【WordPress】「Ultimate Addons for Gutenberg」で簡単にテーマをカスタマイズ!
こんにちは。koyaです。
増税する前に欲しいものは買っちゃおうということで、ついにSwitchを買ってしまいました!
大好きなポケモンも発売するので良い機会でした。
Ultimate Addons for Gutenbergとは
ブロックエディタをより使いやすく、ビジュアルエディタで簡単にカスタマイズするためのプラグインです。
ダウンロードは以下のURLから出来ます。
https://ja.wordpress.org/plugins/ultimate-addons-for-gutenberg/
使い方
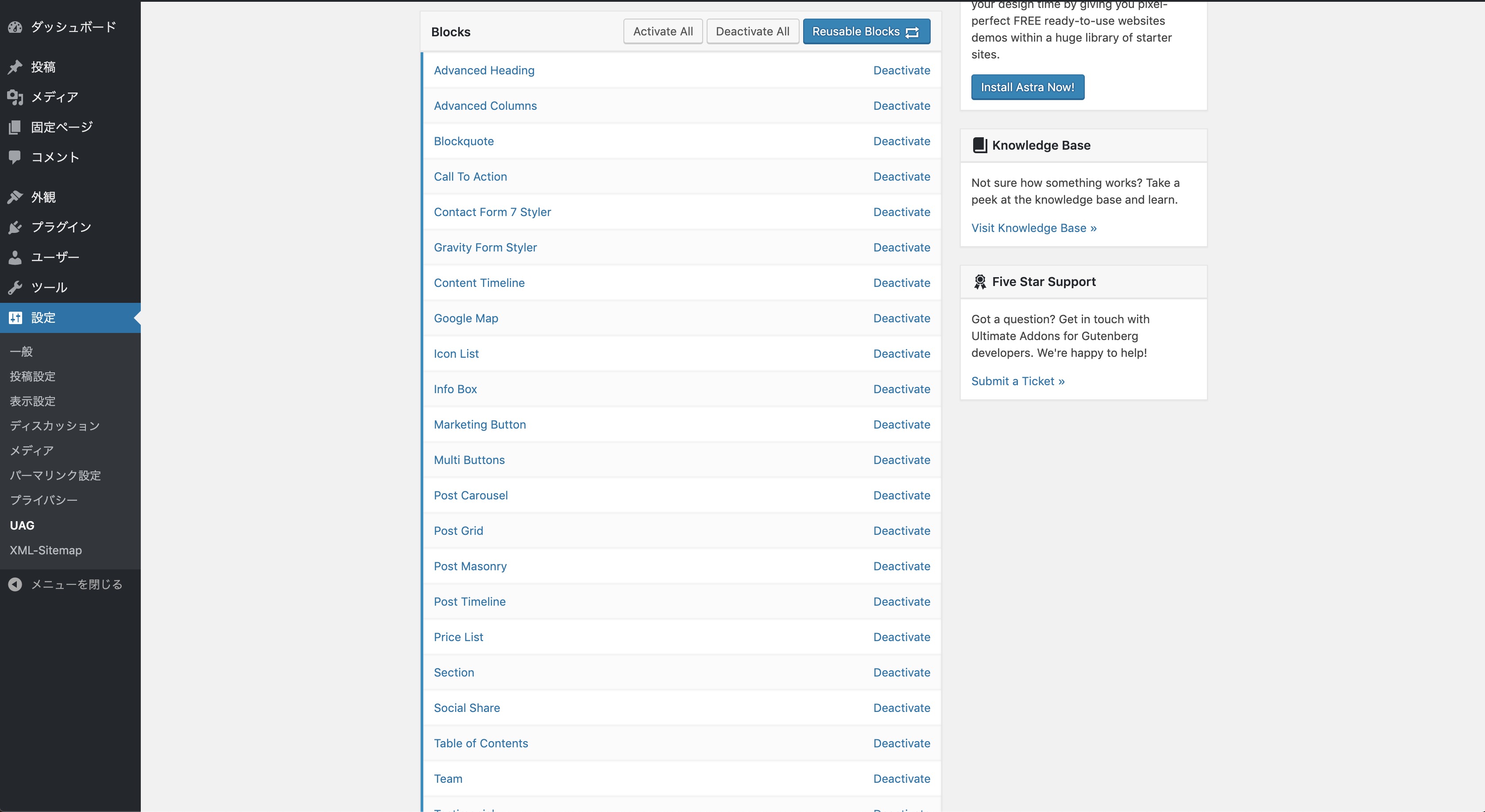
インストールするとサイドバーの設定タブに「UAG」が追加されています。
 ここで使用しないブロックを非表示にする設定が可能です。
ここで使用しないブロックを非表示にする設定が可能です。
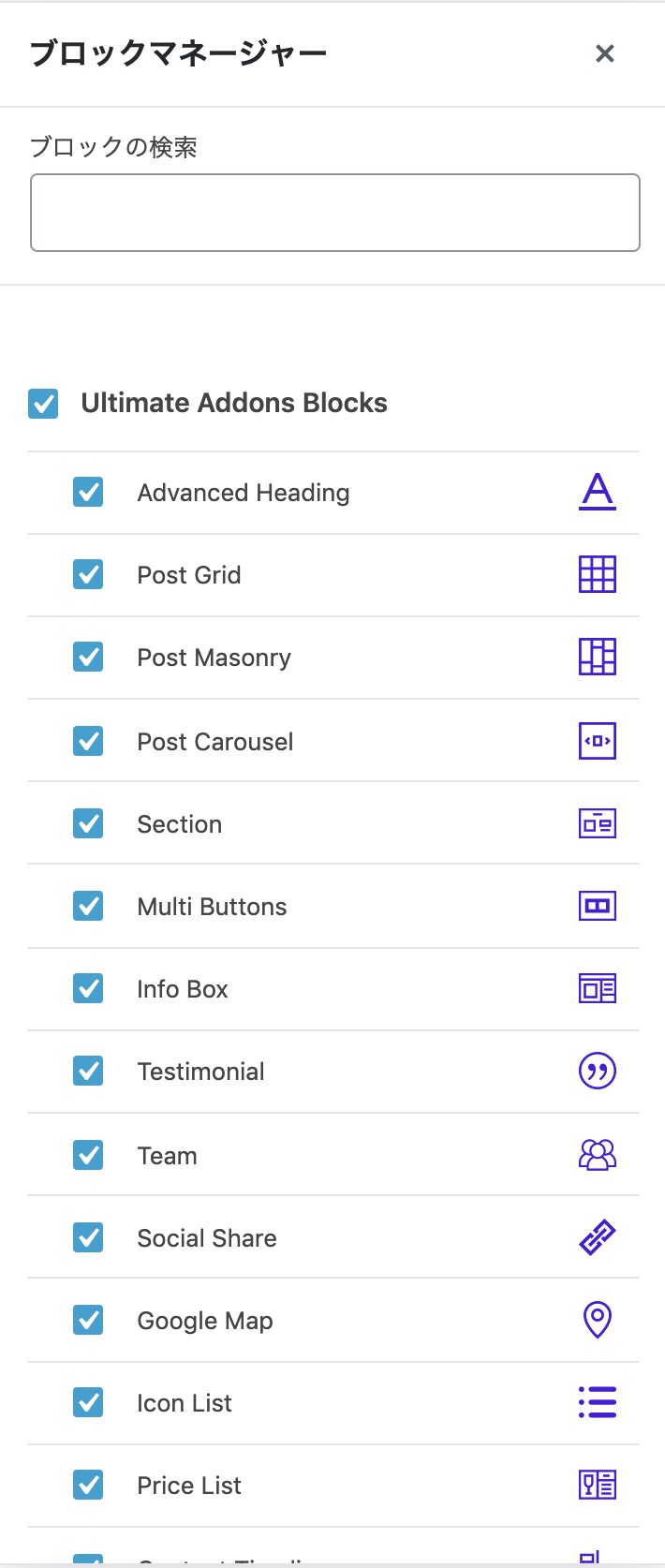
ブロックマネージャーで表示非表示の制御も可能です。

