Chrome の loading="lazy" を試す
どうもfujiharaです。梅雨の時期がやってきましたね。
皆さん梅雨の対策はしていますか?私はしていません。
本日は Chrome の img のプロパティ loading を試しましたので、
ご紹介します。
Loading Attribute
今まで画像の遅延読み込みする場合は img タグに クラスをつけて、 疑似画像を出しておき、スクロール範囲に入ったらローディングして表示などしていましたが、 これがあると自動で遅延読込してくれます。(Chrome) 既存のイメージと動画の遅延読み込み
確認
4月くらいでしたか、Chrome 75 からと言われていましたが、クロームのステータスを見ると 76になってますね。当初使えると思ってやってみたんですが、chrome:flags で Enable lazy image loading を Enabled にしてあげないと有効になりませんでした。
結果
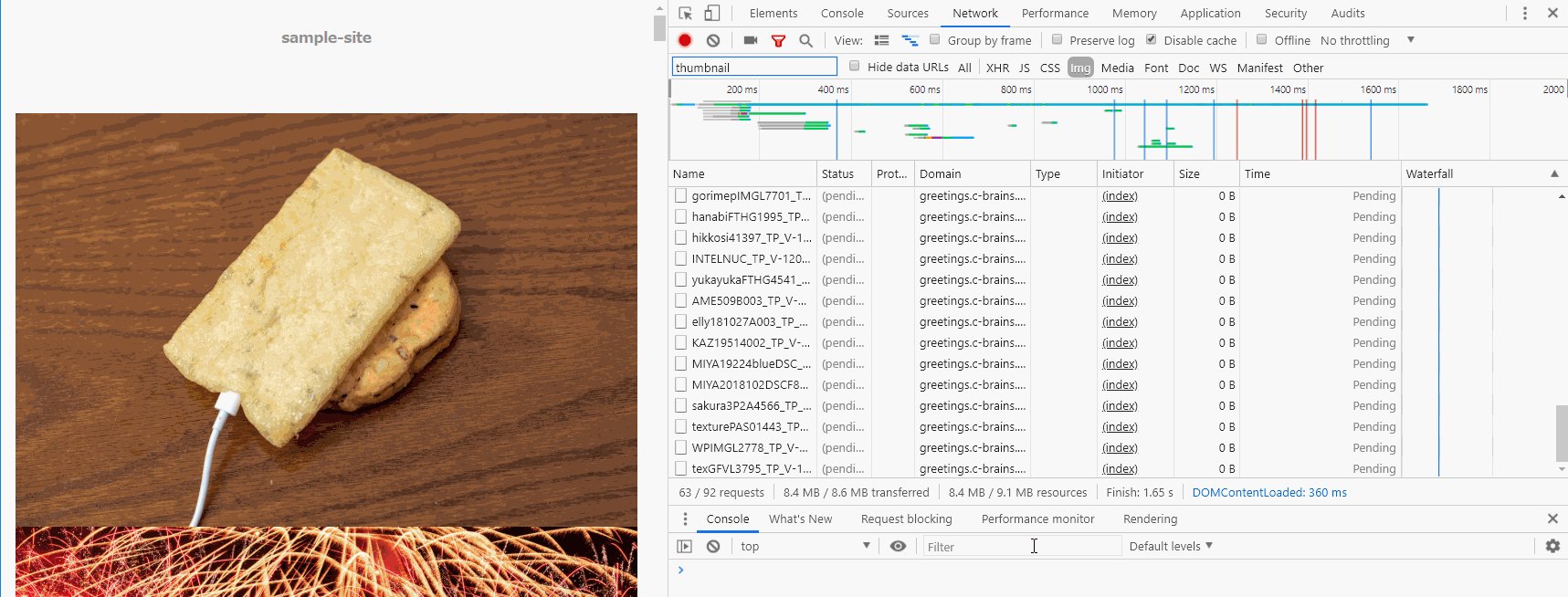
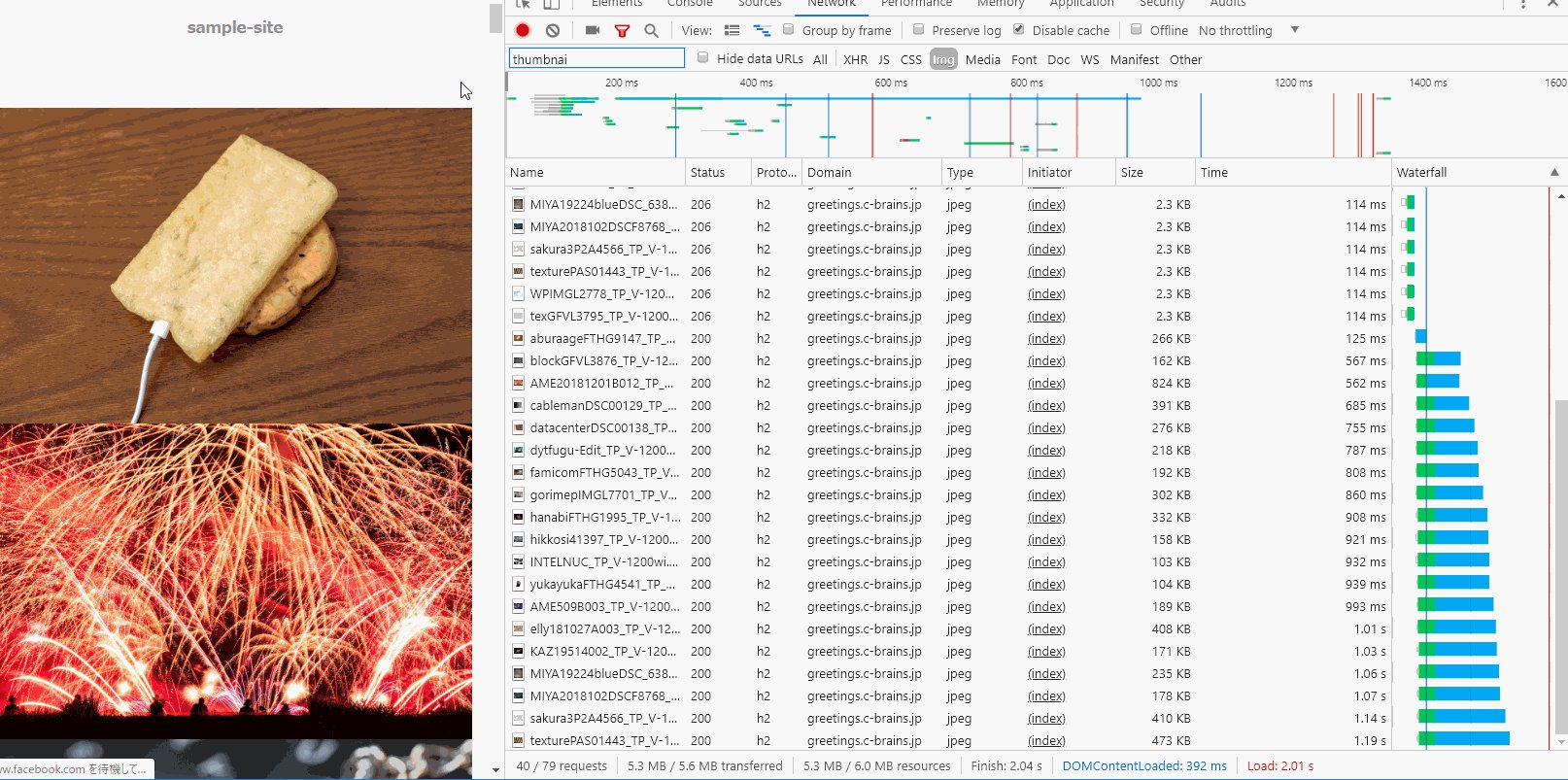
