【Adobe XD】さわってみて実感したAdobe XDの便利機能まとめ【2017年5月版】
こんにちは。
まだ5月なのにグングン上がる気温に耐えかねて、早くも扇風機を導入してしまったsitoです。北の民なので気温は28度ぐらいが活動限界です。(※個人差があります。)
さて今回は、Adobe XDについて。
もう使いこなしている方はたくさんいると思いますが、恥ずかしながらsitoはつい最近になってやっとAdobe XDをさわってみて、その便利さを実感したのです。
今回は、そんなAdobe XDの便利機能について書きたいと思います。
※sitoはwinユーザーなのでその前提で読んでいただけますと幸いですm(_ _)m
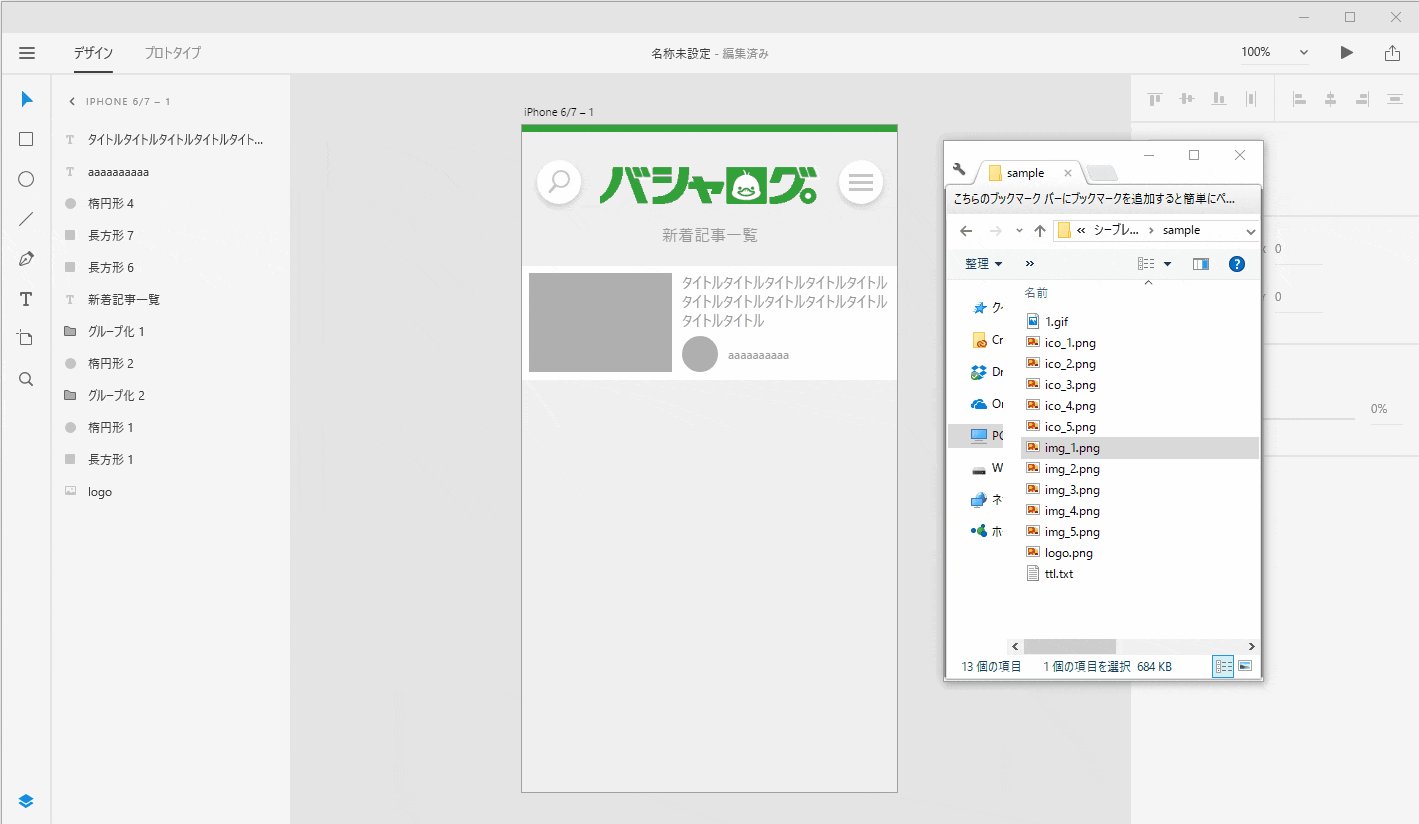
とりあえず基本的な操作

ドラッグ&ドロップで画像を挿入。
シェイプを追加。
シェイプの塗りや、シャドーも右のバーから簡単に編集できます。
スマートガイドが常に表示されているのも便利です。(非表示にしたいときはctrlを押しながら操作)
手のひらツール
左のツールバーに手のひらツールがなくて、一瞬、あれ?となりましたが、spaceキーを押すとツールが一時的に手のひらツールになります。
チュートリアルをやっていないとわかりづらいかも…?
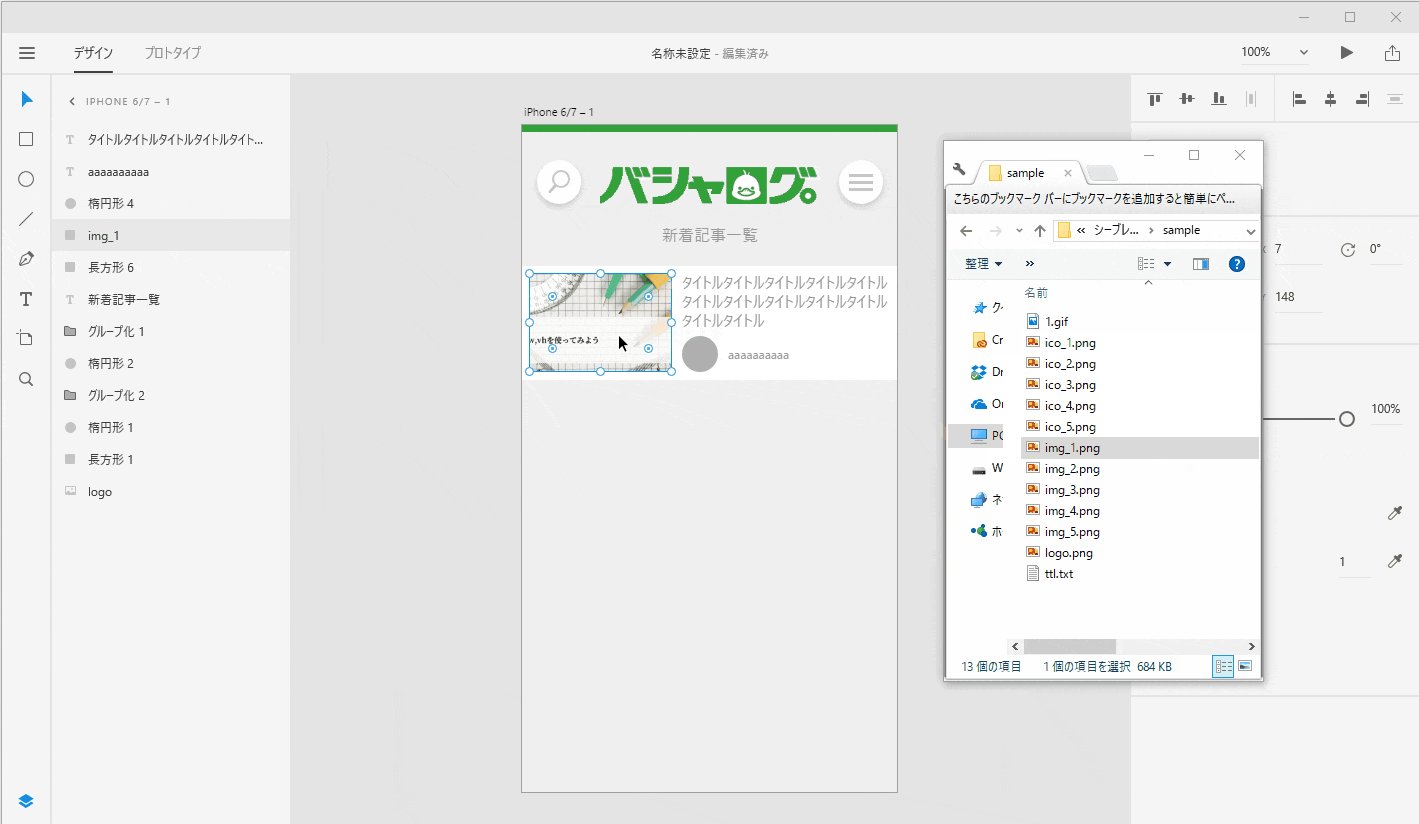
画像の自動マスク

まず感動したのがこれ!