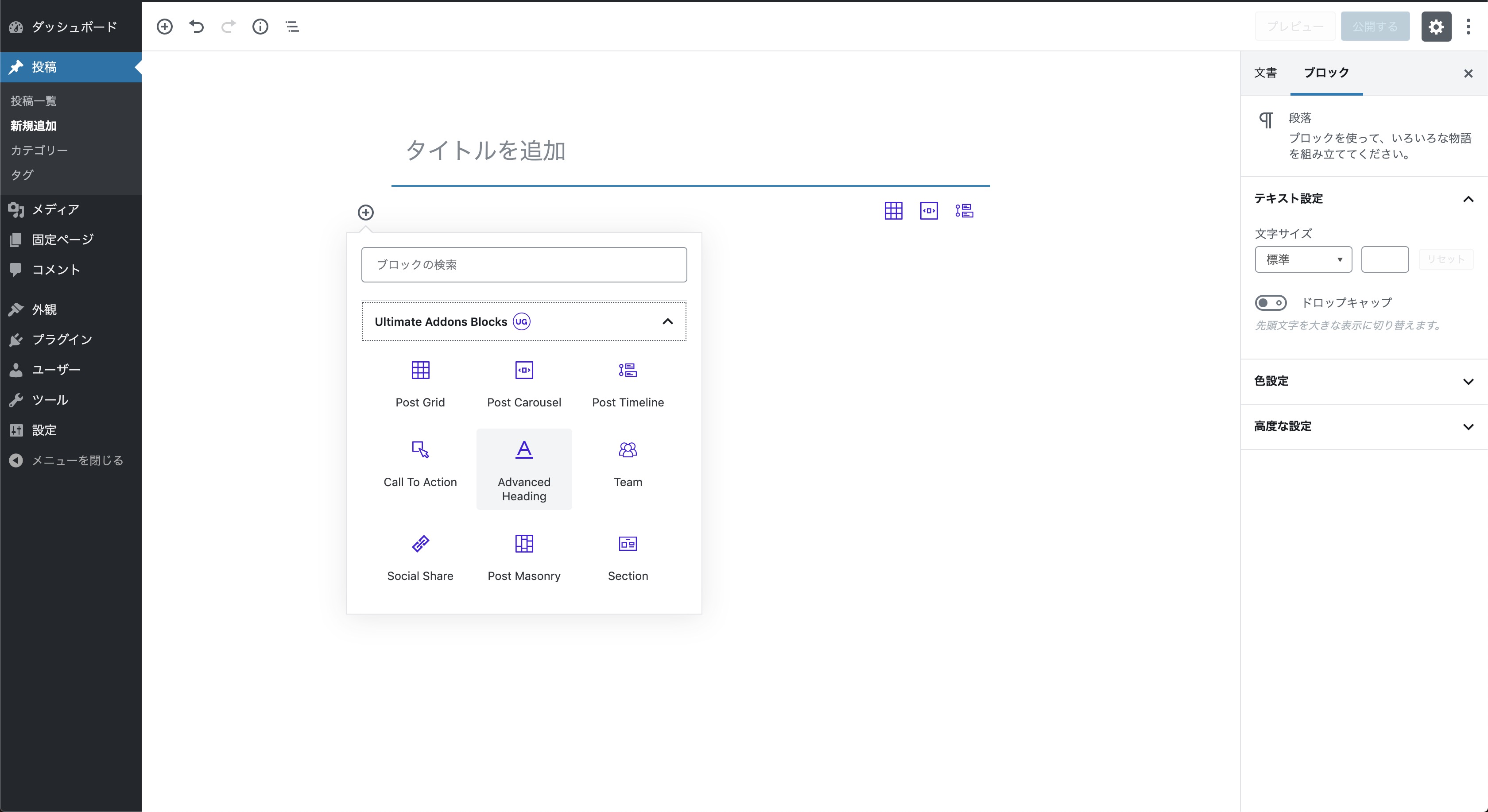
実際に使用する際には、投稿画面からブロックを追加すると一番下に要素が追加されているのでこちらを選択します。

では、Ultimate Addons for Gutenbergで使用できるブロックの一部を紹介します。
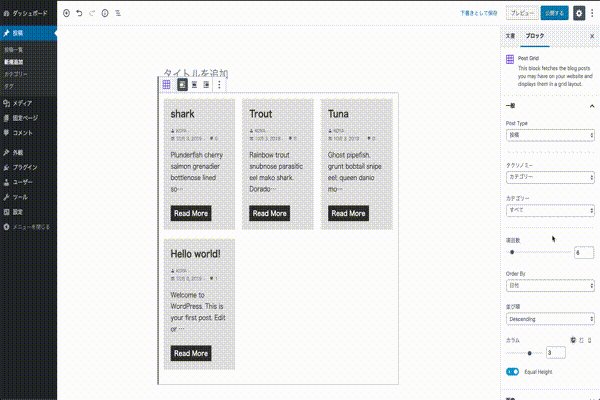
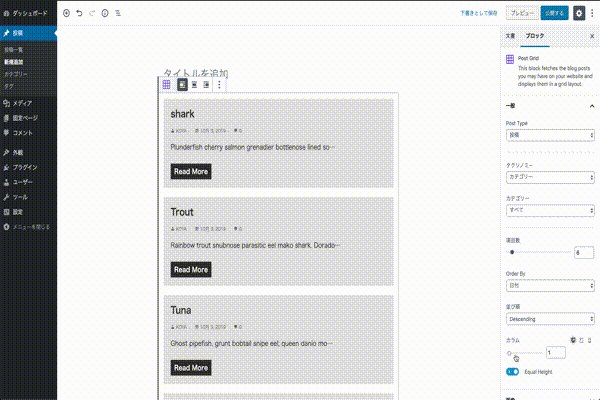
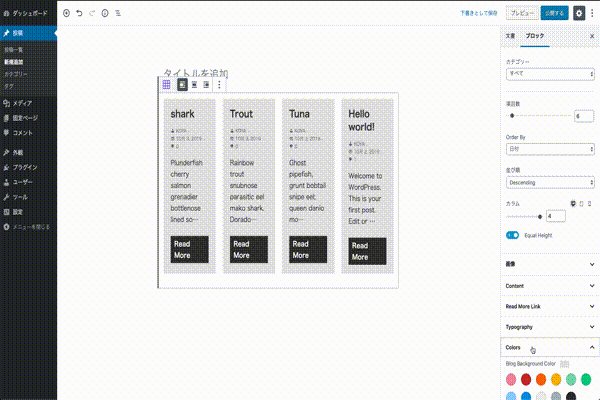
