【WordPress】WordPress5.3での変更点まとめ
こんにちは。koyaです。
先日スノーボード友達と久しぶりに会ってきたのですが、まだまだ雪が降る気配がなくてシーズンインがどうなるのか気になっています。スキー場のライブカメラから目が離せません。
今回はWordPressのアップデートがあったのでエディタ周りの変更点をまとめます。
公式テーマに「Twenty Twenty」が追加
待望のブロックエディター対応公式テーマが追加されました!
エディター画面で公開後のスタイルを確認することができるんで、WordPressを触ったことがない人でも簡単に記事を書くことができます。
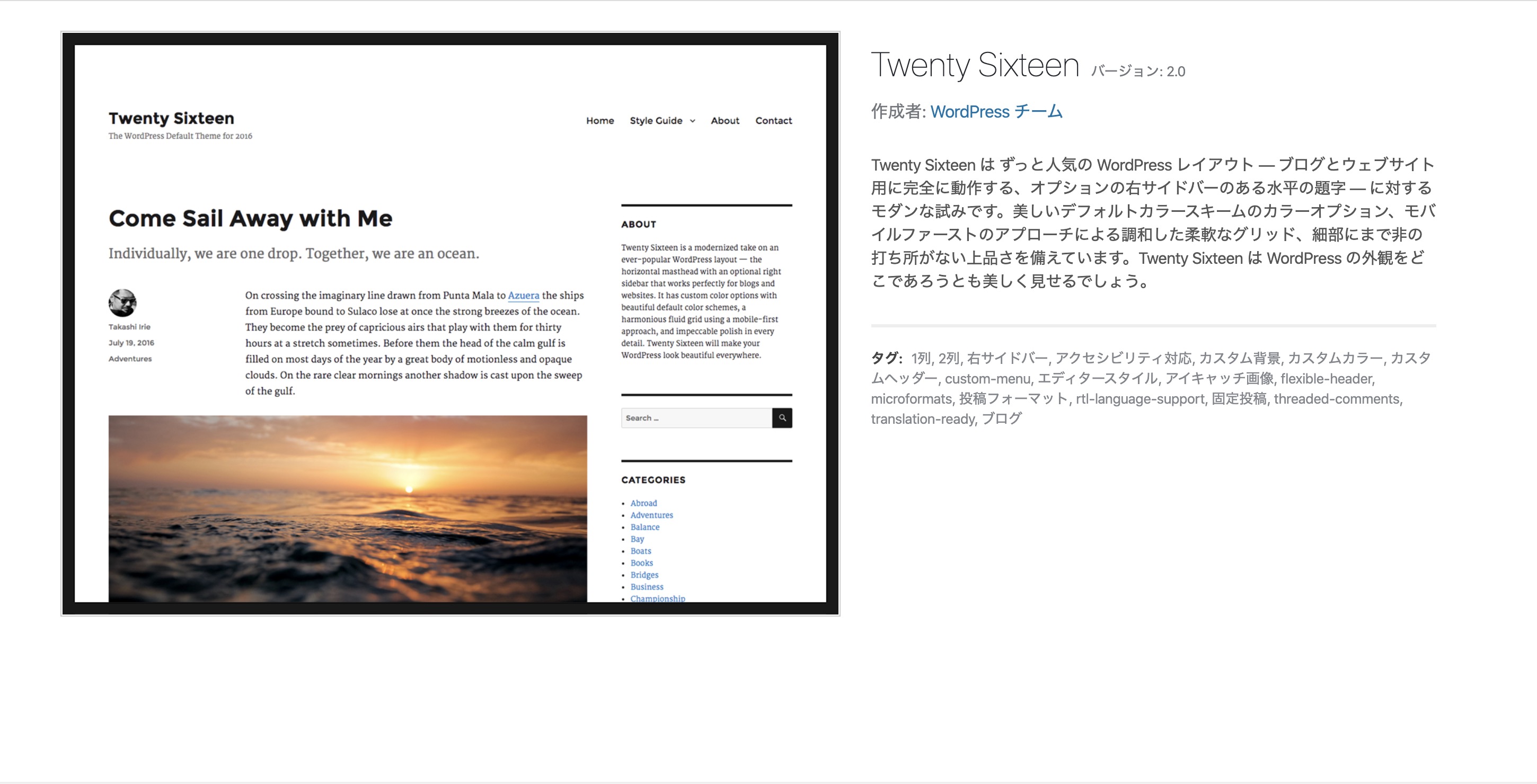
今までの公式テーマは白色基調でした。参考に以下が今までのテーマです。
「Twenty Sixteen」
