displayにtransitionが効かなかった
こんちにちわ。kyamashitaです。だいぶ涼しくなり過ごしやすくなりましたね。
今回は、CSSについて知れたことを紹介します。
問題個所
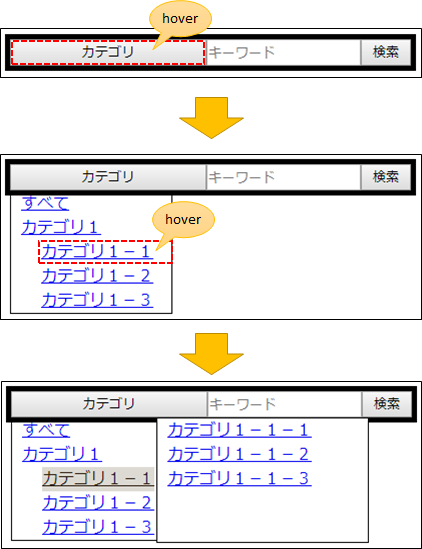
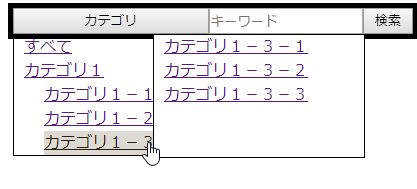
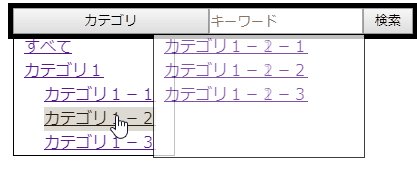
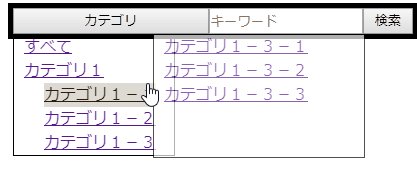
今回対応したのはこのような検索ボックス。

コードはこちら。
html
<div class="search-area">
<div class="search-area-inner">
<button class="search-area-btn">カテゴリ</button>
<div class="category">
<ul class="list-first">
<li><a href="#">すべて</a></li>
<li>
<a href="#">カテゴリ1</a>
<ul class="list-second">
<li>
<a href="#">カテゴリ1-1</a>
<ul class="list-third">
<li><a href="#">カテゴリ1-1-1</a></li>
<li><a href="#">カテゴリ1-1-2</a></li>
<li><a href="#">カテゴリ1-1-3</a></li>
</ul>
</li>
<li>
<a href="#">カテゴリ1-2</a>
<ul class="list-third">
<li><a href="#">カテゴリ1-2-1</a></li>
<li><a href="#">カテゴリ1-2-2</a></li>
<li><a href="#">カテゴリ1-2-3</a></li>
</ul>
</li>
<li>
<a href="#">カテゴリ1-3</a>
<ul class="list-third">
<li><a href="#">カテゴリ1-3-1</a></li>
<li><a href="#">カテゴリ1-3-2</a></li>
<li><a href="#">カテゴリ1-3-3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<form action="">
<input type="text" placeholder="キーワード" value="">
<button type="submit">検索</button>
</form>
</div>
</div>
css
li {
list-style: none;
}
.search-area {
padding: 5px;
background-color: black;
width: 400px;
}
.search-area-inner {
display: flex;
position: relative;
justify-content: space-between;
}
.search-area-btn {
width: 200px;
}
.search-area-btn:hover + .category {
display: block;
}
.search-area form {
display: flex;
flex: 1;
}
.search-area form input {
width: 150px;
}
.search-area form button {
width: 50px;
}
.category {
position: absolute;
bottom: 0;
left: 0;
-webkit-transform: translateY(100%);
transform: translateY(100%);
display: none;
}
.category:hover {
display: block;
}
.list-first {
width: 150px;
border: solid 1px;
padding-left: 10px;
margin: 0;
}
.list-first > li > a:hover {
background-color: #dddad3;
color: #2c1c0d;
}
.list-second {
padding-left: 20px;
}
.list-second > li > a {
position: relative;
}
.list-second > li > a:hover {
background-color: #dddad3;
color: #2c1c0d;
}
.list-second > li > a:hover + ul {
display: block;
}
.list-third {
z-index: 1;
position: absolute;
top: 0;
left: 140px;
width: 200px;
border: solid 1px;
padding-left: 10px;
background-color: white;
height: 100%;
display: none;
}
.list-third:hover {
display: block;
}
.list-third > li > a {
display: inline-block;
text-decoration: underline;
}
display: none; と display: block; で切り替えて表示していたのですが、切替わりが早すぎるので遅延表示しようとなりました。

transitionが効かない
まず修正してみたところは、 hover で display: none; display: block; しているところに transition を設定する でした。
がどうも効かない。。
調べてみるとこちら。割と以前から知られていたことだったんですね。。

