WordPress 記事編集時にカスタムCSSを効かせる
どうもfujiharaです。夏の終りのこの季節過ごしやすくて一番好きです
本日はWordPress 5系からGutenberg に変わったんですが、TinyMCEでカスタムCSSを効かせる方法をご紹介します。 はじめはGutenbergでもやってたんですが、それ以外の設定が多すぎてまずはTinyMCEでご紹介させてください。。
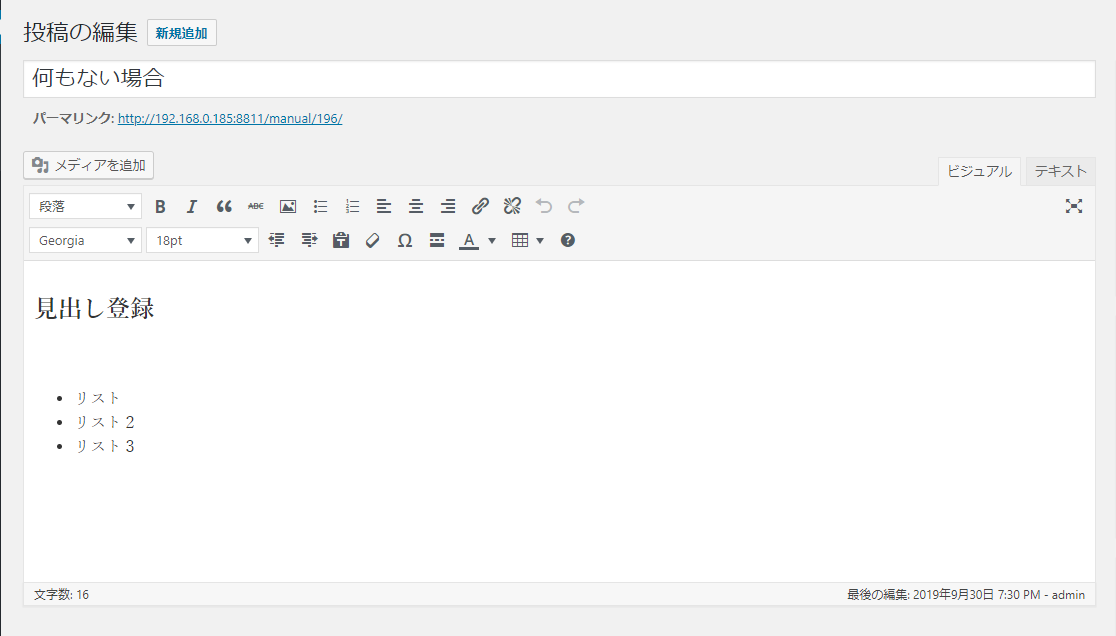
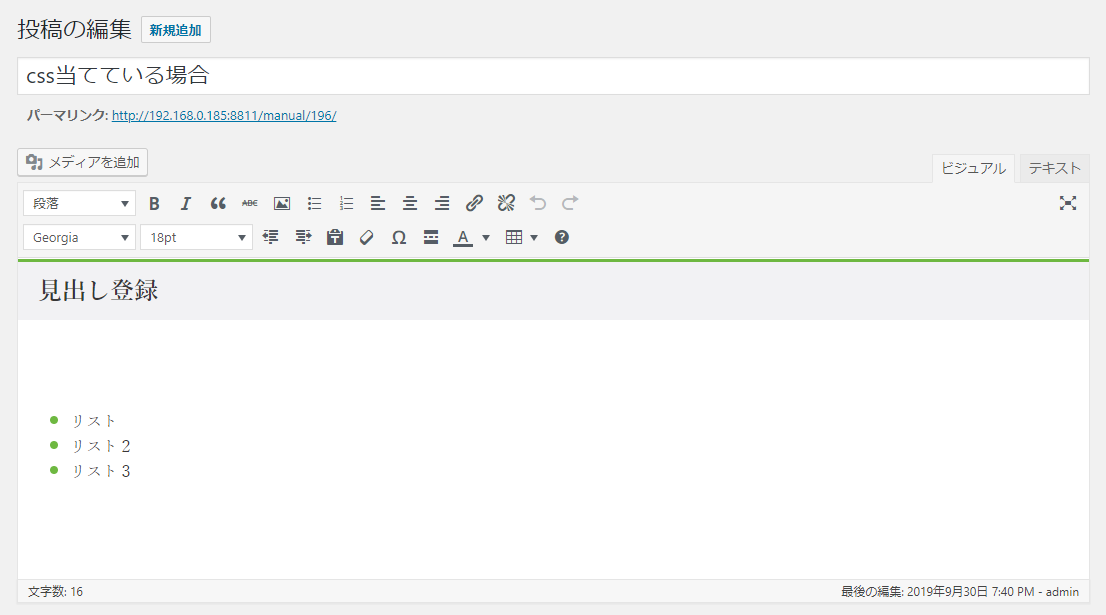
使用前
カスタマイズの前後でどう変わるかお見せします。
before

after

方法
2つの手順で行っています。
- 読み込みCSSの追加
- TinyMCEの Body に特定のクラスを追加
読み込みCSSの追加
add_action('after_setup_theme', function () {
add_editor_style("assets/css/common.css");
add_editor_style("assets/css/editor_reset.css");
});
TinyMCEの Body に特定のクラスを追加
add_filter('tiny_mce_before_init', function ($settings) {
$settings['body_class'] = 'l-main-content-body';
return $settings;
});
説明
まずCSSを after_setup_theme フック内で呼びます。 add_editor_style を使用すると テーマ内の記載されたパスのCSSを読み込んでくれます。 テーマトップからの相対パスなので注意してください。2つ読み込んでいるのは common.css が読み込みたいCSS、 編集ページでは common.css 内の効かなくても良いCSSの記述をリセットするためのCSSとしてeditor_reset.css を読み込んでいます。
次に TinyMCEの作るbody タグに特定のクラスを当てるために、 tiny_mce_before_init フックで Body に特定のクラスを当てています。 これで編集している記事にCSSが効いている状態を実現しています。
注意
TinyMCEのデフォルトボタンで要素を追加した場合にはクラスがつかないので、今回の方法を実現するためにCSSの設計は 当てるクラス名 > 要素 で行う必要があります。みなさんも良かったらお試しください。

