【Adobe XD】6月のアップデートチェックと共有機能についてと便利なワイヤーフレームキットのご紹介【2017年6月版時点】
こんにちは。
先日、左下の親知らずを抜いて地獄を見たsitoです。人類はそろそろ親知らずを退化させてもいいんじゃないかなって思います。
さて今回は、前回に引き続きAdobe XDについて。
- 6月のアップデート内容をチェック
- 前回の記事(https://bashalog.c-brains.jp/17/05/24-110819.php)で触れられなかった、共有機能についてのご紹介。
- 便利なワイヤーフレームキットのご紹介
の3本立てでお送りしたいと思います。
※引き続きsitoはwinユーザーなのでその前提で読んでいただけますと幸いですm(_ _)m
6月のアップデート内容をチェック(※Windows編)
レイヤーのドラッグ&ドロップ
5月のアップデートで追加されたレイヤーパネル。先月時点では、レイヤーパネル上内でのドラッグ&ドロップによる順番変更ができませんでしたが、その機能が今月追加されています。
シンボル機能

Windows版にもシンボル機能がつきました。
ウィンドウ左下(レイヤーパネルアイコンの上)にシンボルパネルアイコンが追加されているので、クリックして(もしくはShift+Ctrl+Yで)シンボルパネルを開きます。
シンボルを追加するには、シンボル化したいオブジェクトを選択した状態で、シンボルパネルの「+」を押すか、Ctrl+Kか、右クリックで「シンボルを作成」を選択します。
ヘッダーなどの共通部分をまとめて修正できないのが不便だなと思っていたのですが、そういう部分はまるごとシンボル化しておけば修正が楽そうです。
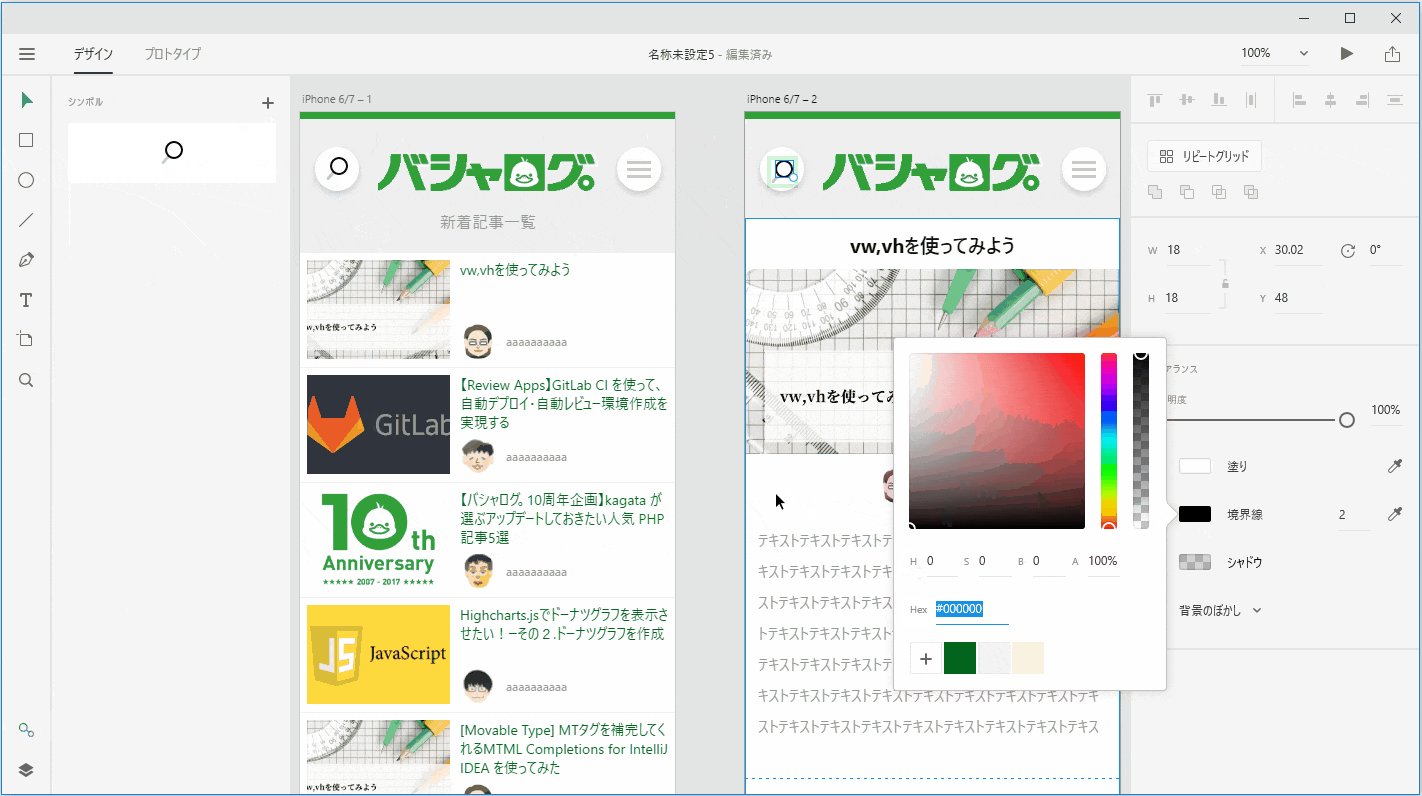
線形グラデーション

オブジェクトの「塗り」から「グラデーション」が選択できるようになりました。カラーピッカーの上部にグラデーションのバーが付いたので、そこからカラーを編集できます。