Post Grid
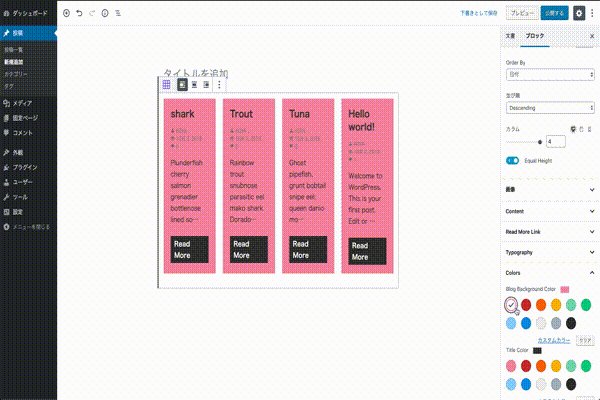
任意のPostTypeやカテゴリ、タクソノミーをグリッド表示が出来ます。
右側のブロック編集タブで表示形式について設定できます。

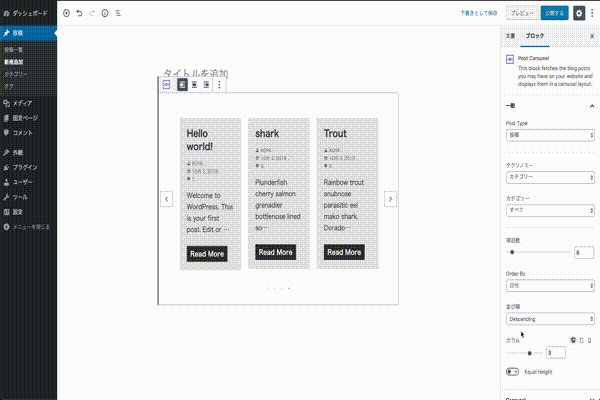
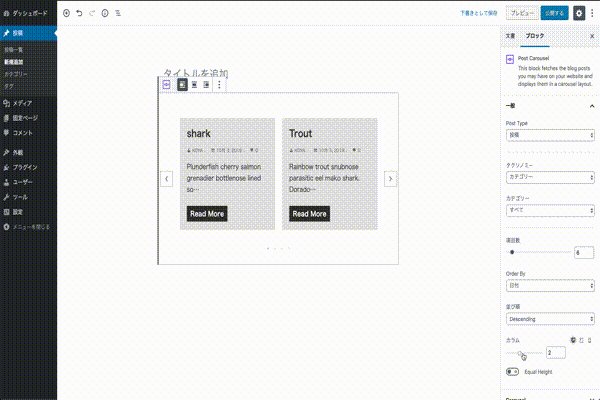
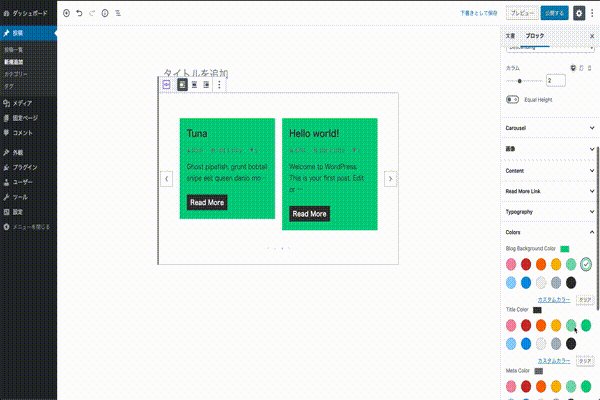
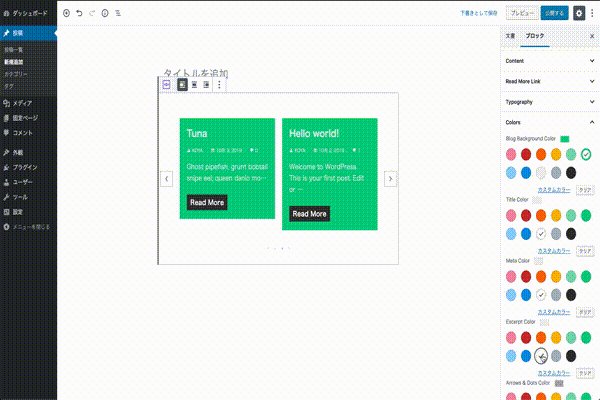