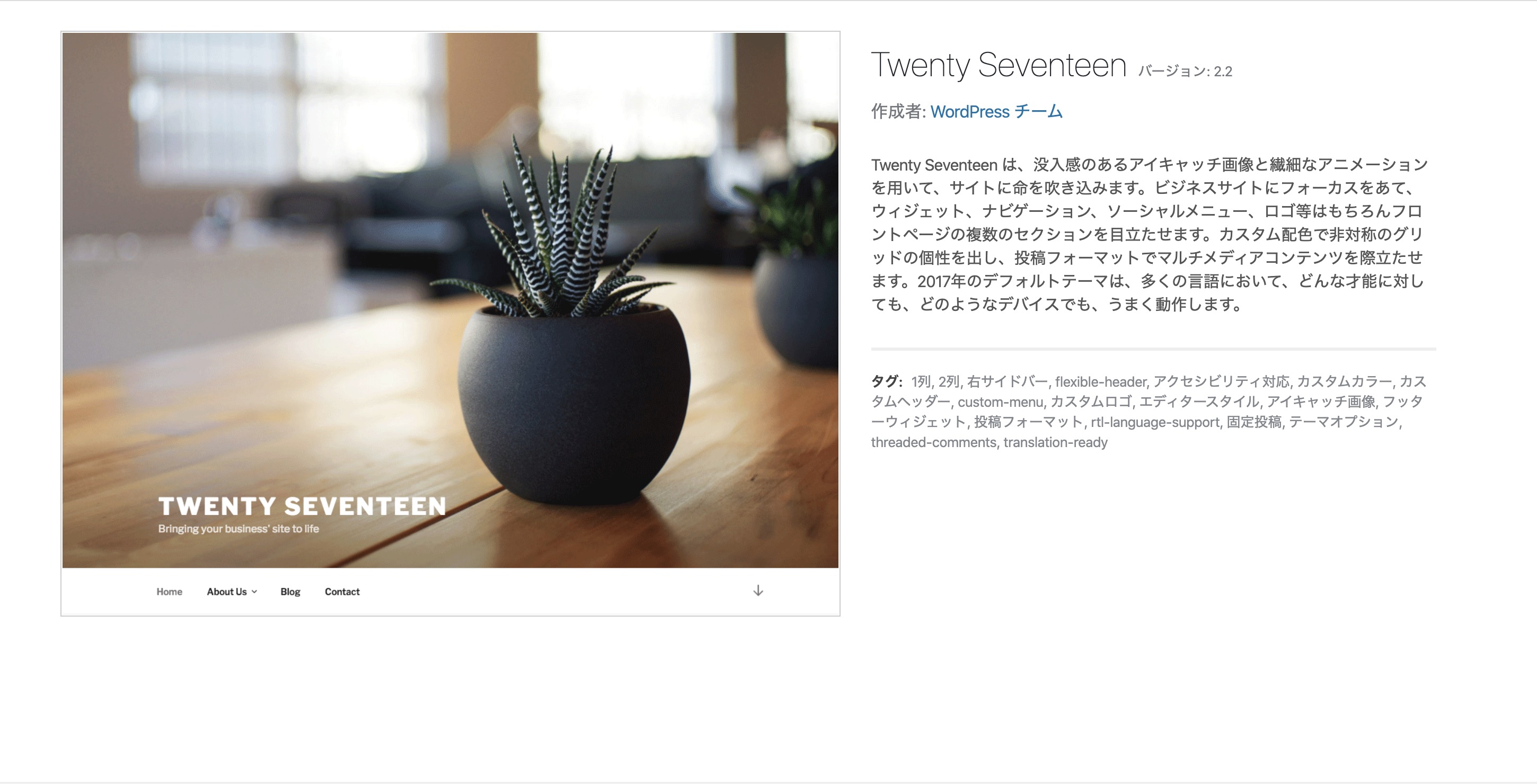
 「Twenty Seventeen」
「Twenty Seventeen」
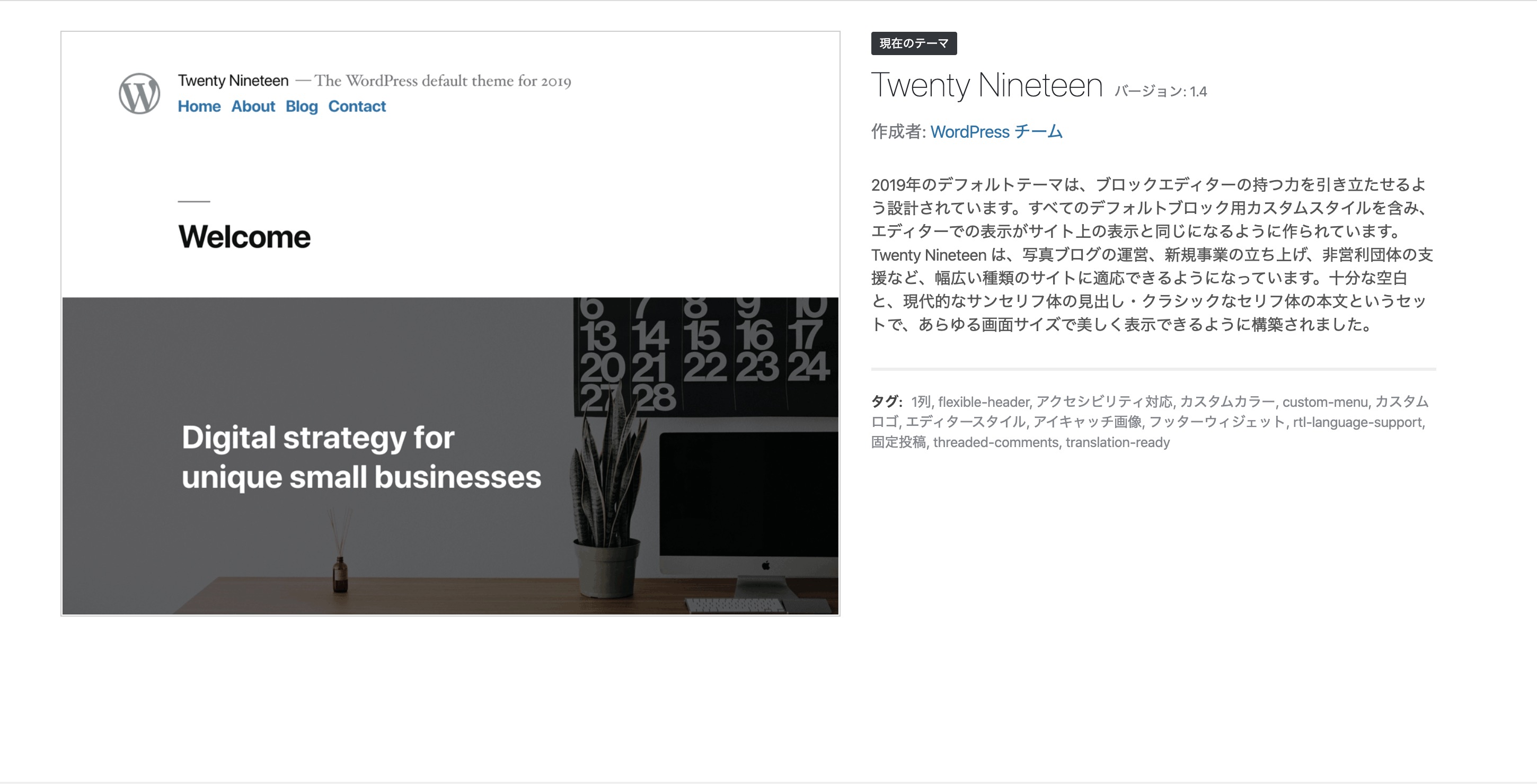
 「Twenty Nineteen」
「Twenty Nineteen」

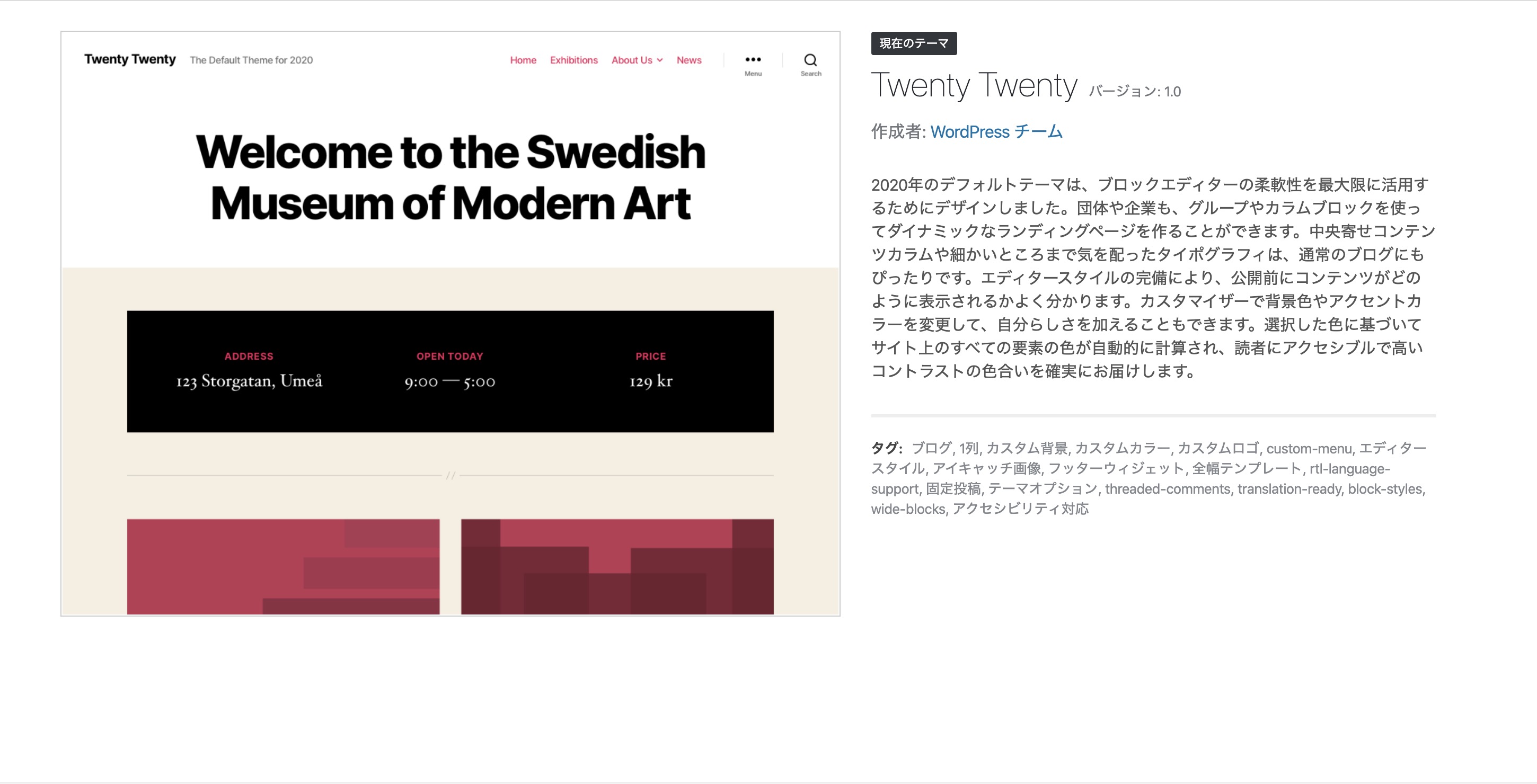
