難しいことは分からない!なら、VSCodeを使っちゃおう!
一時期、いろんなエディターが出て、あっちこっちに手を出しては変えて・・・を繰り返す時期もありましたが、ここ1年以上、ようやくVSCodeを使うことで落ち着いてきました。
おはこんばんちわ、kouraku です。
最近自分の周りでは、これまであまりコーディングをしたことない人がコーディングをすることになり、質問してくる機会がちょこちょこあったりします。
「gulpなんか知らない」
「git?何それ美味しいの?」
「エディター?EmEditor使ってるよ」
・・・なんて感じで、ちょっと前のタイプのWeb系の会社が、実は今も尚数多く存在してるんですね。そんな環境で働いている人に、「じゃあgulp使えるようにしようか」とか「git使えるようにしようか」など、いきなり言ったところで、そう簡単に導入なんかできなかったりするわけです。ですが、
「じゃあ、VSCode使ってみたら?」
は、簡単に言えます。別のエディターを使うくらいであれば、インパクトはさほどありません。 ということで今回は、コーディングを始めたばかりの方に、gulp等タスクランナーが使える環境がなくても、VSCodeを使えば仕事ができちゃうオススメ拡張機能をザッと5点ほど挙げてみます。
- VSCodeのダウンロード
- VSCodeの使い方参考ページ:
Visual Studio Codeの使い方、基本の「キ」(@IT)
browsersync
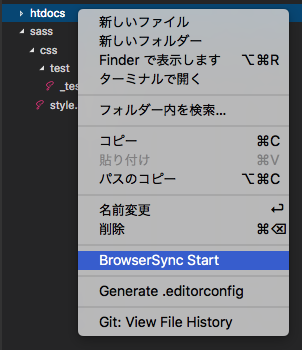
rootとなるフォルダを右クリックして「BrowserSync Start」メニューをクリックするだけで、Browsersync(※)が誰でも気軽に使えるという優れもの。普段gulp等を使っている人でも、「今回はそこまで開発環境作ることないな・・・」とか「受け入れチェックしないと・・・」という時に便利。

※Browsersync
ローカルサーバを起動して、同一ネットワーク上であれば複数ブラウザで同期操作が可能。Chrome/Firefox/Safari/ie11やスマホなどで、同時に確認ができる。また、ファイル監視もしているので、変更すると自動的にリロードしてくれる。
HTMLHint
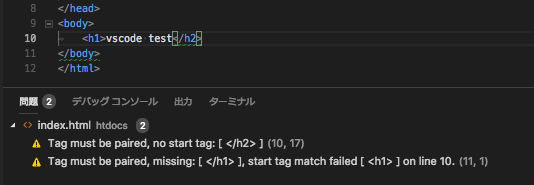
HTMLの記述ミスや記述ルール違反などを、即座に教えてくれる拡張機能。統合ターミナルパネルの「問題」タブに出てくるのでわかりやすい。

Live Sass Compiler
Sassファイルを更新すると自動的にCSSファイルに変換してくれます。
ただし、出力先は固定なので注意。ディレクトリごとに出力したい・・・となると別の手段を考えるべきか(それこそ、gulpの出番!?)。
ステータスバーにコンパイラー起動のスイッチ「Watch Sass」が追加されているので、そこで自動変換のON/OFF切り替えができる。
Live Serverも一緒にインストールされるので、「Go Live」をクリックすると、プロジェクトディレクトリのルートを起点としてローカルサーバが起動。
![]()
【8/27追記】
Live Server のルートやhostのIPアドレスを変更したい場合は、「liveServer.settings.host」と「liveServer.settings.root」をワークスペースの設定にコピーして、値を変更します。これで、browsersyncの拡張機能が不要になるかもしれません(UI機能等はありませんが、使う機会は多くないと思うので・・・)。
scss-scan
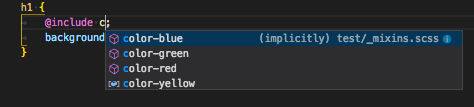
Sass利用の際、ワークスペース内で定義されている変数やmixin、placeholder等を選択候補として表示してくれる。「mixinの名前何だったかな?」とかいう時が良くあるので、重宝している拡張機能。

css-auto-prefix
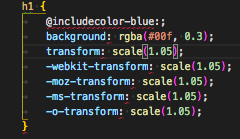
入力したら即時にベンダープレフィックスを追加してくれる優れもの。わざわざ自分で書く必要がないので、コーディングの時間短縮にも繋がる。
ただし、gulpなどでautoprefixer等を使用しているときは邪魔でしかないので、そのときはしっかりと無効にしておきましょう。

まとめ
本当にざっくりと5点、拡張機能をご紹介しましたが、HTML/CSSを書くくらいならこの程度でも十分だと思います。
とにかくVSCodeはプラグインを使えば、他にも色んなことができます。バージョン管理も楽々です(閉ざされた環境でなければ)。無料なのに、軽くて高機能。日々バージョンアップが行われ、使い勝手をどんどん良くしていこう、という開発者の心意気が感じられるエディターなのです。
「どのエディターを使うと良いのかな・・・」、と悩んでいる方は、VSCodeも一度試してみてはいかがでしょうか?