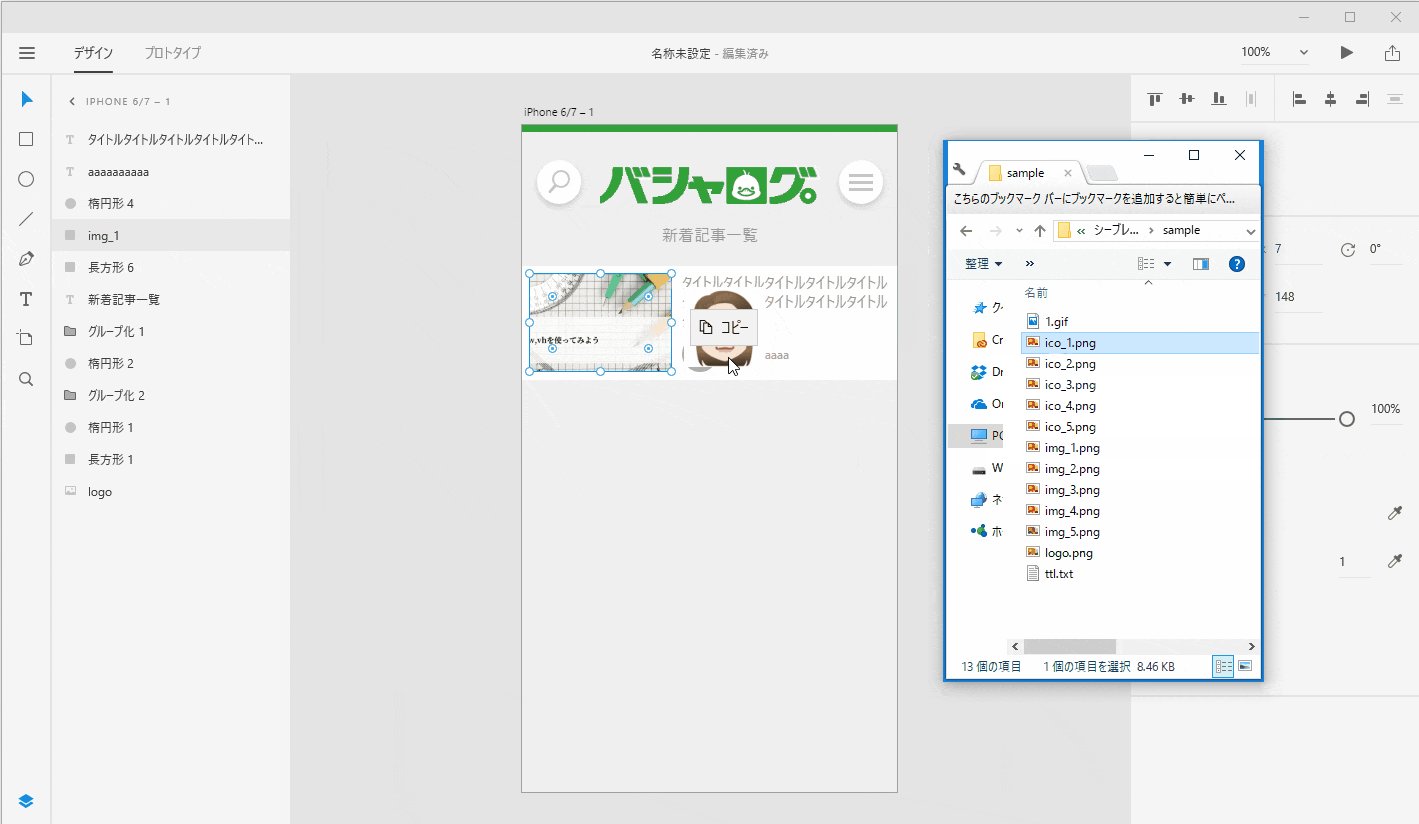
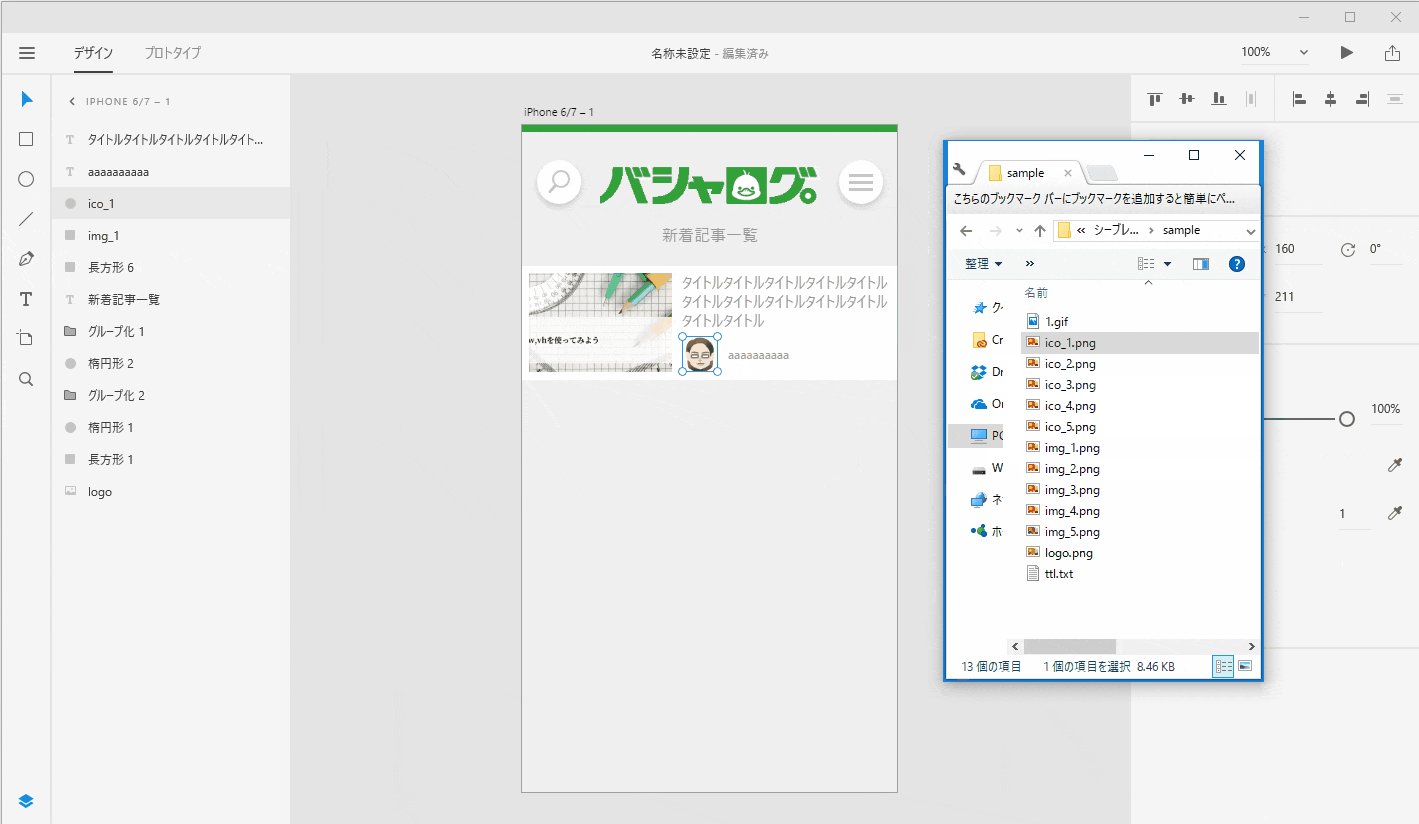
シェイプの上に画像をドラッグ&ドロップすると画像が自動的にマスクされます!
