのカスタムフィールドのように使えるので便利ですね。
次回はブロックテンプレートの作成を説明したいと思います。