今回のテーマは#BD3854を使った落ち着いた色合いのテーマです。今まで白で統一されていたのでブロックエディターと共に一新されたデザインとなっています。
「Twenty Twenty」

ブロックに説明文が追加
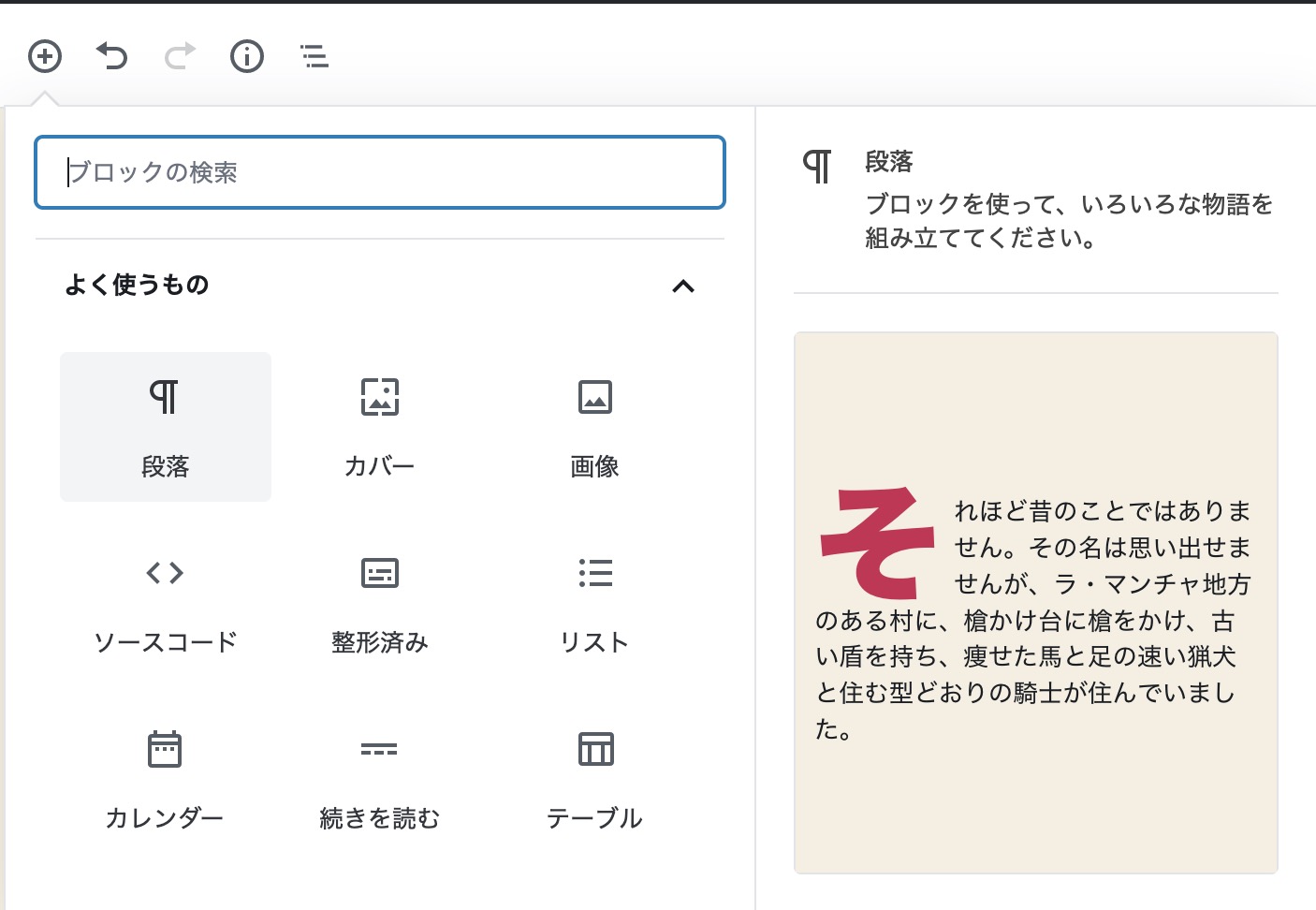
以前まではブロックの種別だけが表示されていましたが、右側に画像付きでの説明が追加されました。
使用方法がわかりづらいブロックも使用例付きで説明されているので、以前よりも使いやすくなっています。

カラムブロックにレイアウトオプションが追加
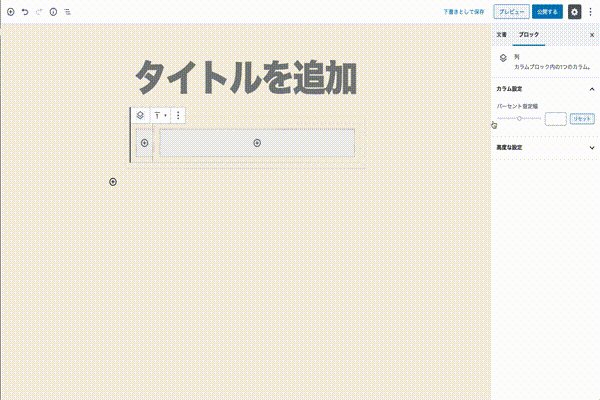
元々カラムレイアウトが出来るだけでも便利だったカラムブロックですが、今回のバージョンアップでさらに使い勝手がよくなりました!