但しこの場合、画像は常に中心を起点にシェイプ全体を塗りつぶすように配置されるため、サイズや位置の調整はできません。
画像とシェイプと重ねて両方を選択し、「シェイプでマスク」(shift+ctrl+M)をした場合は、後から画像のサイズや位置も変えられます。
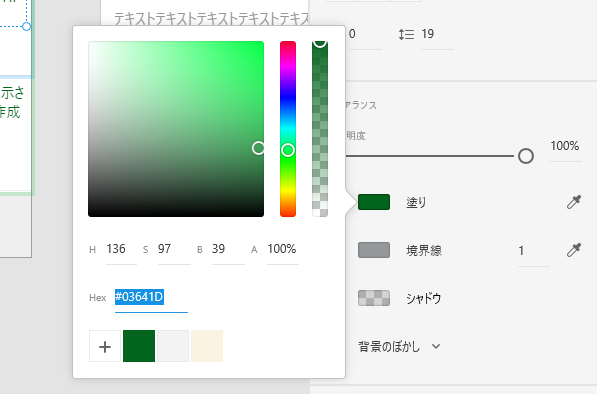
色の作成、登録

色の選択、数値入力、不透明度変更、登録、反映、すべて1画面1クリックでできるのが非常に使いやすいと感じました。
みんな大好きリピートグリッドがやっぱり大好きになった
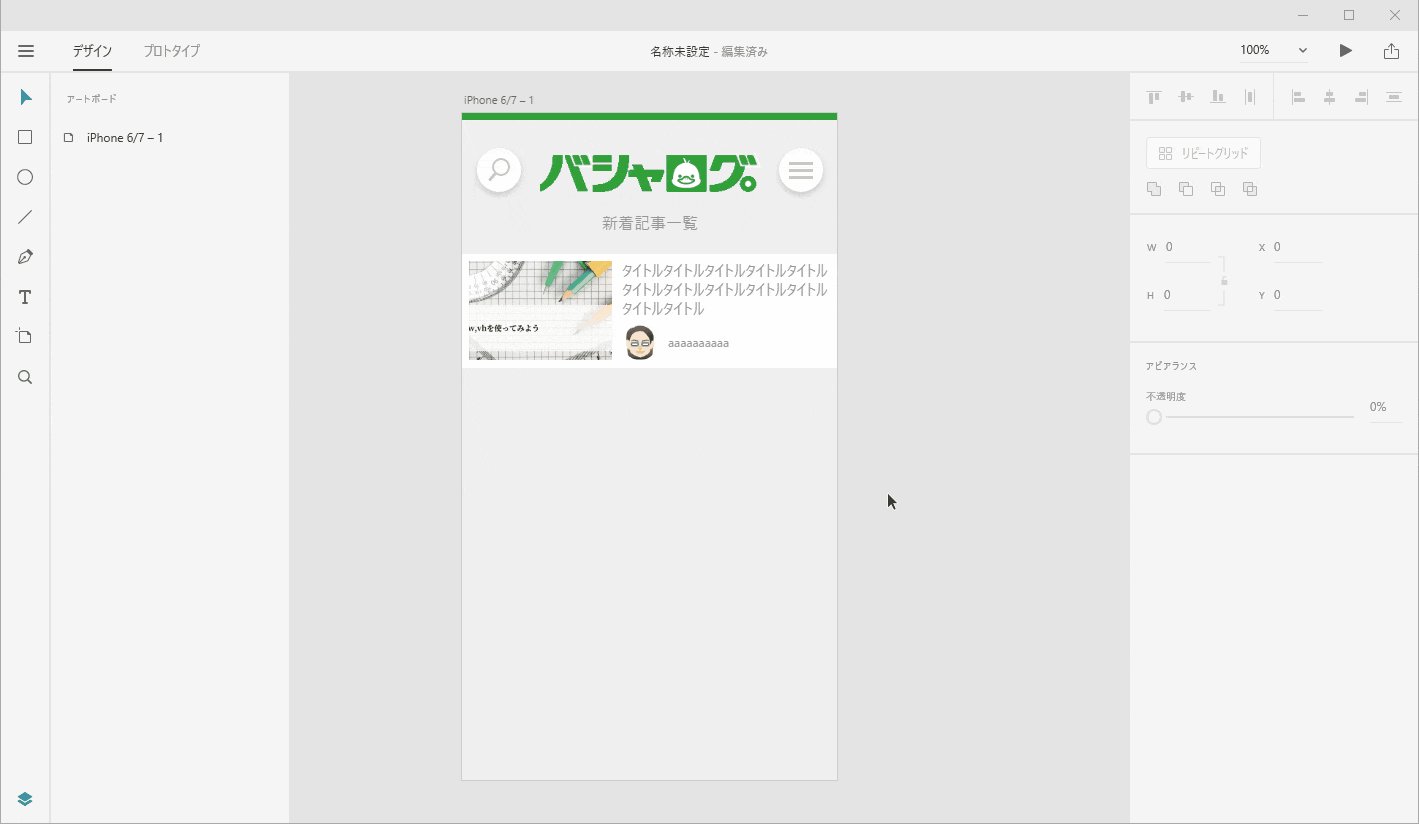
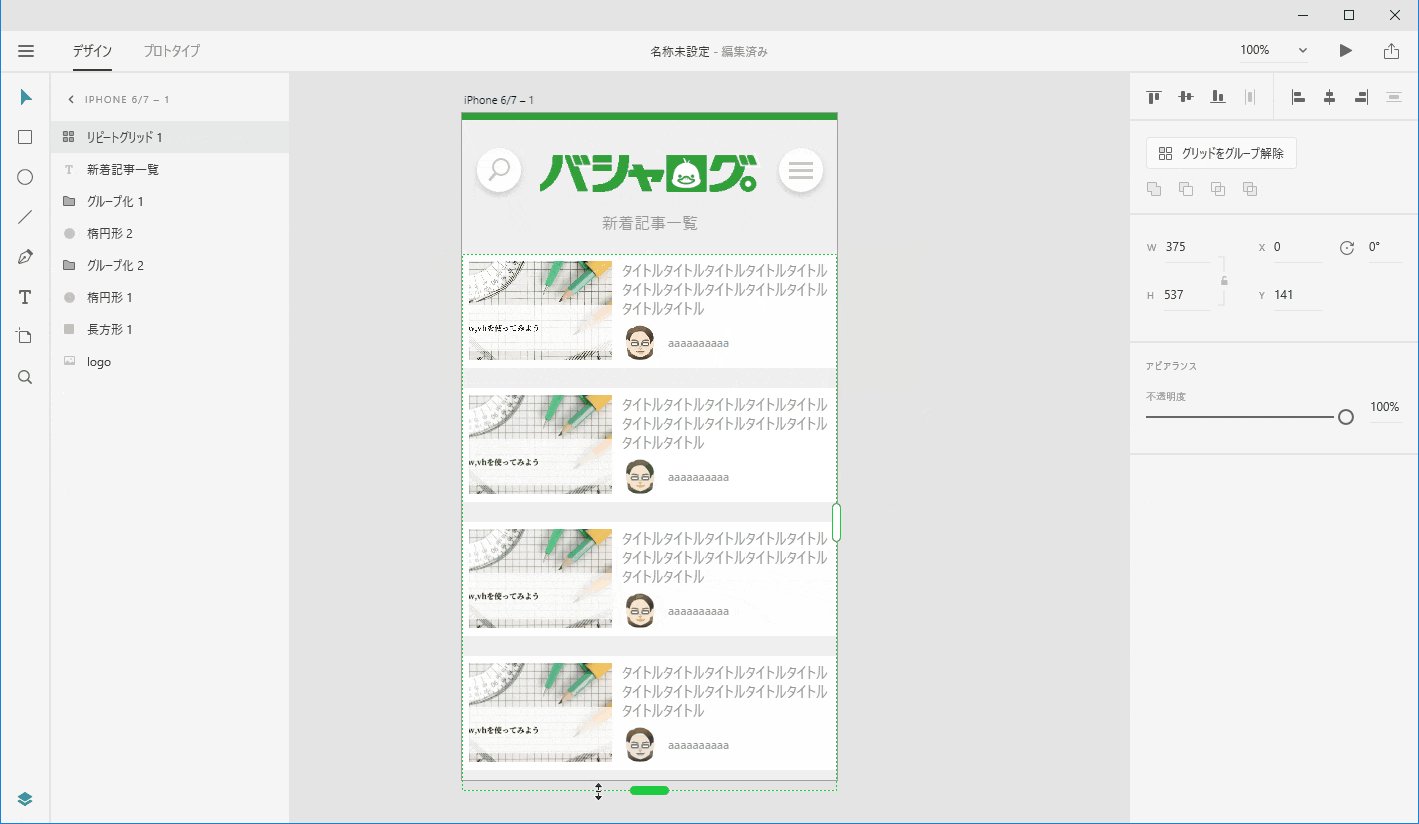
記事一覧の1つ目を作ったところで、噂のリピートグリッド機能を使います。
繰り返したい要素を選択 → 右上の「リピートグリッド」をクリック → 表示されたハンドルを掴んでドラッグすれば、簡単に記事一覧が作成できます。

す、すげえええええええ((((;゚Д゚))))