また、オブジェクト上に表示されるコントロールラインからでも、カラーストップが追加できるのが便利。削除したいときは、そのカラーストップを選択して、deleteかbackspaceで出来ました。
テキスト範囲スタイル
5月版で確認してないので自信ありませんが、たぶん、テキストの一部だけを選択してスタイルを変えられるようになったということかと。
ビットマップをクリップボードにコピー
XDで作成したアートボードやオブジェクトを、ほかのアプリケーションにビットマップでコピペできるようになったとのこと。
Adobe XD の共有機能
Adobe XDでは、作成したプロトタイプをオンライン上で共有することができます。
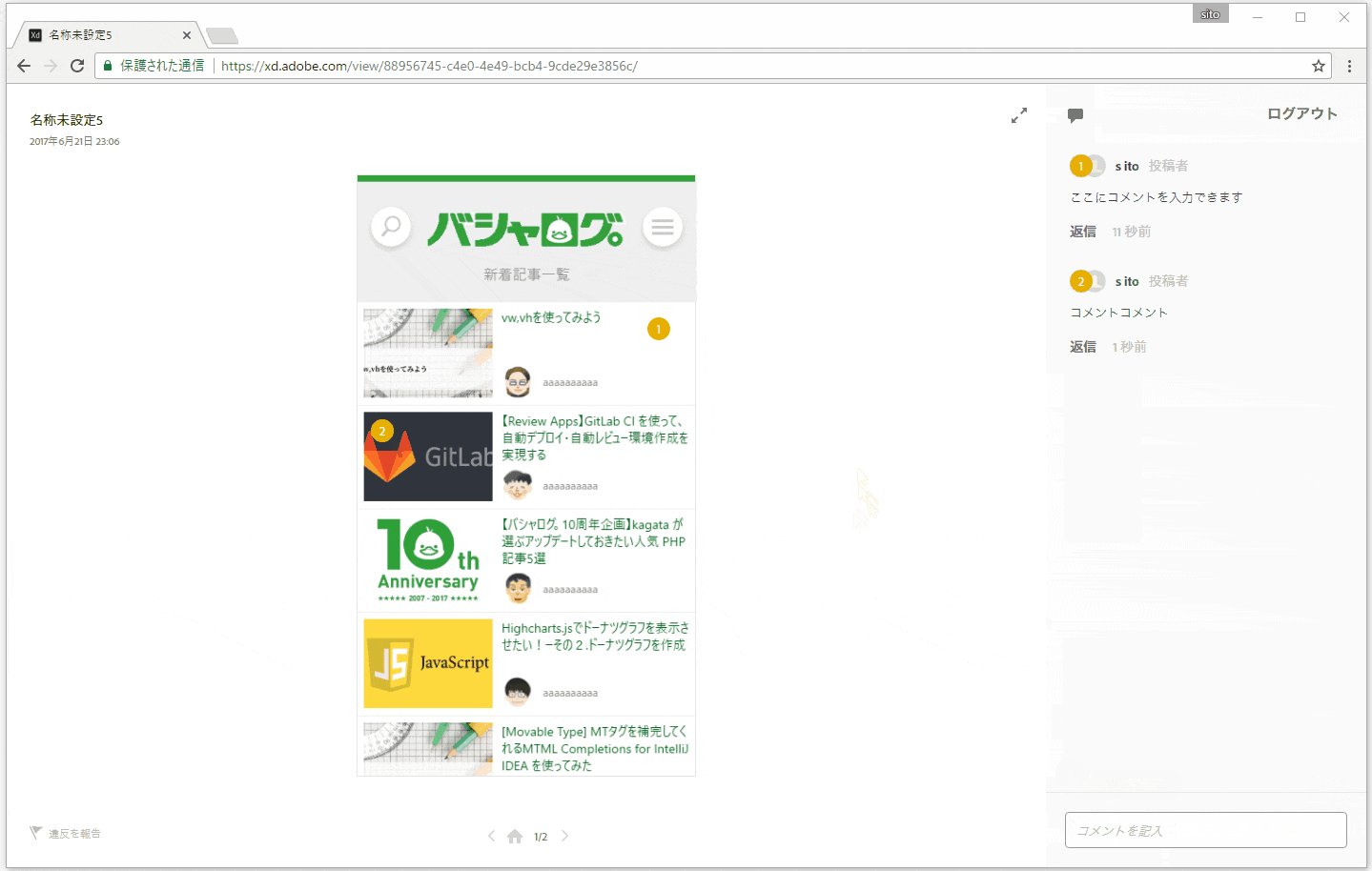
