AdobeDimensionがめちゃくちゃすごい
アドベントカレンダー5日目担当のkoyaです。
「昔アドベントカレンダーやってましたよね!今年もやりましょう!」
って軽いノリで企画立案をしたら実際やることになりました。嬉しい。
ちなみに今回のアドベントカレンダーはこちらでまとめを見ることも出来ます。是非ご覧ください。
アドベントカレンダー企画を立案したのはいいものの、
「どうせなら普段書かないような記事を書きたいけどどうしよう」
と悩んだ結果、AdobeMAXで知って興奮してしまったAdobeDimensionについて紹介します。
AdobeDimensionとは?
こんなものが作れます。

これ、3Dモデリングの知識が無くても作れるんです。すごくないですか?
そもそもどんなツールかというと、2Dコンテンツを3Dコンテンツにするためのツールです。
製品のモックアップやパッケージデザインなどを作るツールで、上の写真のように作成したオブジェクトを実際配置して撮影したようなクオリティでレンダリングすることができます。
詳細が気になる方は公式サイトで確認をしてみましょう!公式サイト
では、上の作品の制作過程を今回は説明したいと思います。
文字の3Dモデル化
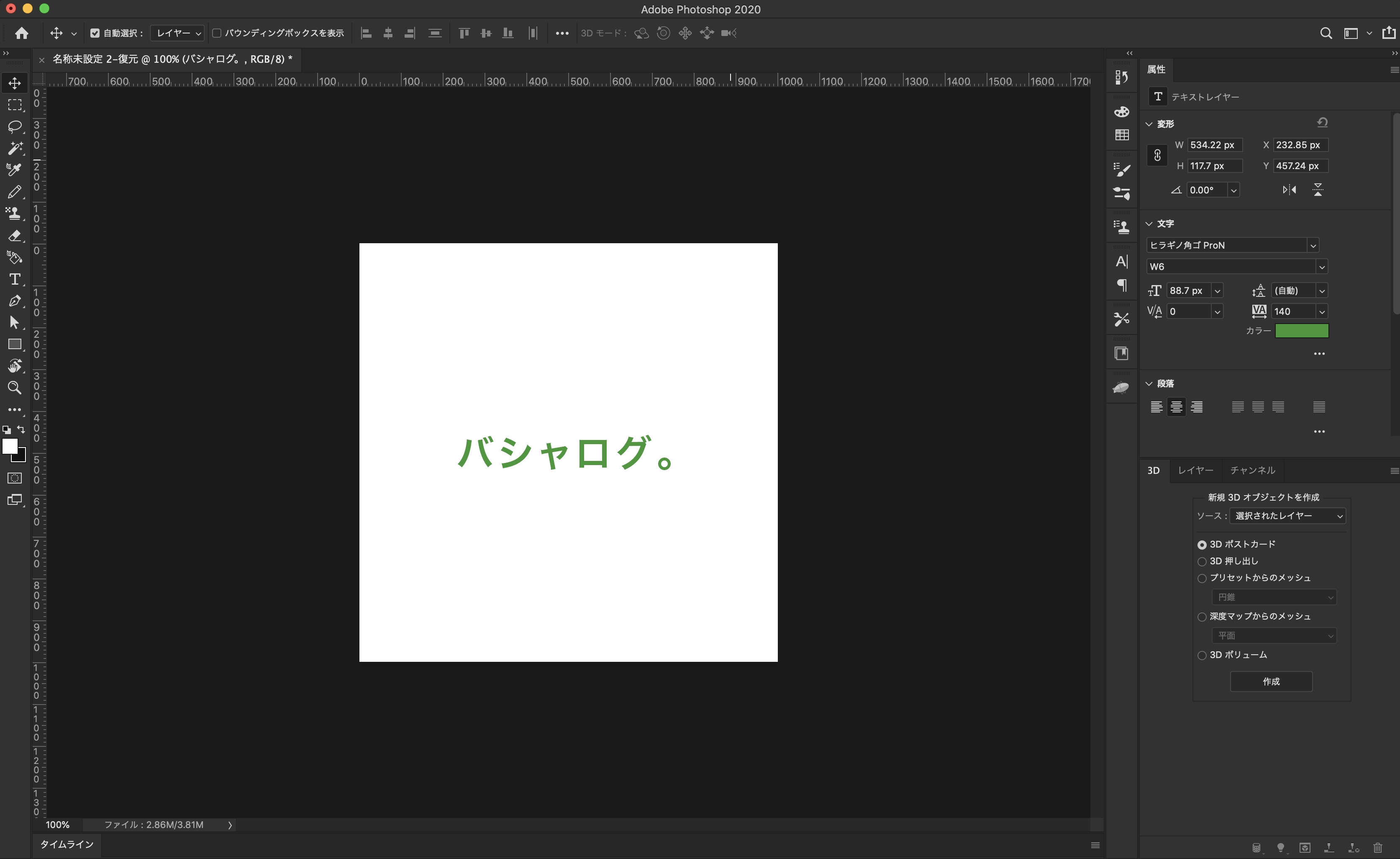
まずはPhotoshopで書き出したい文字を入力します。

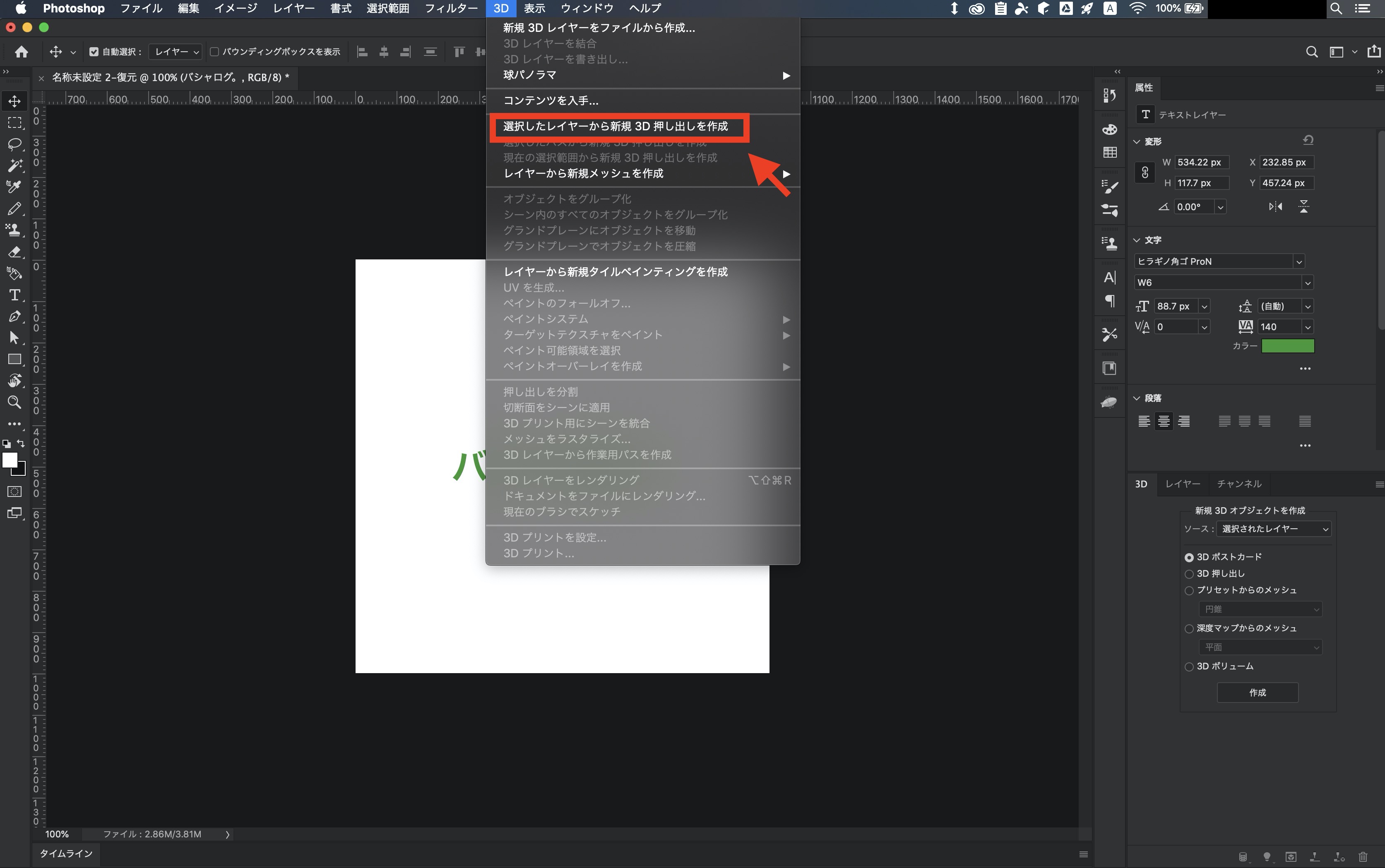
続けてツールバーの3Dから「選択したレイヤーから新規3D押し出しを作成」をクリックします。

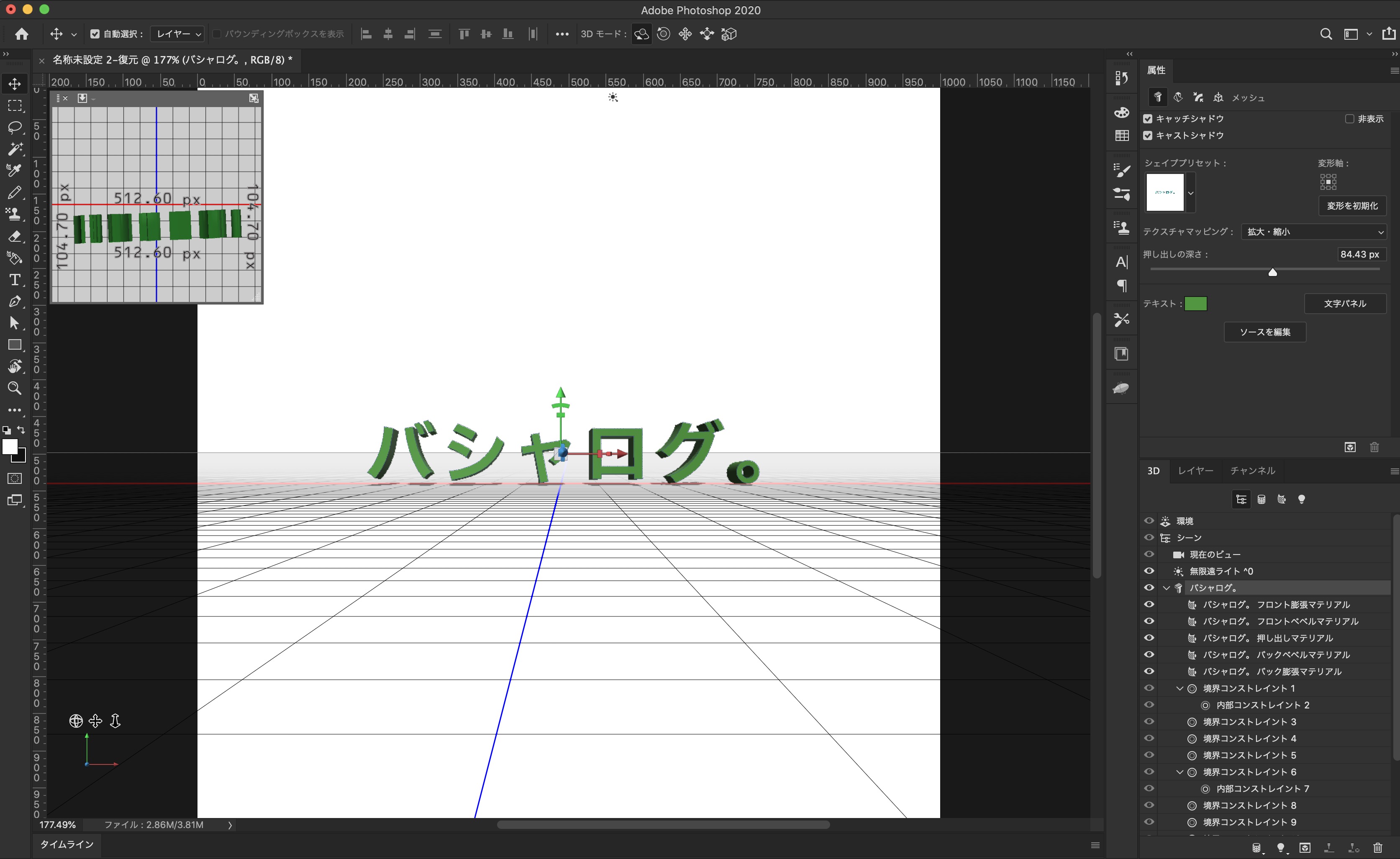
すると文字が3Dモデルになります。画面左上が上から俯瞰した図となっています。