対応
ということで display ではなく visibility と opacity で切り替えることにしました。
CSSの修正した個所はこちら。
.search-area-btn:hover + .category {
/*display: block;*/
visibility: visible;
opacity: 1;
}
.category {
/*display: none;*/
transition: 0.6s;
visibility: hidden;
opacity: 0;
}
.category:hover {
/*display: block;*/
visibility: visible;
opacity: 1;
}
.list-second > li > a:hover + ul {
/*display: block;*/
visibility: visible;
opacity: 1;
}
.list-third {
/*display: none;*/
transition: 0.6s;
visibility: hidden;
opacity: 0;
}
.list-third:hover {
/*display: block;*/
visibility: visible;
opacity: 1;
}
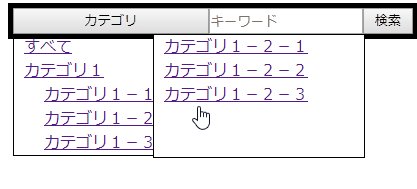
このようになりました。

まとめ
普段あまりCSSは触らないので、プロパティの注意点もよく知るようにしたいです。
おまけ
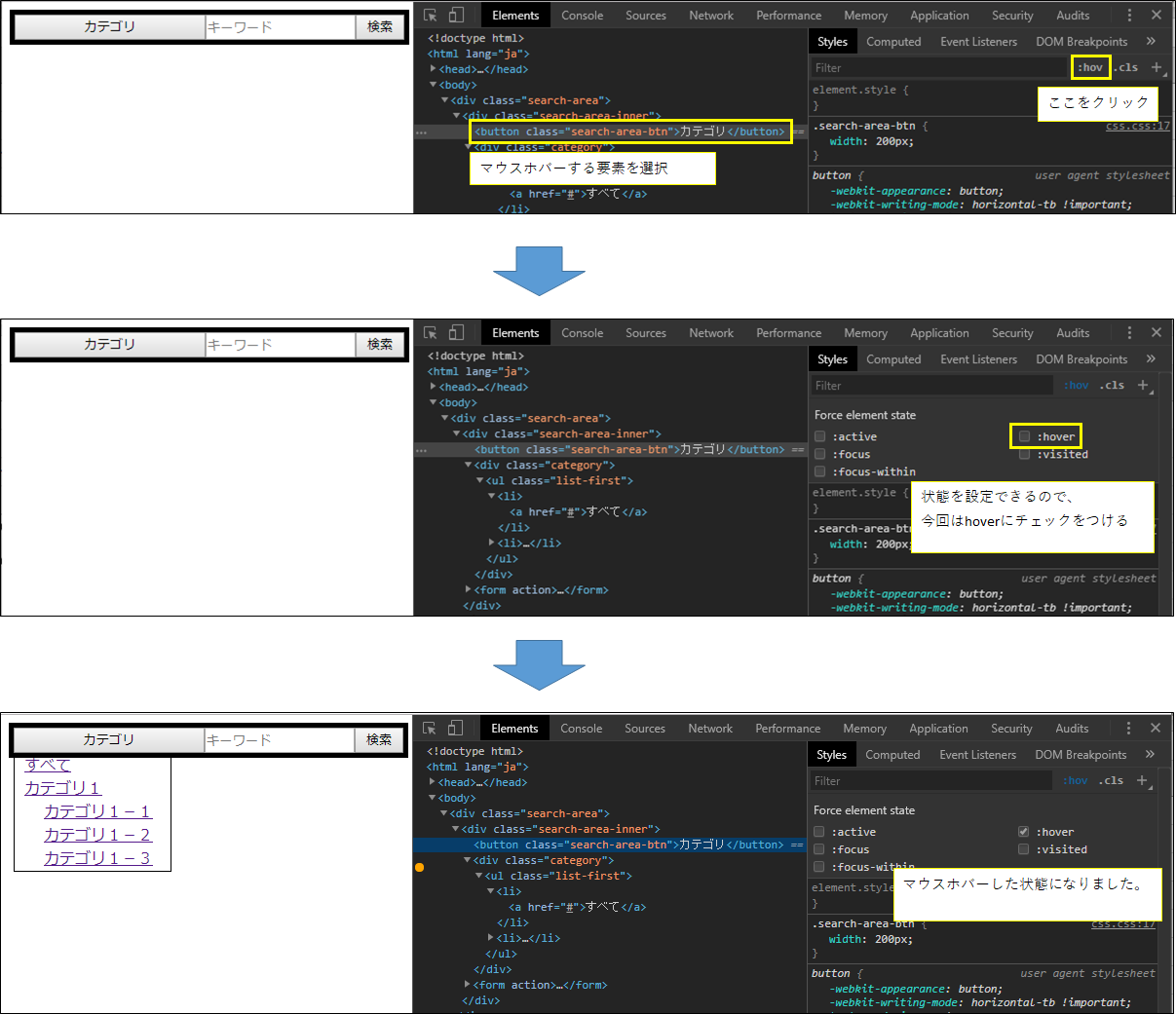
今回はホバーしないと表示されないため、マウスを移動させながらなので、はじめはブラウザで要素の検証がやりにくかったです。
開発者ツールで状態を設定できたのでご紹介。