面倒な複製作業が一瞬で!
とっても便利!!
基本的には左上が起点になりますが、altキーを押しながらドラッグすると、中心を起点にリピートされます。
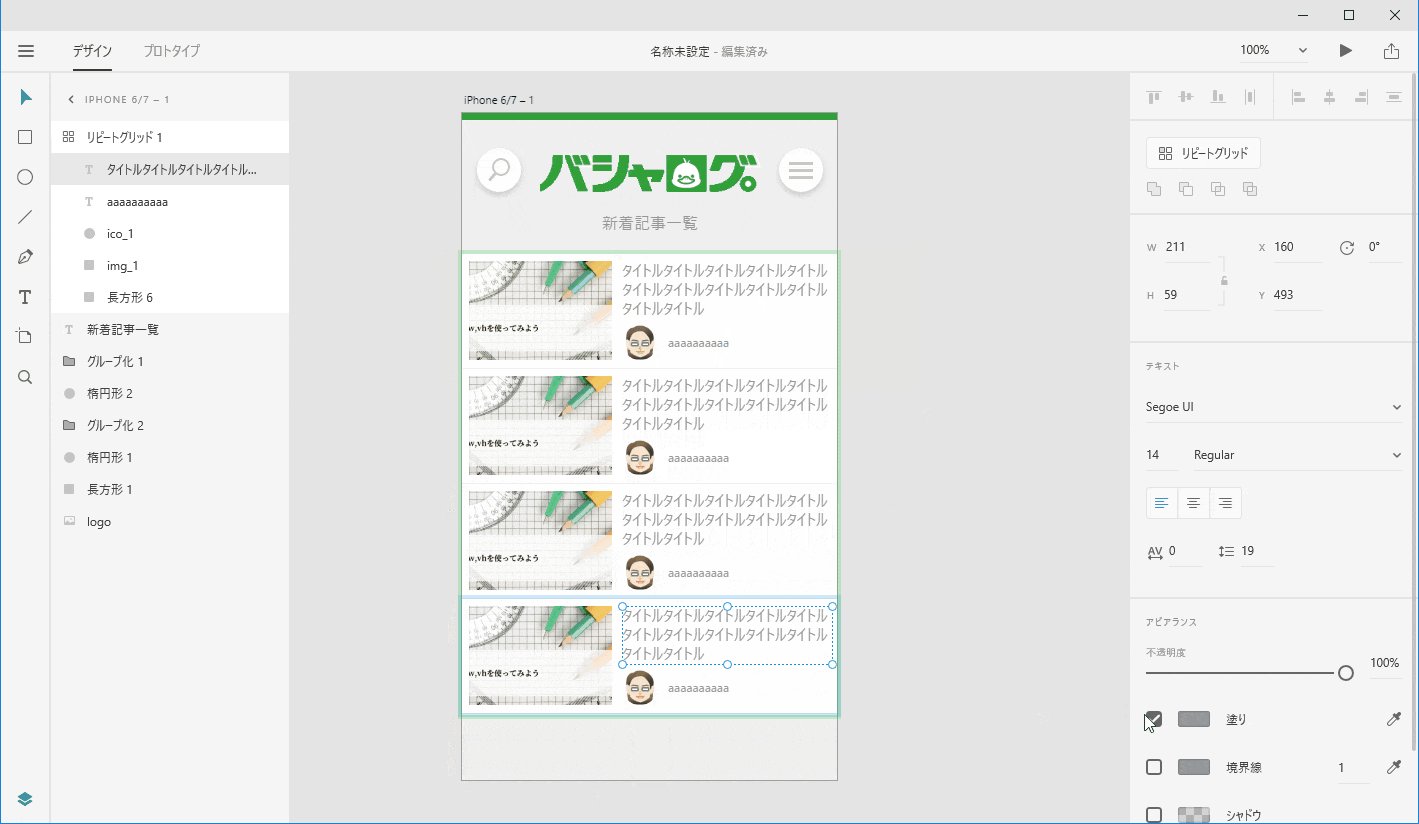
しかも、余白や、各要素をまとめて編集することができます。
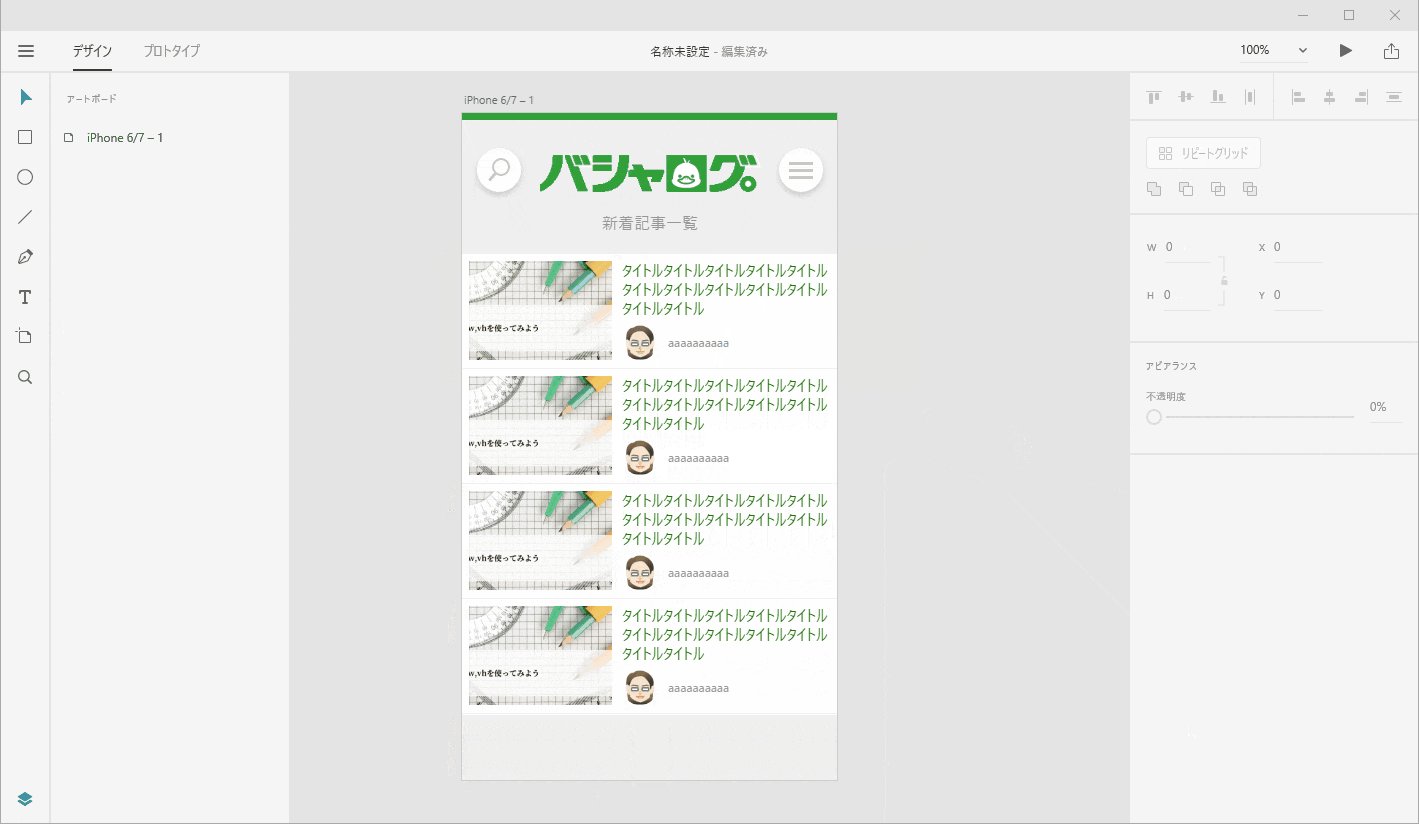
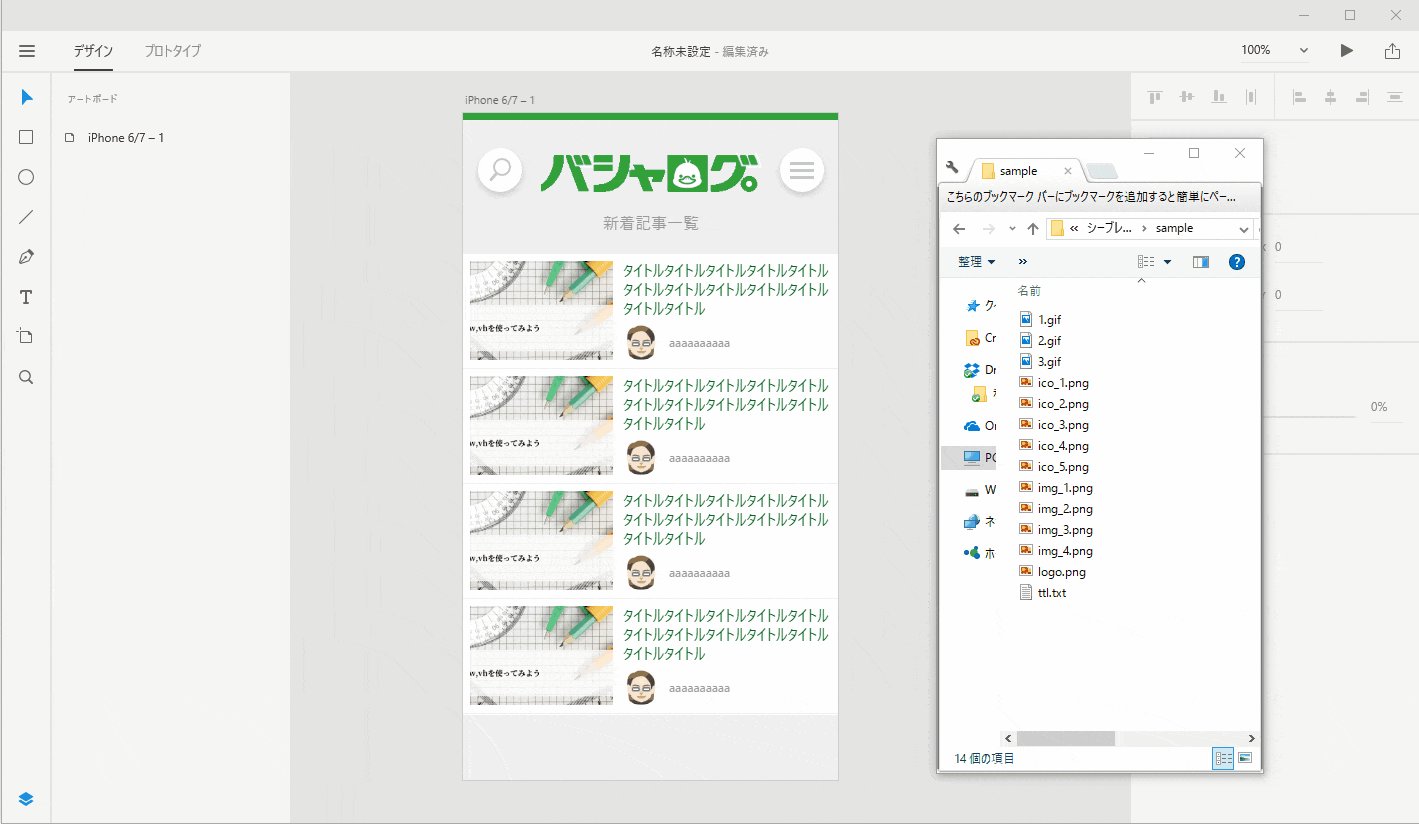