今回は画像を縦1列に63枚並べスクロールして確認しました。
従来どおりの方法だと以下のようになりました。小さくて申し訳ないですが、画像のダウンロードをページ表示で17MB程します。

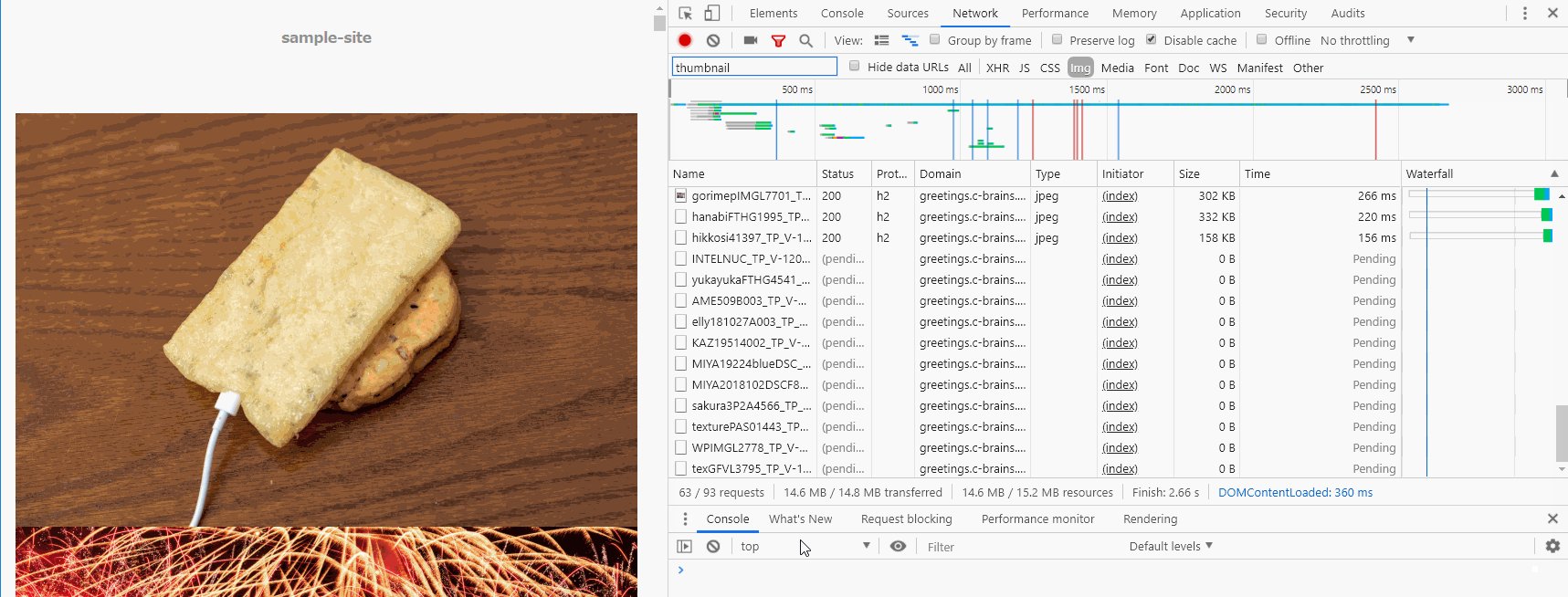