本来はここから色々加工したりするのですが、今回は文字のモデルが欲しいだけなのでこのまま書き出します。
先ほどと同様にツールバーの3Dをクリックし「3Dレイヤーを書き出し」をクリックします。
ファイル形式を「wavefront|OBJ」に変更しOKを押します。
ここまででPhotoshopの作業は終了です。続けてDimensionに移ります。
Dimensionで3Dモデルの読み込み
Dimensionを立ち上げたら左上の新規作成をクリックし、何もないフィールドを作成します。
ツールバーからファイル→読み込み→3Dモデルをクリックし先ほど作成したobjデータを読み込みます。

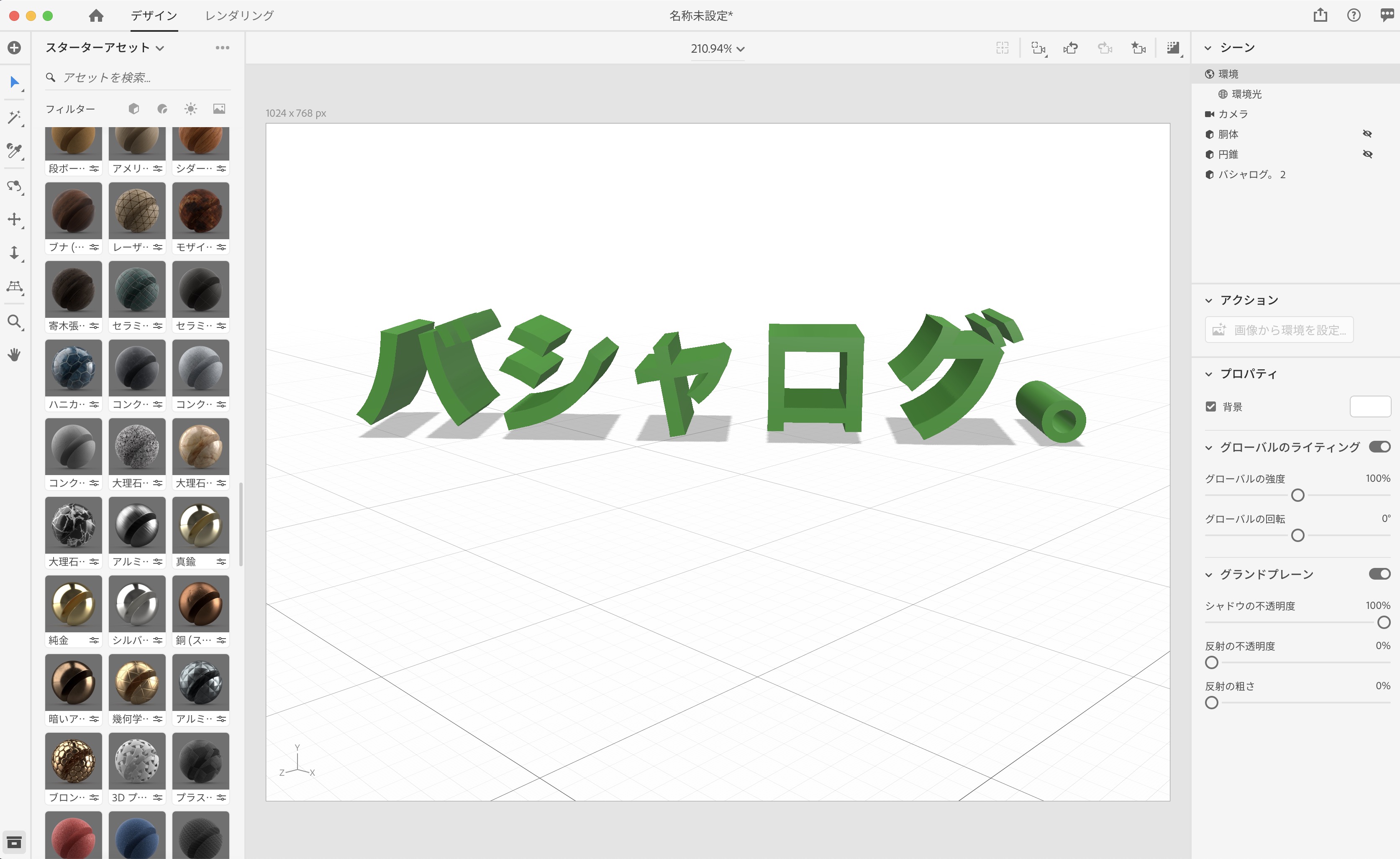
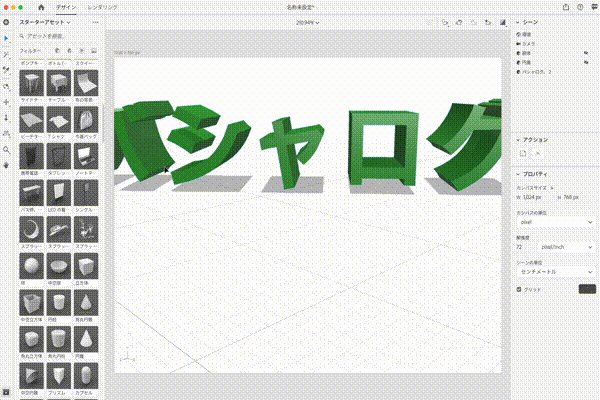
これでDimensionに文字データを読み込むことができました。
キャラモデルの作成
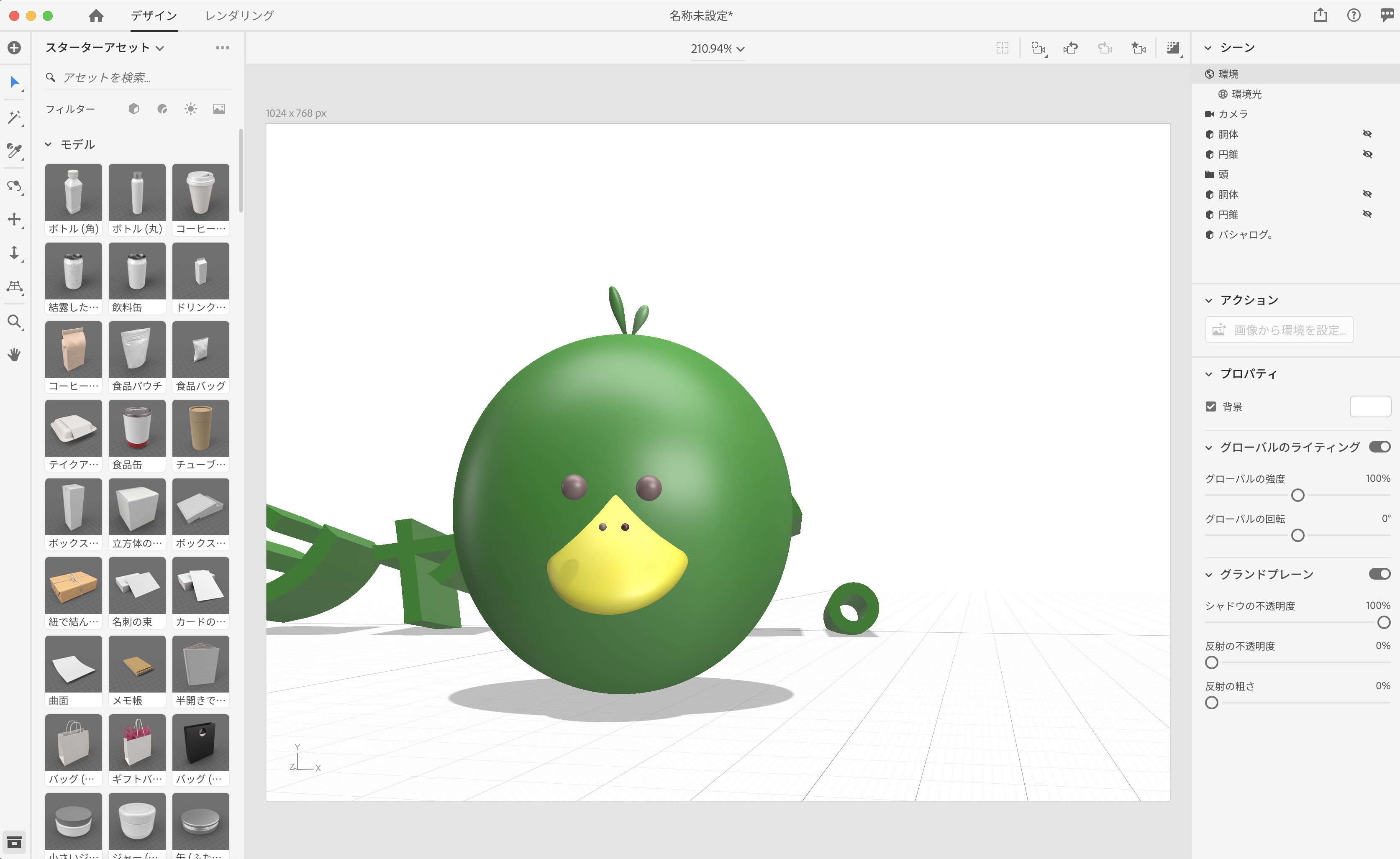
続けてアヒルのキャラを作成します。
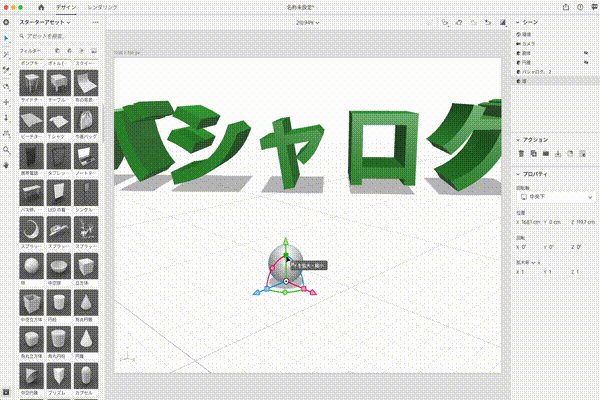
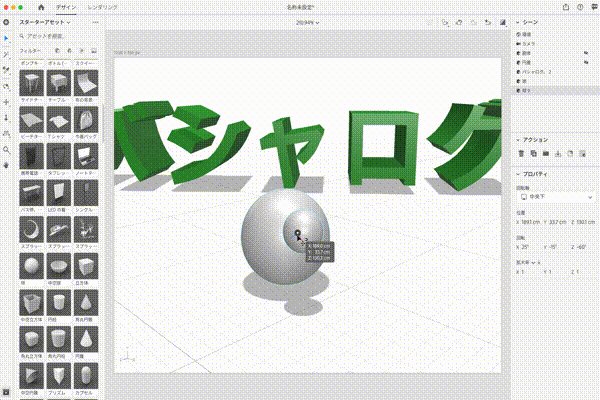
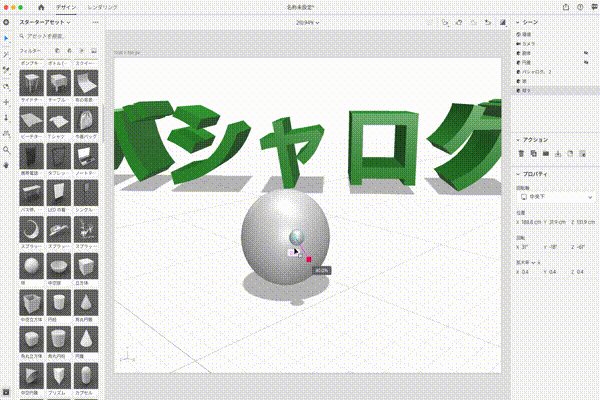
ここまでの操作で既に気付いている方もいるかもしれませんが、左のサイドバーに表示されている「スターターアセット」。これがとても便利なので使っていきます。
適当なモデルをクリックするとわかるのですが、既に完成されている3Dモデルをそのまま使用することができます。簡単な物ならここにあるもので作れるので合成します。

色々とやって出来たものがこちらになります。

仕上げ
作ったキャラクターを文字にはめ込んでモデルの完成です!