ウィンドウ右上の「オンラインで共有」→「新規リンク」で共有用URLが生成されるので、そのURLで他のユーザーとプロトタイプを共有します。
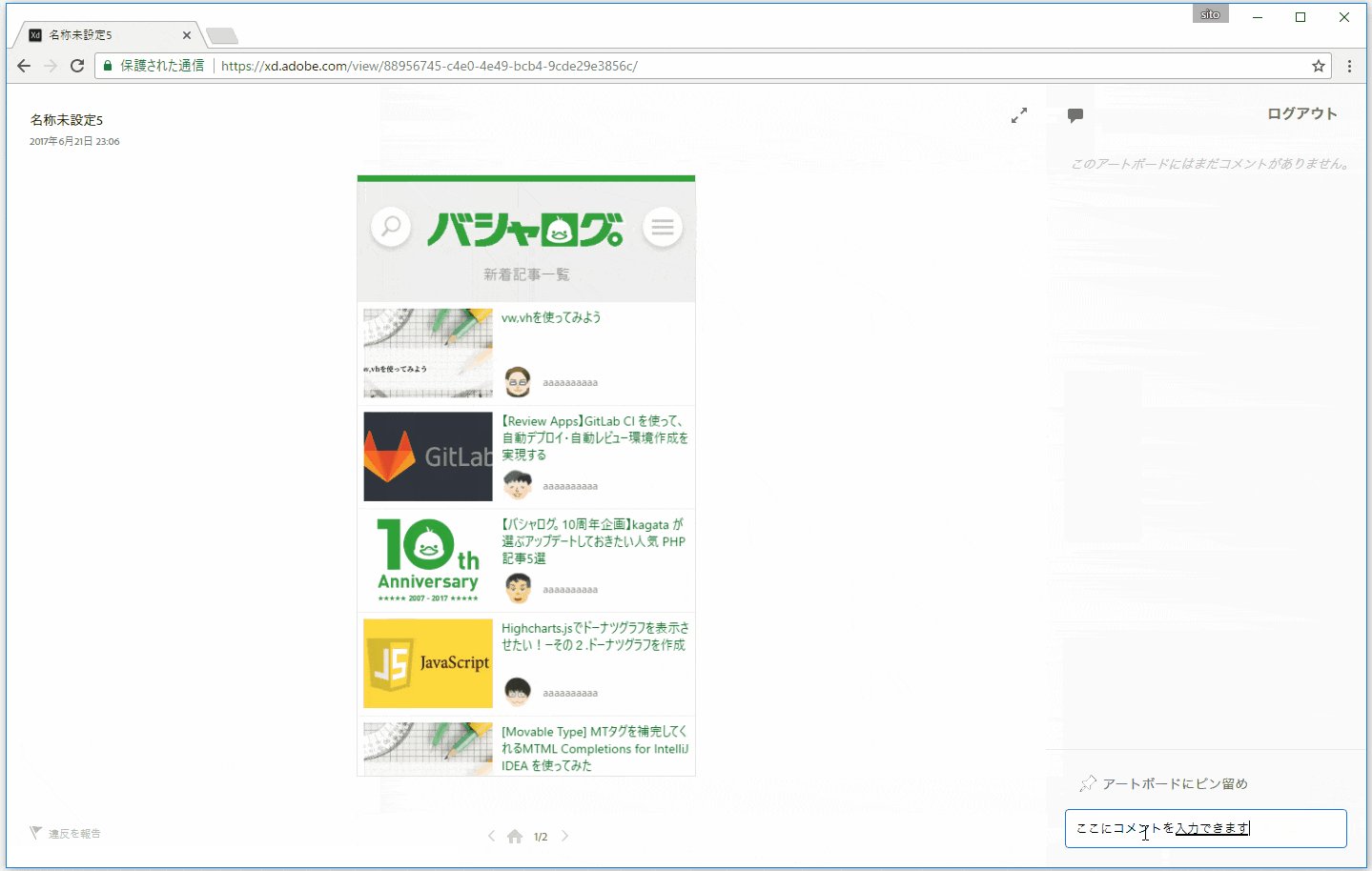
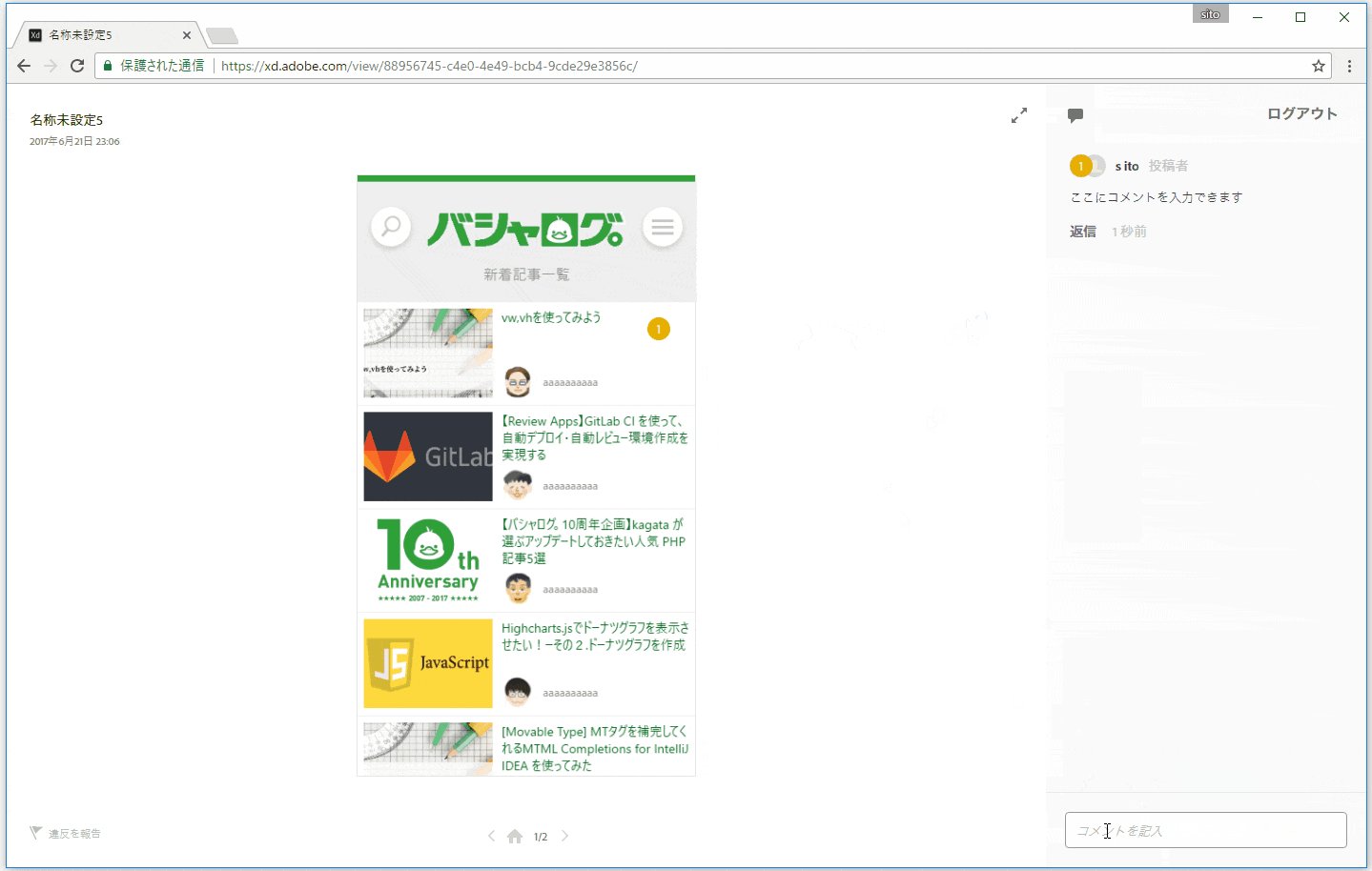
共有ページではコメントもつけられるので、説明書きや修正指示等に使えます。

デザインに変更を加えた場合は「オンラインで共有」→「リンクを更新」で共有ページにも反映されます。
共有したプロトタイプは、Adobe Creative Cloud Web サイトで管理できます。
「オンラインで共有」→「リンクを管理」をクリックすると、ブラウザでAdobe Creative Cloud Web サイトが開くので、そこで一覧の確認や、共有したプロトタイプの削除ができます。
ただ、この共有機能、現段階ではリンクを知っていれば誰でも見られる状態にあり、実務で使えるのはもう少し先になるかなと思います。
ワイヤーフレームキット
こんな便利そうなものもありました。
ワイヤーフレーム作成がとっても楽になりそうなパーツ集です!
今後はこのような素材も増えていきそうですね。
まとめ
今月は、レイヤーとシンボルとグラデーションが個人的に嬉しい機能追加でした。
あとはやっぱり、オンライン共有での閲覧制限ができるようになると業務でもっと活用していけそうですね。
引き続き、今後のアップデートに期待です。
参考
https://blogs.adobe.com/creativestation/web-june-update-of-adobe-xd
https://helpx.adobe.com/jp/experience-design/help/share-designs-and-prototypes.html
https://medium.com/@jaisonjustus/wireframing-kit-for-adobe-xd-b8da95a82553