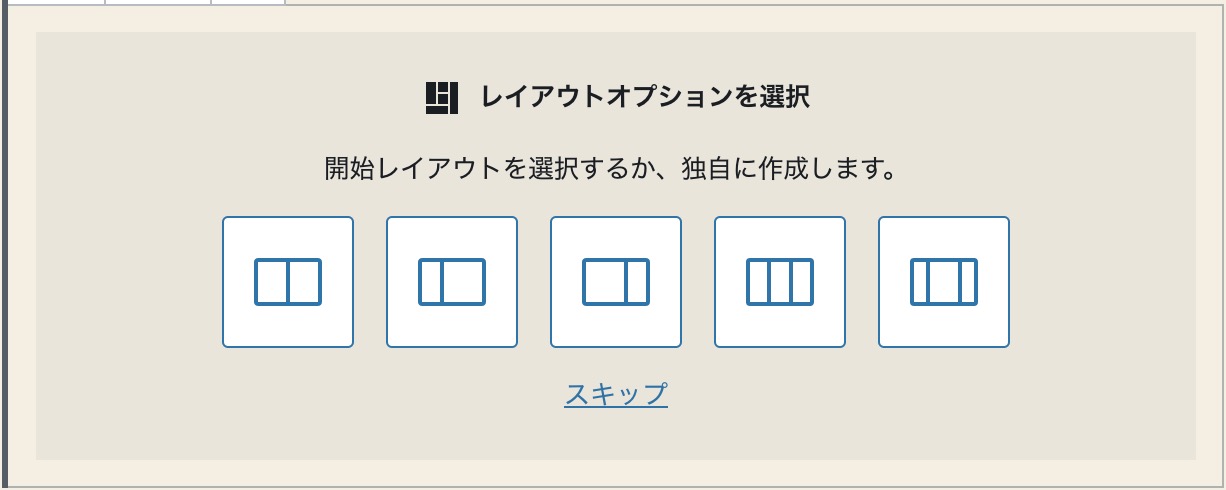
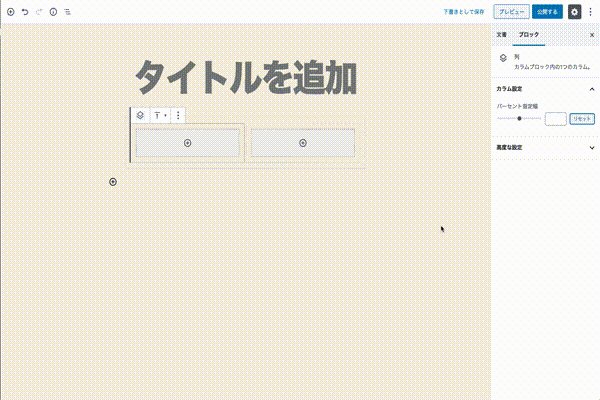
カラムブロックを追加すると最初にレイアウトオプションが表示されて、5つのスタイルから選ぶことができます。

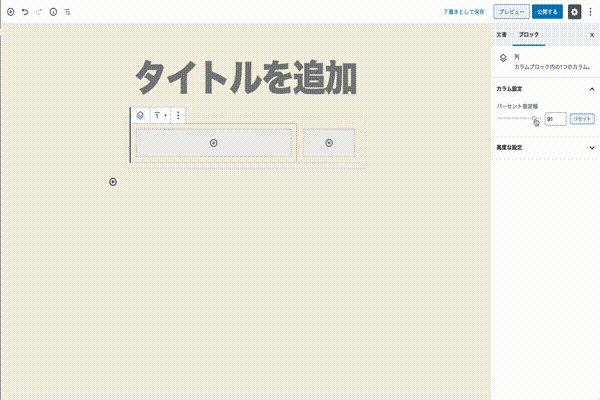
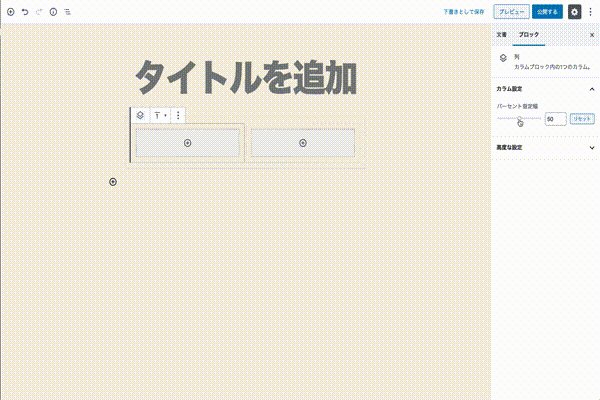
もちろん、設定後に比率を変更することもできます。