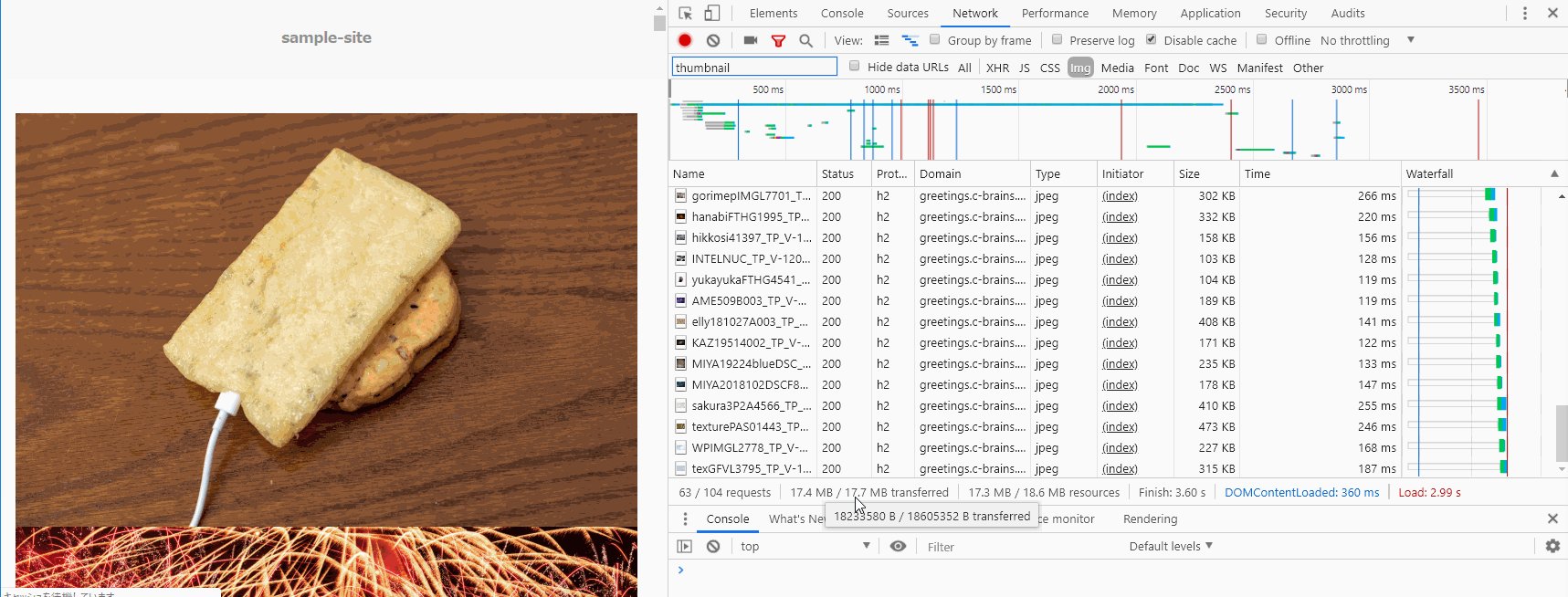
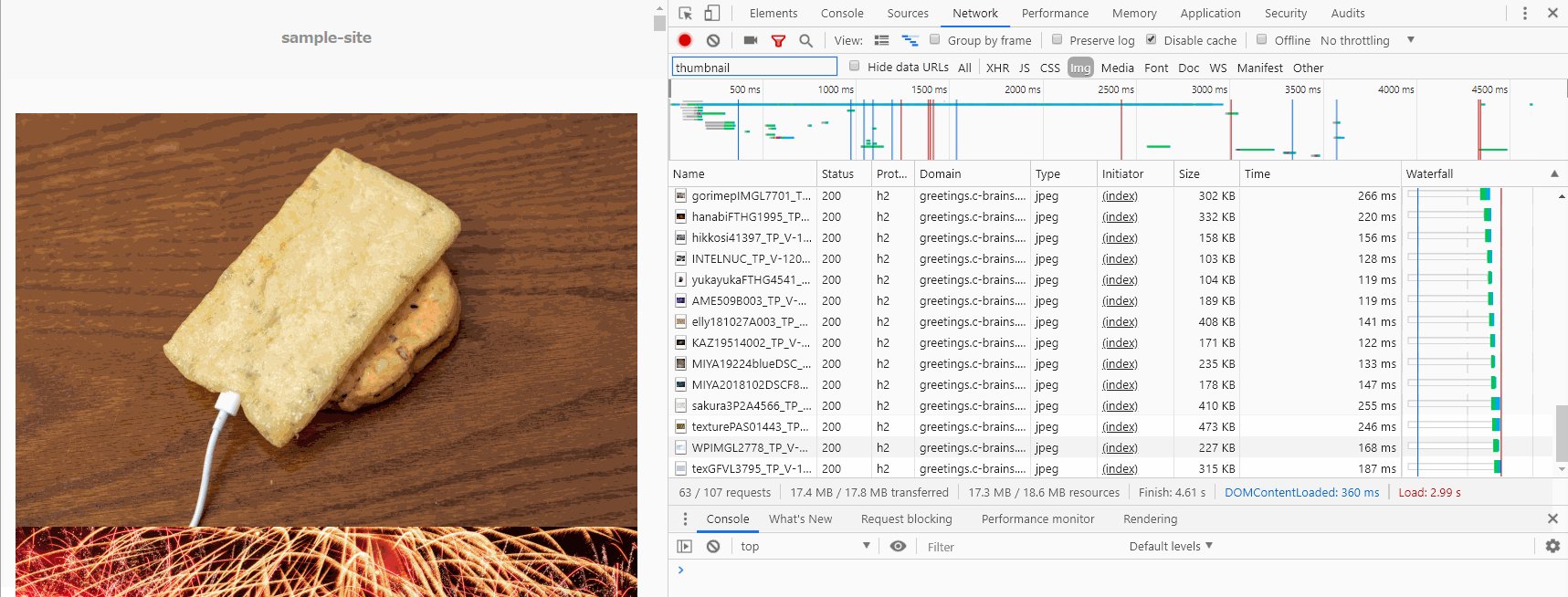
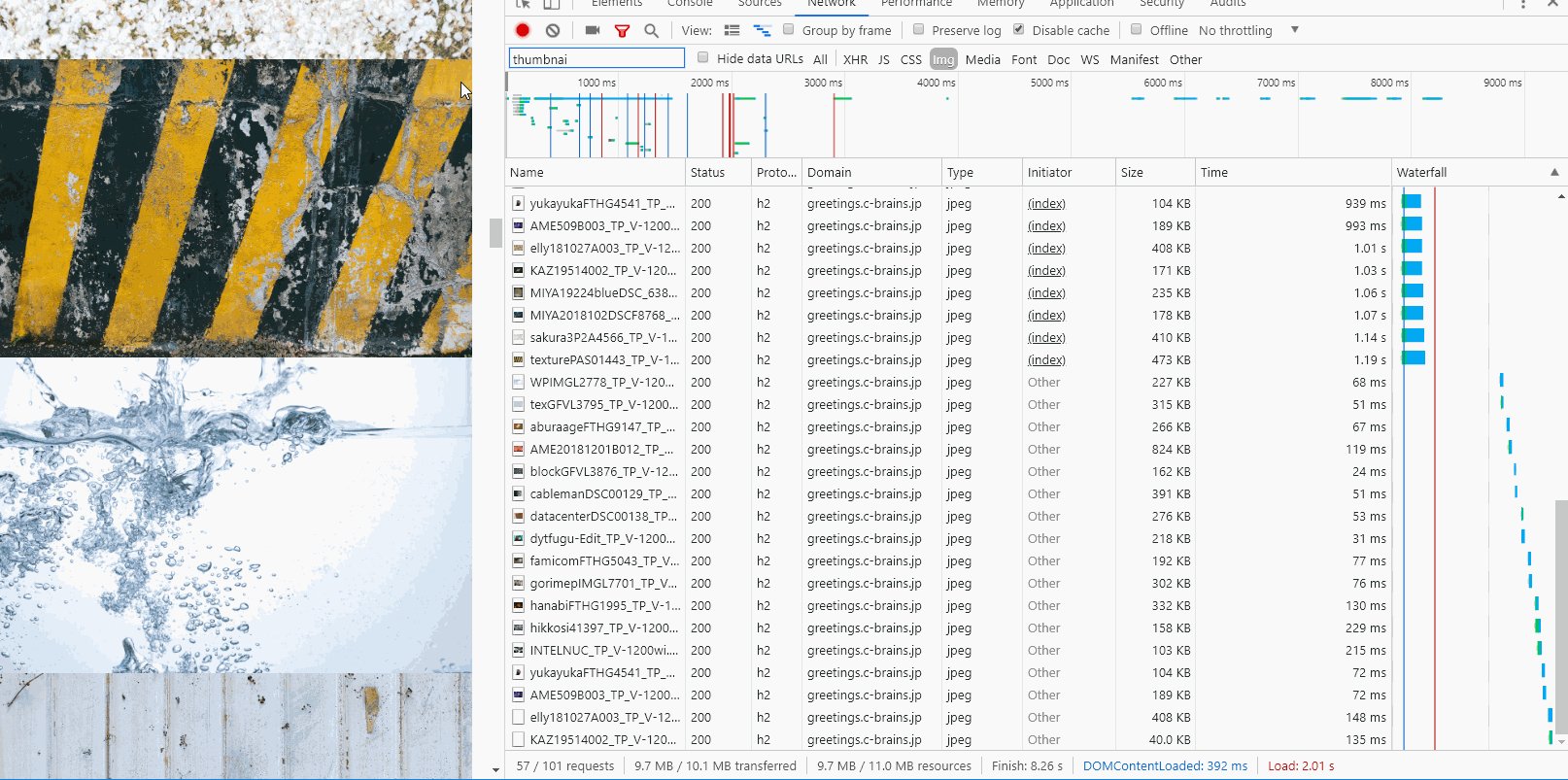
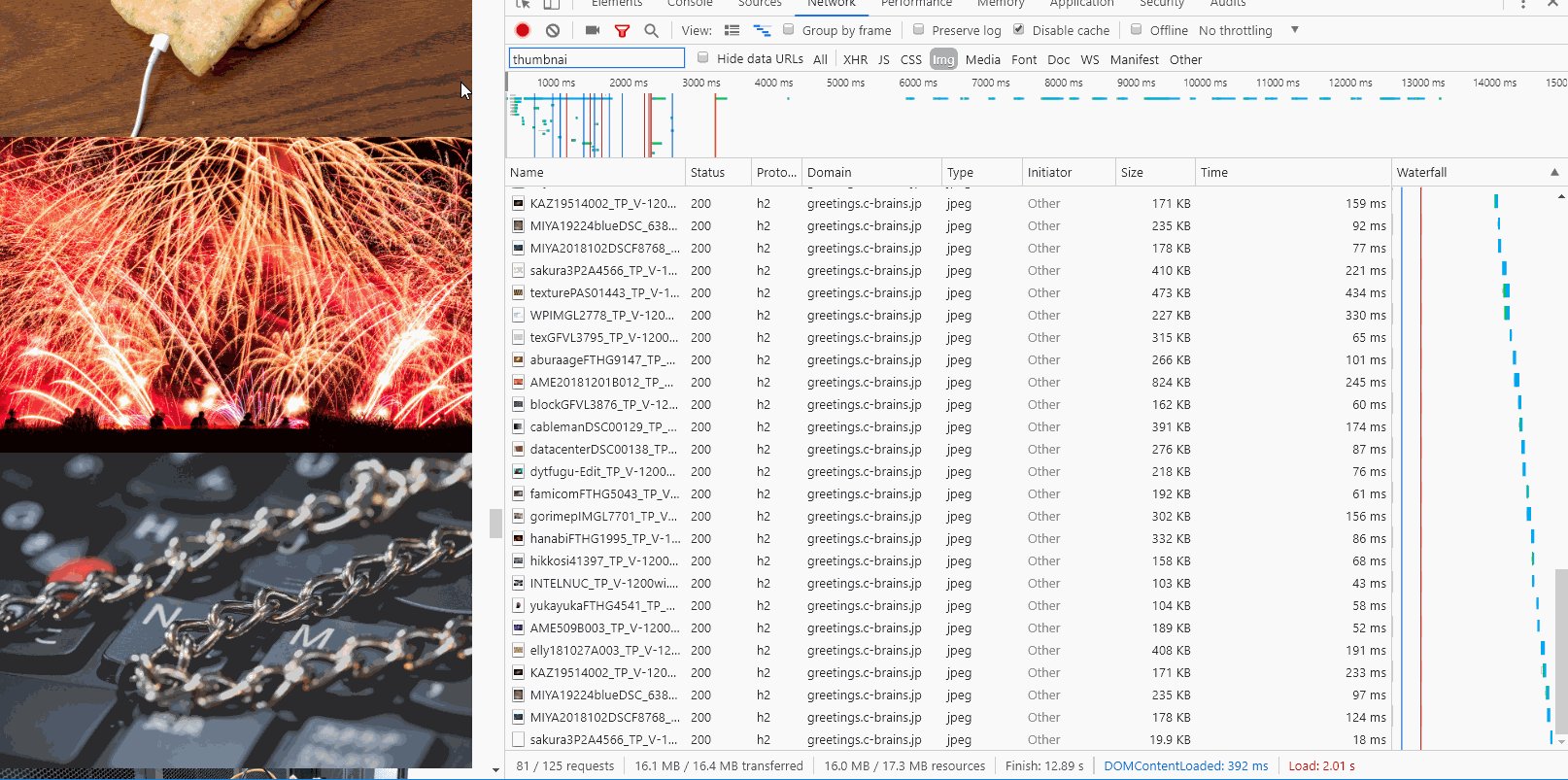