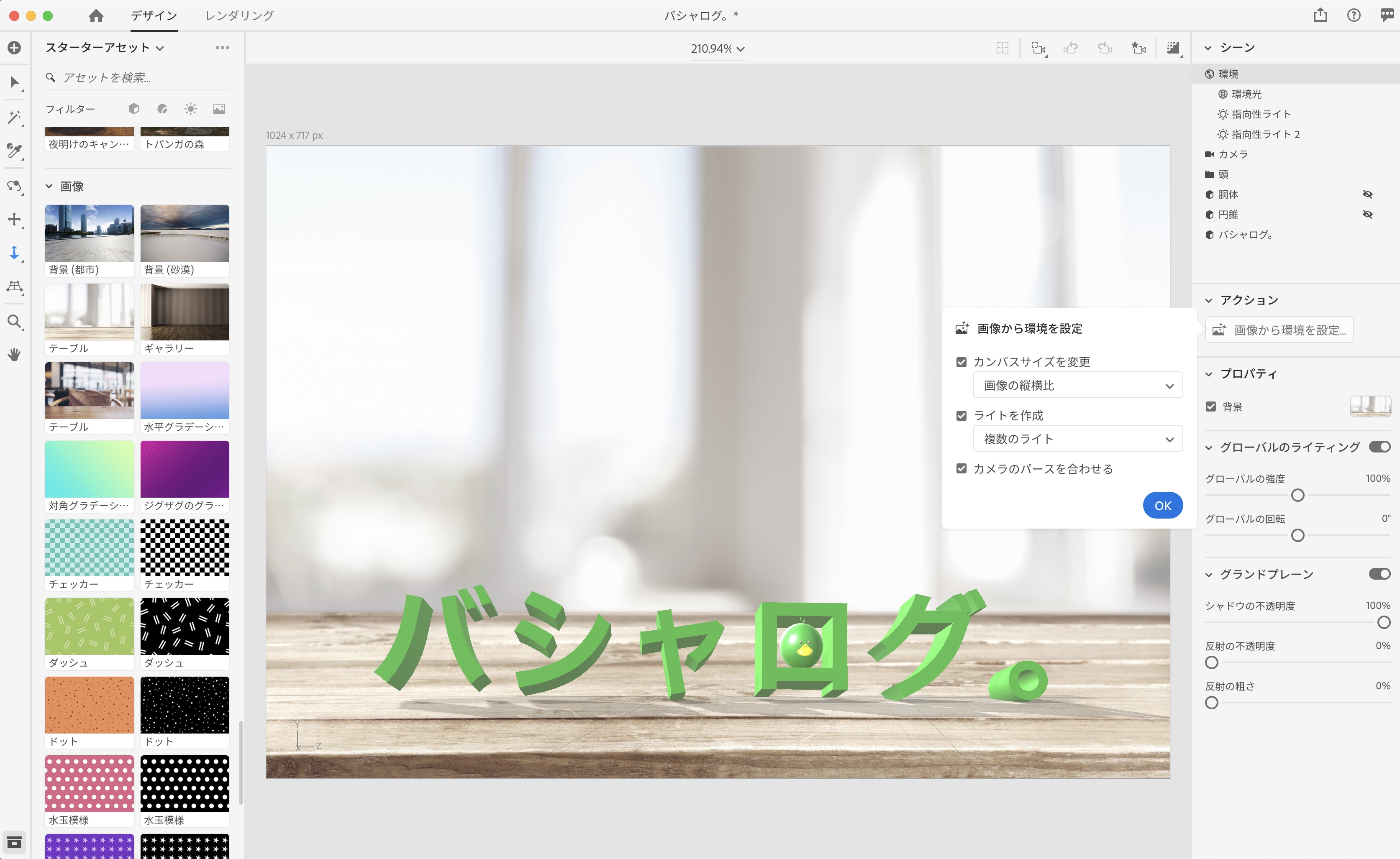
仕上げに左のスターターアセットからテーブルの背景を選びます。
続けて右側のアクションから「画像から環境を設定」を選択してOKを押します。これでsenseiが自動で画像の光源を判断してオブジェクトに影をつけてくれます。

画面上部の「レンダリング」から画像を書き出すと最初の画像が完成します。
おまけ
ツールバーから「ファイル」→「書き出し」→「Aero用に選択」とするとAdobeAeroに書き出すことができるのでこんなこともできます。

Photoshopでのモデリングは難しいですがやってみるととても楽しいです。
普段PhotoshopやIllustratorだけを使っている方も是非Dimensionを試してみてください!
次回はsakaiが担当です!何を書いてくれるのか僕も楽しみです!