「カバーの追加」で画像が不必要に
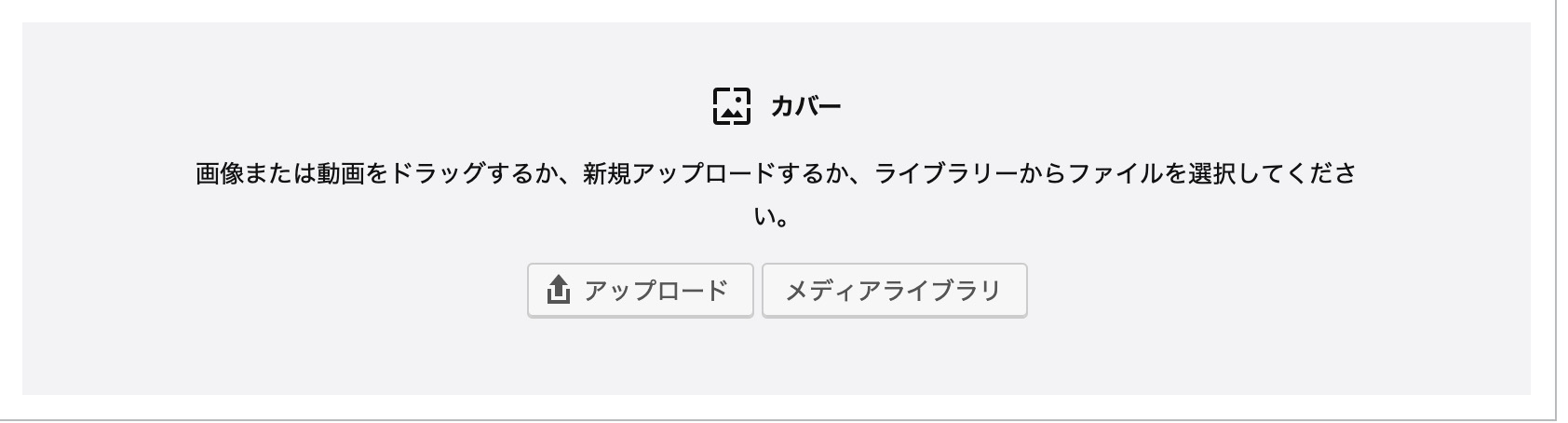
今までの「カバーの追加」ではメディアライブラリから画像を選択、またはアップロードする必要がありました。

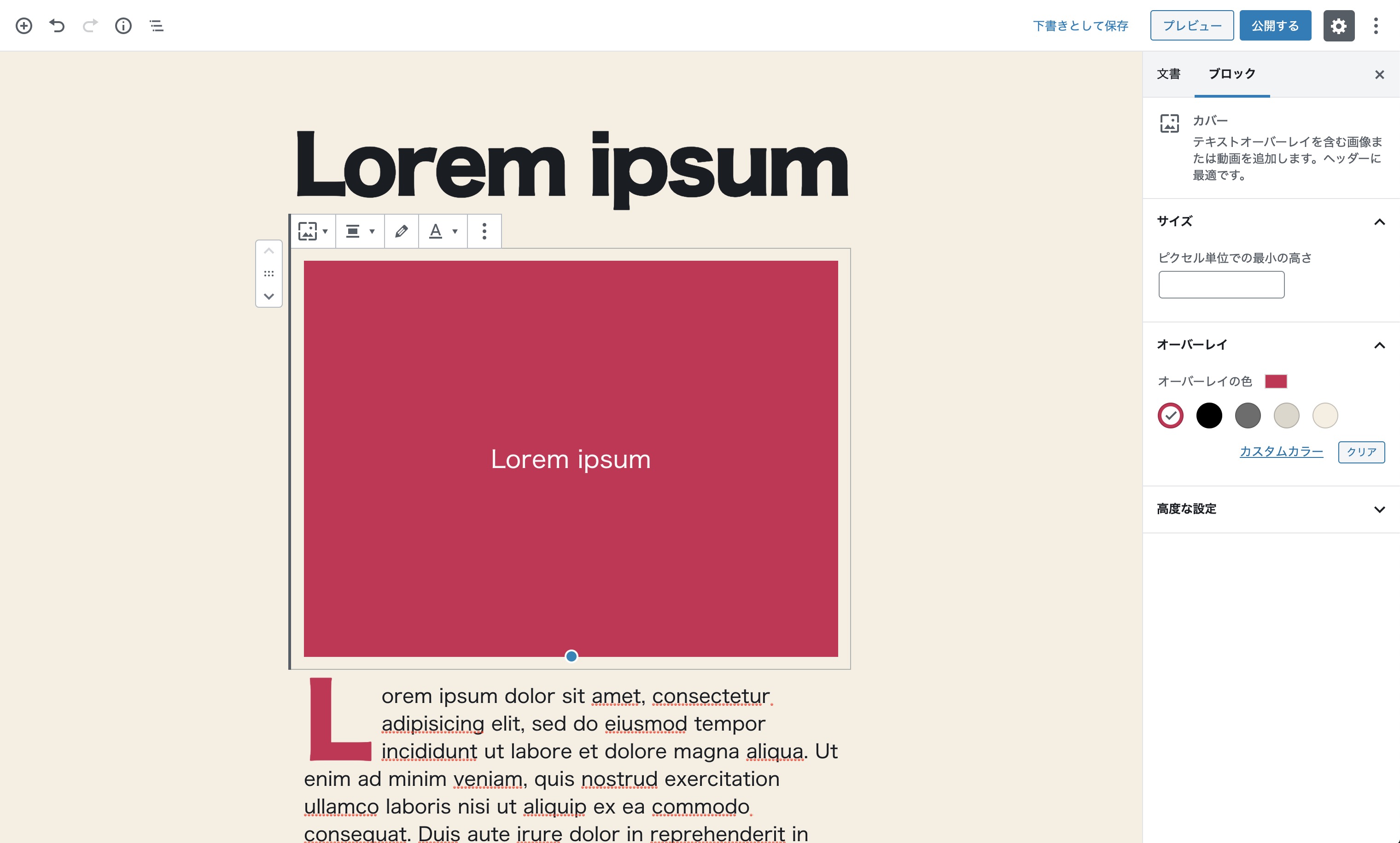
WordPress5.3からは「カバーの追加」を選択した時点で下にカラーパレットが表示されます。

このカラーパレットを選択すると背景色を塗り潰しでカバーを作ることができます。シンプルに仕上げたい場合はこちらを使用するとテーマに沿った色合いから選べるので便利です。

「Twenty Twenty」を使わないデフォルトの状態では標準の12色からの選択になるので、テーマ開発する場合は使用できる色の制限なども必要そうです。
まとめ
ブロックエディター対応公式テーマの追加によって、より一層ブロックエディターが使いやすくなりました。
まだ使ったことがない方も一度触ってみてはいかがでしょうか。
他にもサイトヘルスチェックの改良などがされているので、気になる方はこちらの公式ブログをご参照ください。