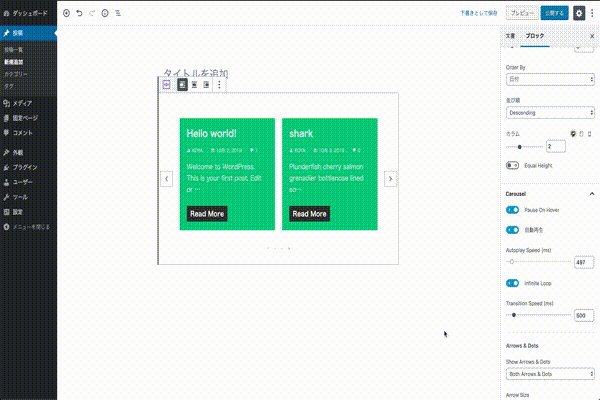
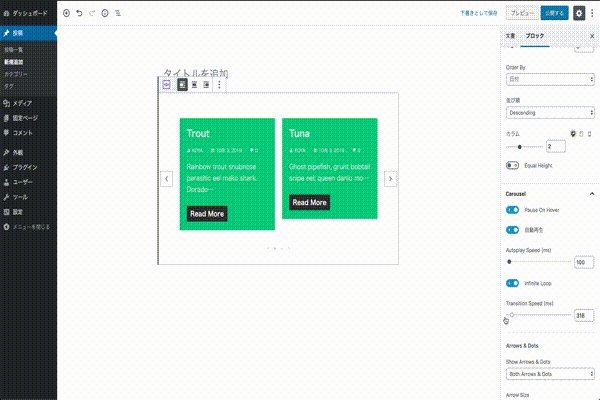
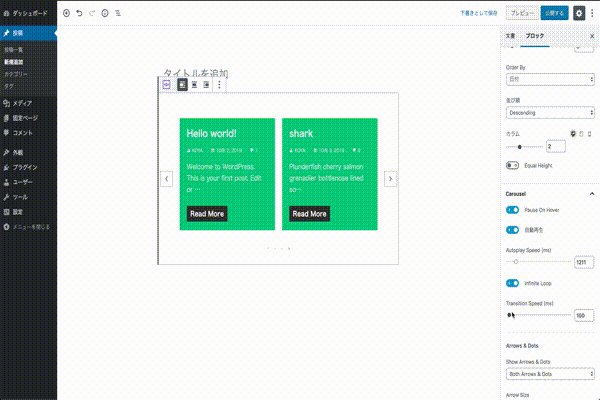
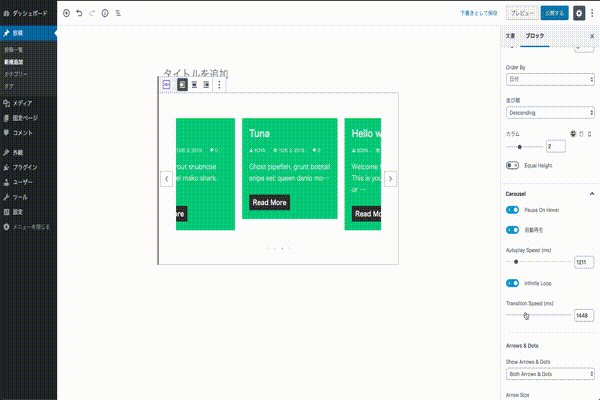
PostCarousel
こちらも同様に任意のPostを引用してカルーセル表示が可能です。
ビジュアルエディタのみでカルーセルスライダーが実装出来るのでとても楽でいいですね!

