自動でインラインCSS化できるHTML email inline styler
案件でメルマガのHTML化の作業がありまして、テーブルレイアウトでコーディングするのが初めての体験でした。その旨を上司に伝えたら遠い目をしており、昔の個人サイトに思いを馳せていたのかもしれません。Web Archiveで昔作った個人サイトを検索!
さて、今回はhtmlメルマガのハマったこととそれに伴う便利なツールをご紹介します。
Gmailで異常発生!?

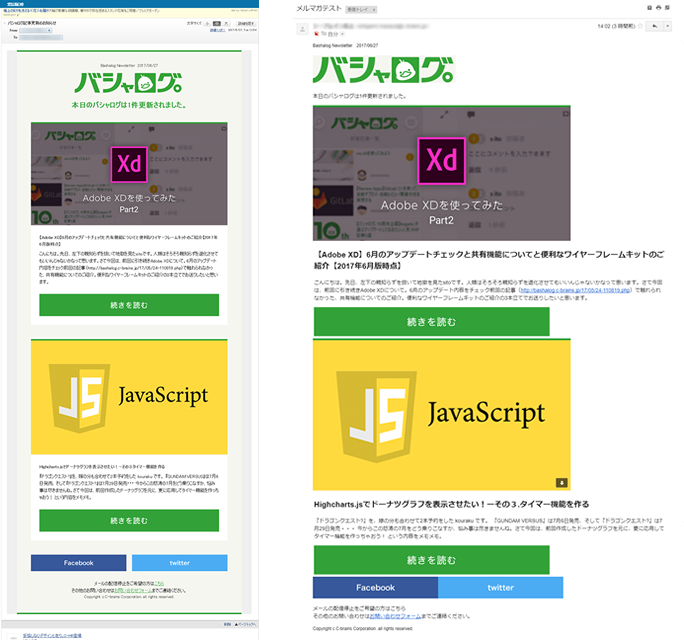
普通のメルマガをhtml化するということで、メルマガデザインをしコーディングも完了!OutlookやOperaMailなどでテストを行っていきました。左画像はYahooメール(ブラウザ)での表示。きれいに表示されていますね。なんだ簡単じゃないかと余裕ぶっておりました。
が、最後に大正義Gmail(画像右)をチェックしたらなんと、崩れているではありませんか!?
原因はCSSの記述方法
わかってしまえば簡単なことなんですがGmailは、<style></style>読み込まないんですね。CSSをインラインで書けば問題解決!なんだけれども、ごちゃごちゃしてしまいメンテナンス性に欠けてしまいますよね…。
HTML email inline styler
そんな問題もstyle内CSSを自動インラインCSS追記ツールでバッチリ解決!
HTML email inline styler
これさえあればインラインでごちゃごちゃしたソースにフラストレーションを溜めずに済みます!自動化最高!
まとめ
そんなわけで、htmlメールマガジンを作る際はテーブルレイアウトでインラインCSS対応が鉄板という答えに落ち着きました。ウェブページを作るようにメルマガを作れる日は来るのでしょうか。