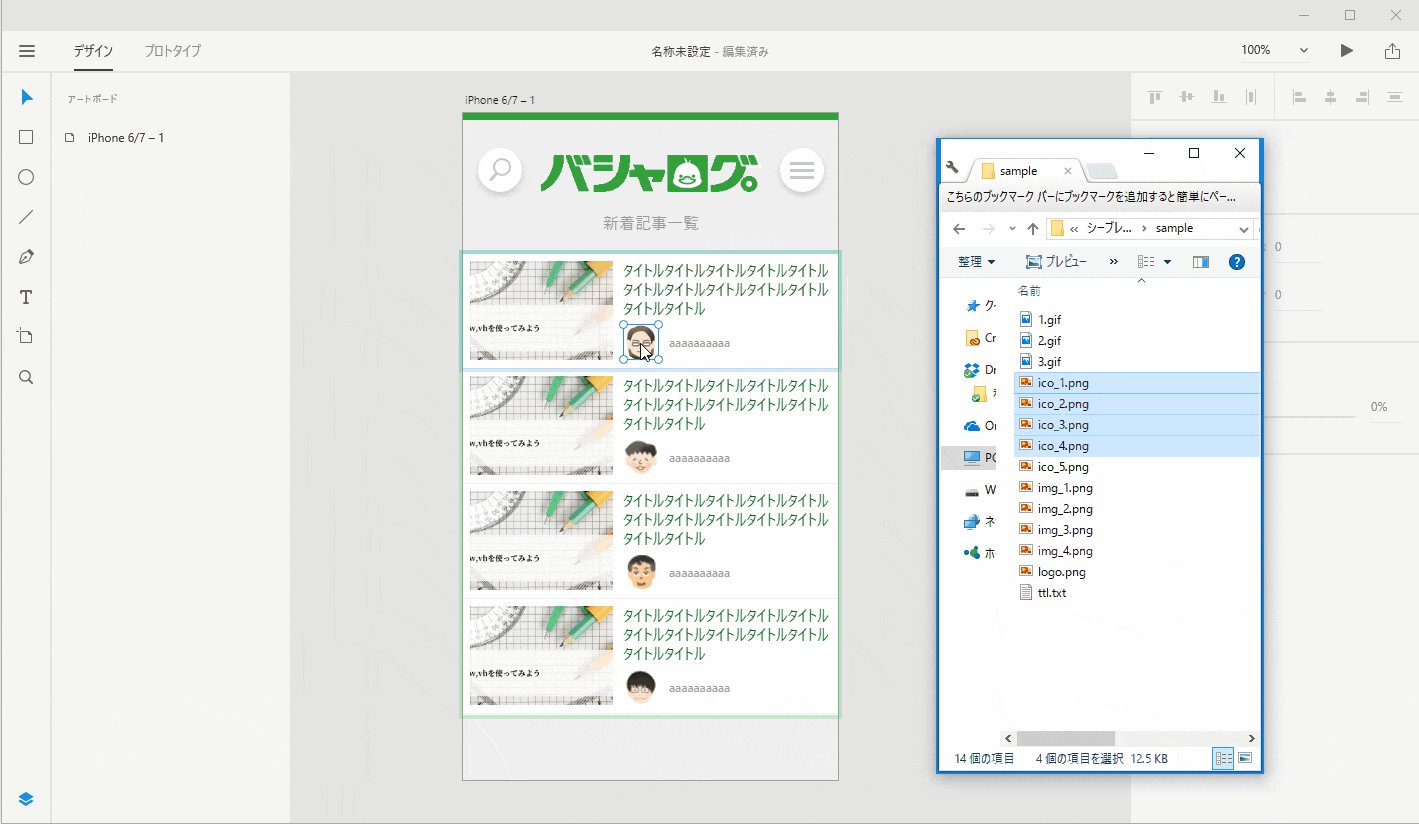
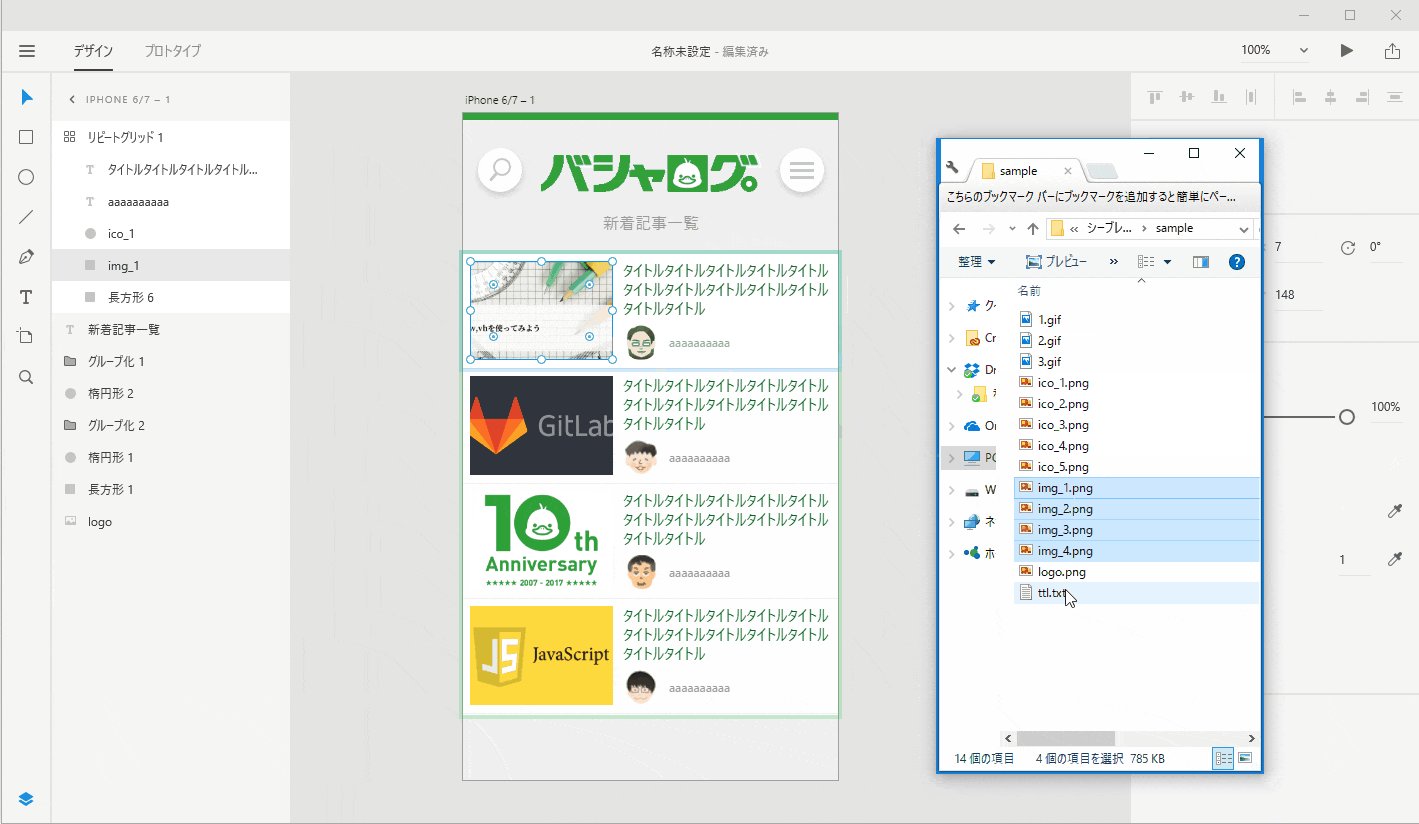
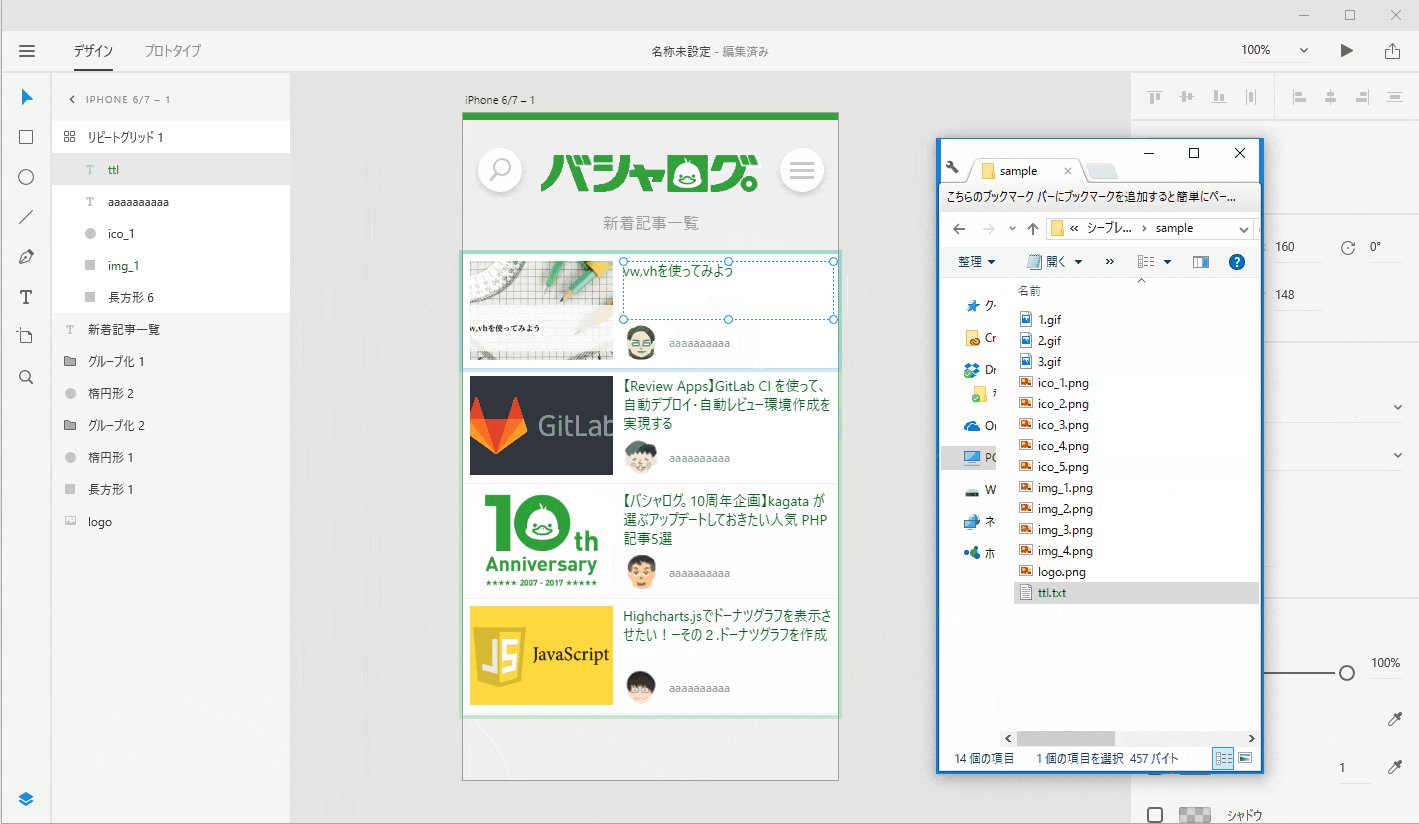
画像やテキストをまとめて流し込む
表示順で名前を付けた画像や、以下のような、挿入箇所ごとに改行したテキストデータを用意しておくと、ドラッグ&ドロップで一気にリピートグリッドで作成した要素内に反映されます!!