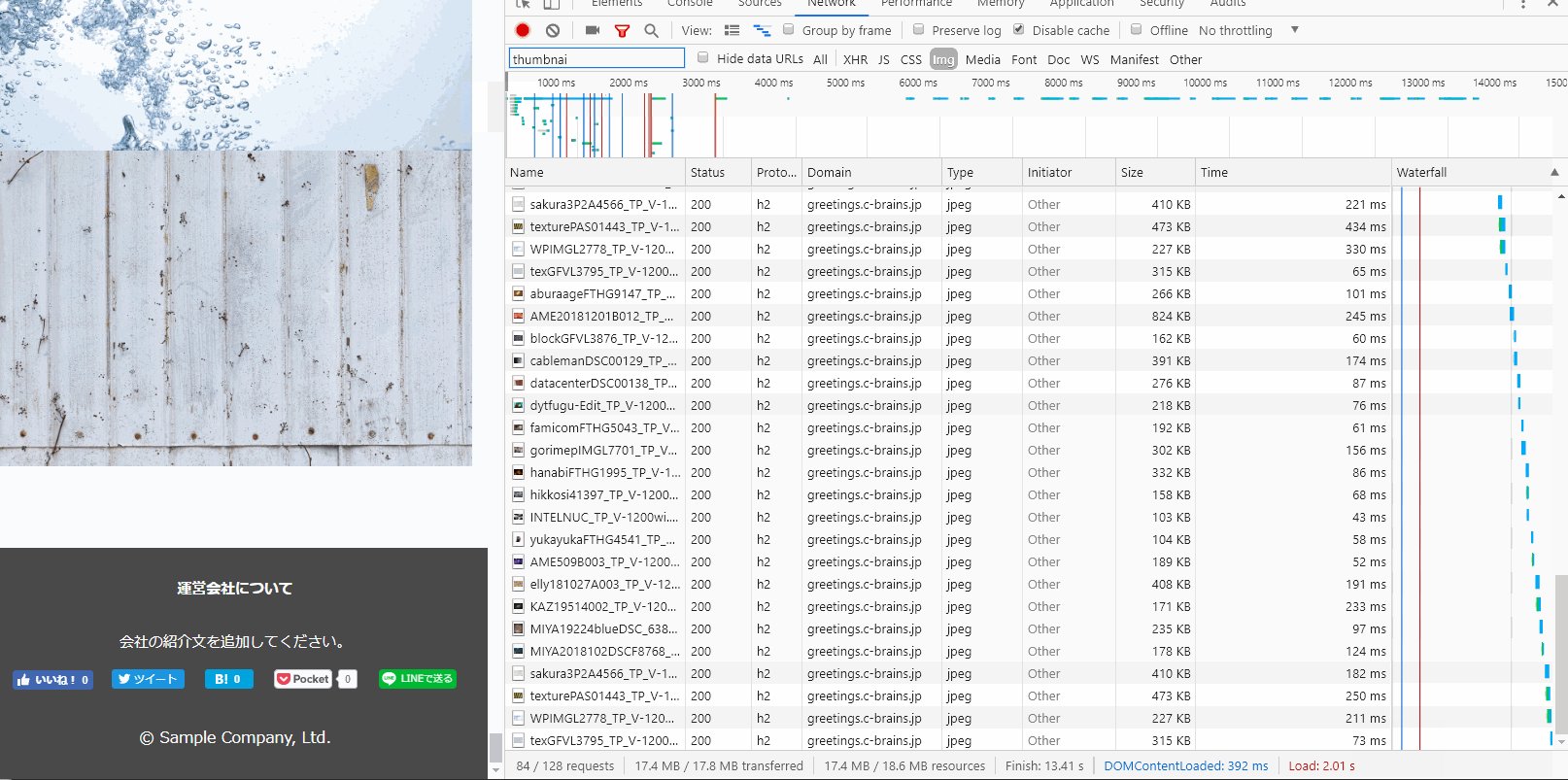
以下は loading="lazy" をつけて実施したものになります。

ページをスクロールしていくと見えない部分の画像がどんどん読み込まれていくのがわかるかと思います。初回6M程ダウンロードした後、スクロールでコンテンツ全てを ダウンロードしているのがわかります。
まとめ
現状は他のブラウザにはないですが、いずれ全てのブラウザに実装されるといいですね。何も画像対策をしていない場合は
とりあえず入れておいてみるのも手かもしれません。
(注)chrome:flags で Enableにするとbackground に設定された画像が見れないサイトがありました。
Lazy loading 参考サイト