カルーセルのスピードなども調整が可能で痒い所に手が届きます。

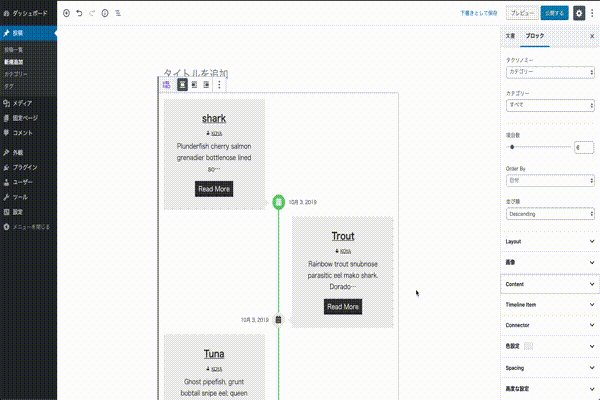
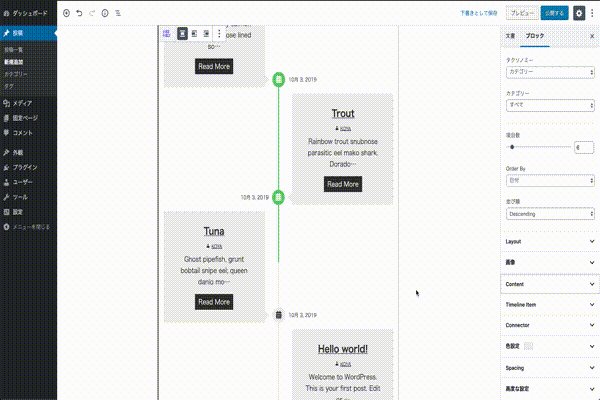
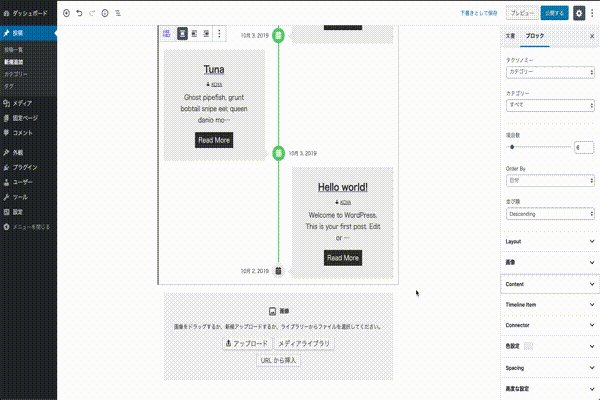
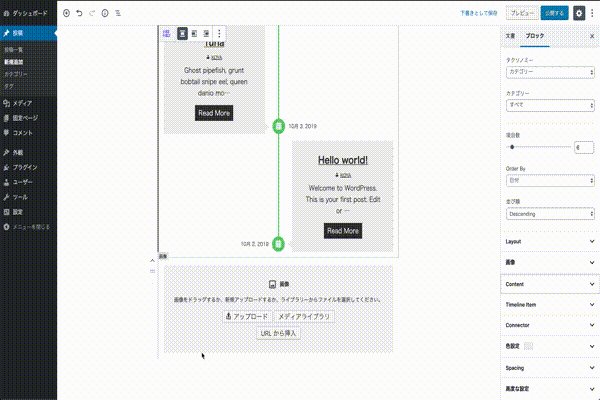
PostTimeline
こちらも同様に任意のPostを引用できます。
時系列順にPostが配置されてスクロールアニメーションが付きます!
細かい表示設定も当然可能です!

他にも計20個のブロックがあるのでぜひ試してみてください!
CoBlocksには無い機能もあるので共存すると便利かもしれません。
まとめ
今回のプラグインは自作テーマをまだ作ったことがない方にはとてもオススメです!
Gutenbergにアップデートして以降、ブロックエディタはまだ実用段階に入れていないのですがとても便利な機能も増えてきました。
クラシックエディタで開発をしていて「ブロックエディタだったらここが簡単に出来そう」って場面も出てきたので徐々に移行していきたいです。