これもすげえええええええ((((;゚Д゚))))
Windowsの場合、テキストはメモ帳に直接書いたものを挿入すると、文字化けするのでちょっと注意。
UTF-8のテキストなら大丈夫です。
リピートグリッドは工夫すると縞々のテーブルが作成できたり、パターン画像がつくれたりと、使い道が豊富そうなのでいろいろと試してみたいところ。
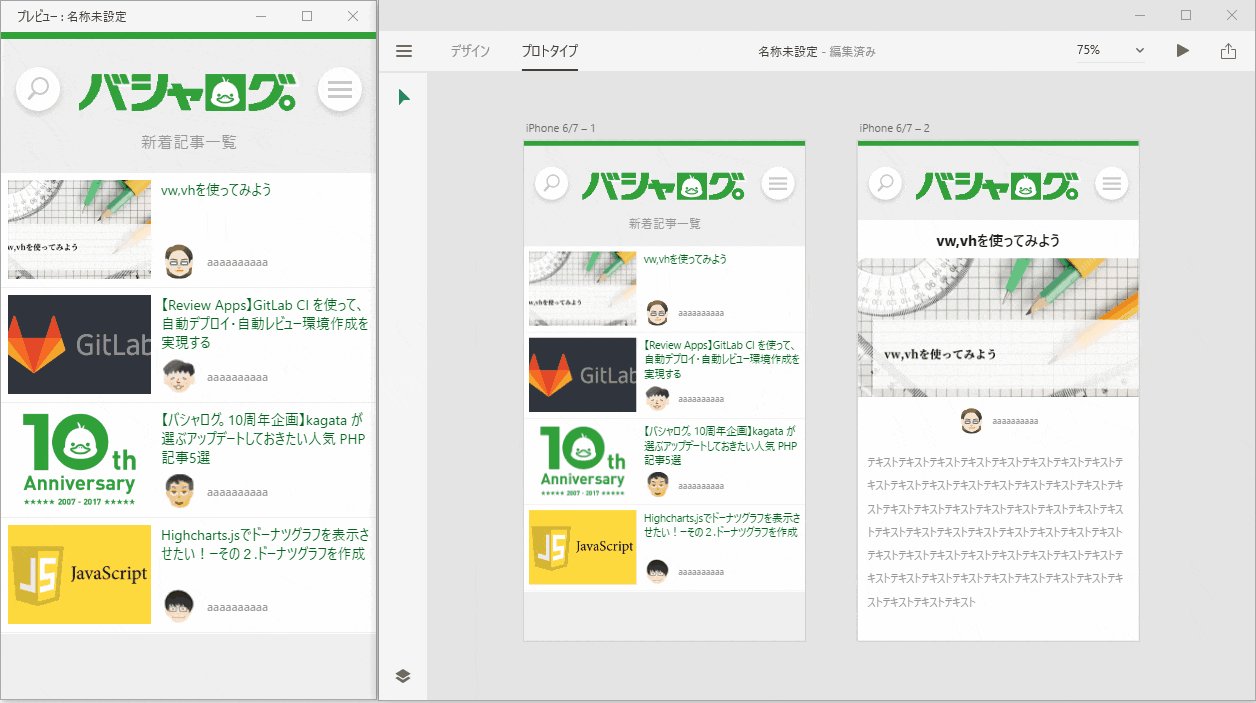
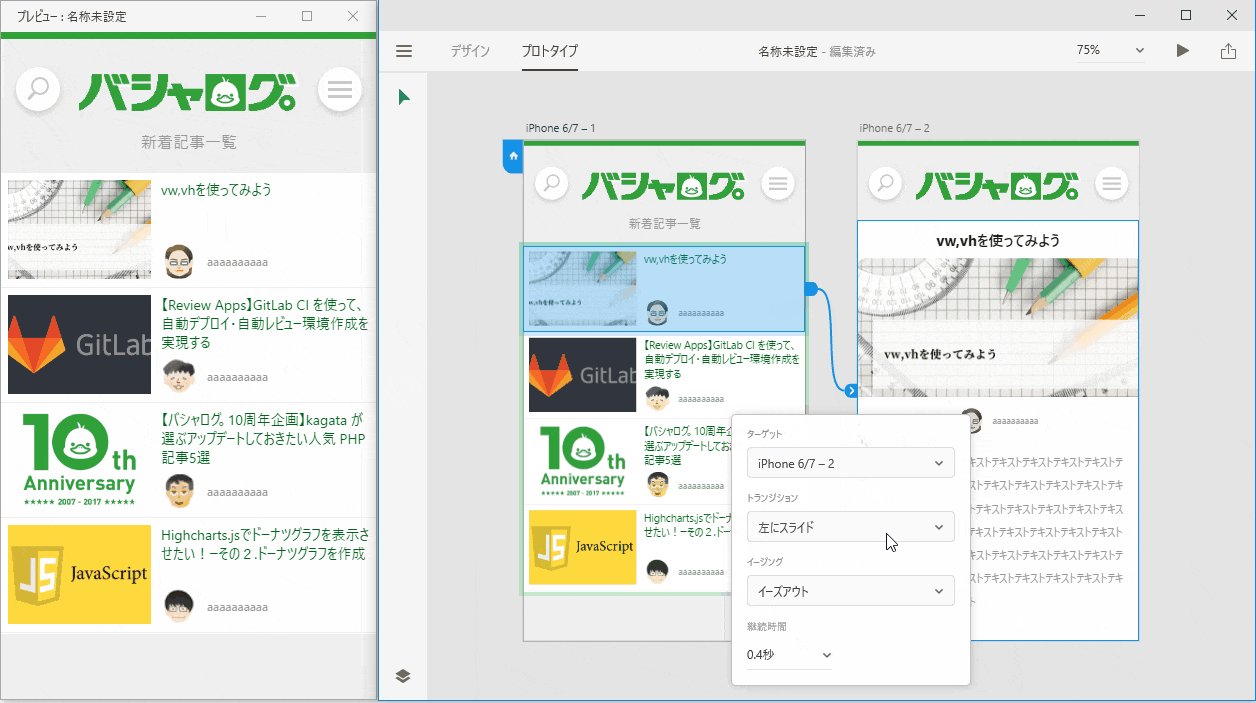
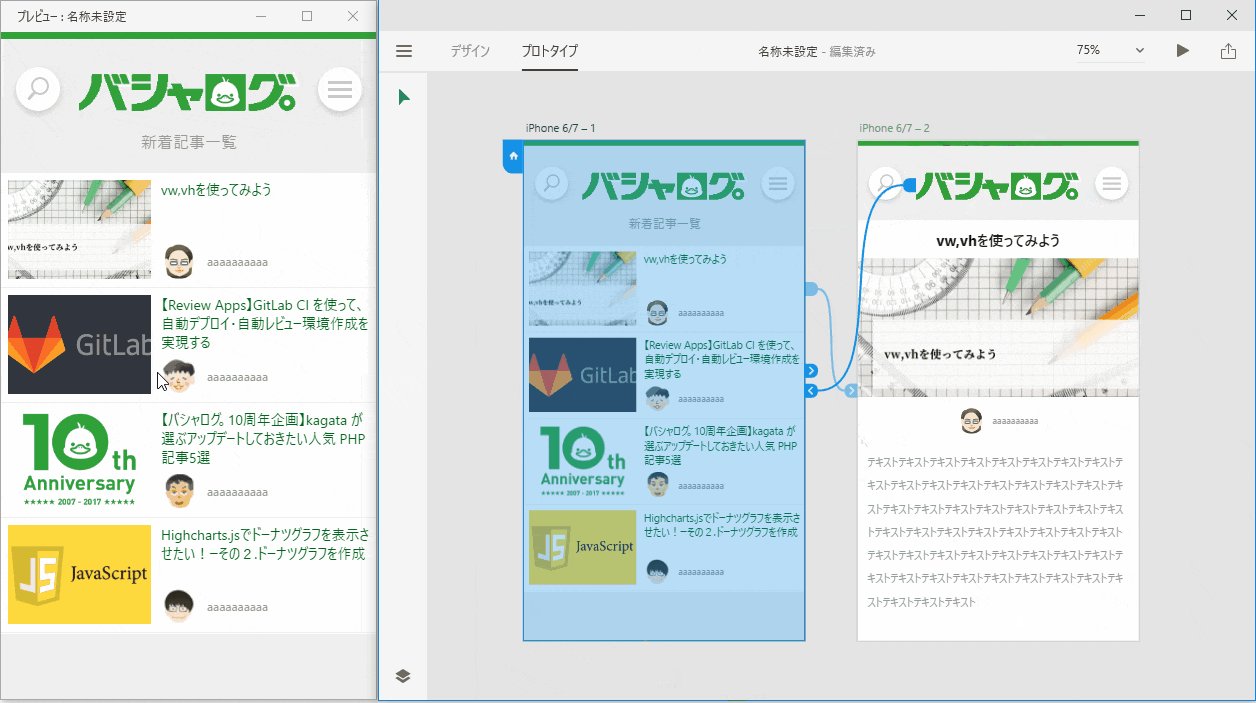
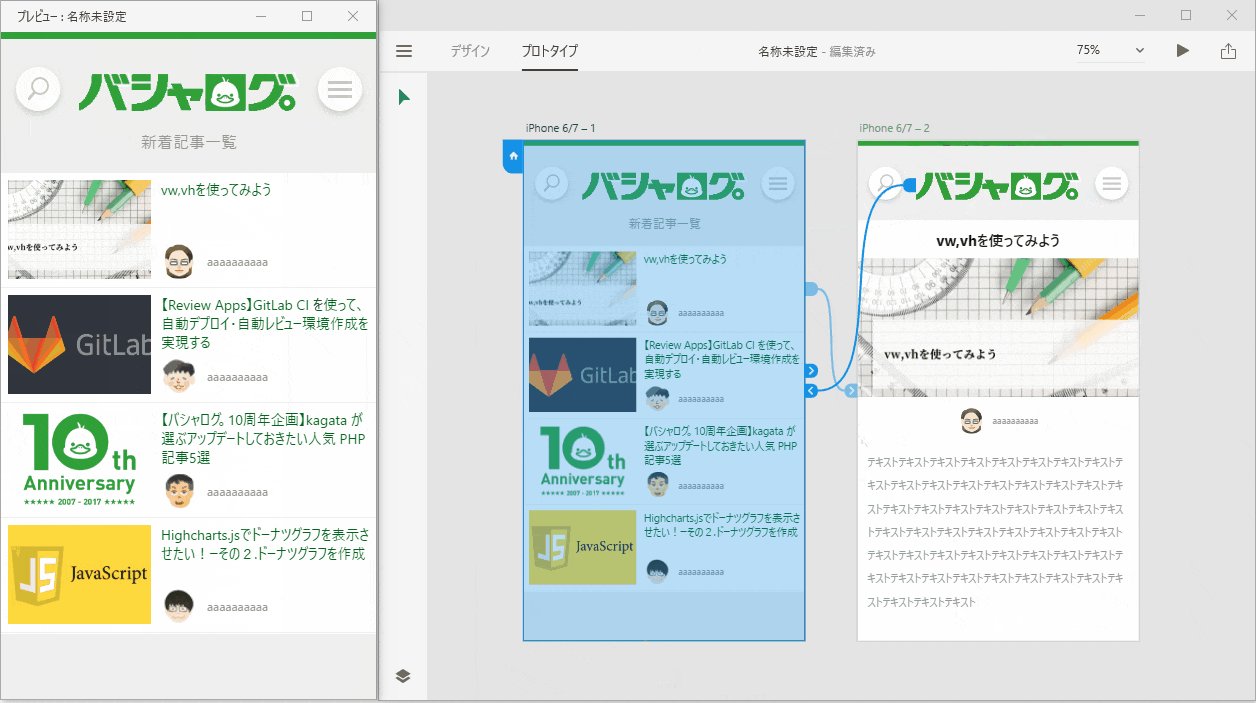
プロトタイプモードでインタラクションをつなぐ

要素やアートボードのインタラクションをつなぎ、実際のページ遷移の仕方などをプレビューすることができます。動きの確認がこの段階でできるので、クライアントとの意識合わせにも役立ちますね。
最新機能
この5月のアップデートでインタラクションを保持した状態でのコピペもできるようになりました。
また、Windows版にもレイヤーパネルが実装されました。まだパネル上での順番変更はできませんが、近々使えるようになるみたいです。
詳細はこちら
https://blogs.adobe.com/creativestation/web-may-update-of-adobe-xd
まとめ
全体を通して感じたのは、とにかく操作が簡単だということ。
機能の全体像が把握しやすく、操作の完了までのステップもとても少ないので、まさに「直感的に操作できる」といった感じです。
何かしらこの手のツールを使ったことがある人なら、30分くらいで基本的な操作はできてしまうのでは?と思いました。
今回書ききれなかった共有機能について、次回以降でぜひ書きたいと思っています。
それまでにはまた新しい機能も追加されているかもしれないので、そちらもチェックしていきたいと思います。
【参考】
https://blogs.adobe.com/creativestation/web-may-update-of-adobe-xd https://blogs.adobe.com/creativestation/web-top-10-protips-in-adobe-xd https://blogs.adobe.com/creativestation/web-max-japan-2016-xd-features-and-roadmap