GitLabでPushされたときにESLintやstylelintを実行する
今年はなんとかオライリーの卓上カレンダーをゲットしました、tanakaです。 シーブレインではGitリポジトリをホストするために社内専用のGitLabサーバを立てています。 GitLabをもっと活用するために、ESLintなどのlint系ツールをGitLab側で動かす設定方法についてご紹介します。
GitLabでESLintなどを動かす場合、 gitlab-ci-multi-runner とdocker-engineを組み合わせて動かすやり方を紹介します。 gitlab-ci-multi-runner とdocker-engine はGitLabと同じサーバにインストールすることも可能ですが、タスク実行するとシステムに負荷がかかりますので、可能ならサーバを分けた方がよいです。 以下の手順について、コマンドはすべて、gitlab-ci-multi-runner とdocker-engineをインストールするサーバ上で実行します。
環境
- CentOS 7系
- GitLab はすでにインストール済み ( https:/gitlab.example.com/ でアクセスできること、とします)
- プロジェクトに各種Lintツールは導入済みで、package.json に記述されている
の前提です。
c-brains/web-frontend-gitlab-ci: gitlab-ci-multi-runner で eslint, mocha + power-assert, htmlhint, stylelint を実行するためのサンプルリポジトリで、サンプルプロジェクトを公開していますので、 インポートして動作を試すことができます。
目次
- (初回のみ) docker-engine インストール
- (初回のみ) gitlab-ci-multi-runner をインストールする
- (初回のみ) runner をGitLabに登録する
- (プロジェクトごとに初回のみ)
package.json,.gitlab-ci.ymlに設定追加 - (プロジェクトごとに初回のみ)プロジェクトでrunnerを有効化してlint実行
(初回のみ) docker-engine インストール
yumリポジトリ追加・パッケージインストール・サーバ起動を以下のコマンドを実行して行います。
$ sudo tee /etc/yum.repos.d/docker.repo <<-'EOF'
[dockerrepo]
name=Docker Repository
baseurl=https://yum.dockerproject.org/repo/main/centos/7/
enabled=1
gpgcheck=1
gpgkey=https://yum.dockerproject.org/gpg
EOF
$ sudo yum install docker-engine
$ sudo systemctl enable docker.service
$ sudo systemctl start docker
参考: Install Docker on CentOS - Docker
(初回のみ) gitlab-ci-multi-runner をインストールする
git push 毎になんらかのタスクを実行する場合、gitlab-ci-multi-runner というツールがあり、それと連携するのが楽かと思います。 (Jenkinsなどとの連携は試したことはありませんが…)
curl -L https://packages.gitlab.com/install/repositories/runner/gitlab-ci-multi-runner/script.rpm.sh | sudo bash
yum install gitlab-ci-multi-runner
usermod -aG docker gitlab-runner
gitlab-ci-multi-runner からdockerを操作できるように、一番下のコマンドで権限を与えています。
参考: For Debian/Ubuntu - GitLab Documentation (タイトルが For Debian/UbuntuですがCentOS向けの記述もあります)
(初回のみ) runner をGitLabに登録する
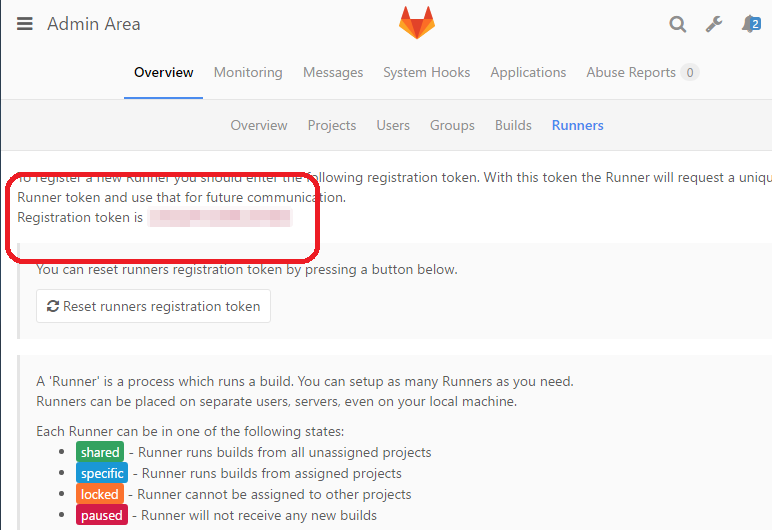
GitLab の /admin/runner にアクセスして、"Registration token" を確認しておきます。以下のようなページに表示されます。
gitlab-ci-multi-runner register コマンドで登録します。
- GitLab URL:
https:/gitlab.example.com/(あなたの環境に合わせて) - Registration token:
abcdefABCDEF0123456789(上記で確認した文字列を指定) - gitlab-ci description:
gitlab-runner.example.com-docker(識別用なので、分かりやすければなんでもOK) - gitlab-ci tags for this runner:
docker(識別用なので、分かりやすければなんでもOK) - executor:
docker(固定) - default Docker image:
node:6.9(プロジェクトごとに指定できるのでなんでもOKですが、今回もつかうコンテナイメージを指定しました
上記の設定で登録する場合、以下のように設定します
$ sudo gitlab-ci-multi-runner register
Running in system-mode.
Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com/):
https:/gitlab.example.com/
Please enter the gitlab-ci token for this runner:
abcdefABCDEF0123456789
Please enter the gitlab-ci description for this runner:
[gitlab-runner.example.com]: gitlab-runner.example.com-docker
Please enter the gitlab-ci tags for this runner (comma separated):
docker
Registering runner... succeeded runner=c9xUy9Fv
Please enter the executor: docker, docker-ssh, shell, virtualbox, parallels, ssh, docker+machine, docker-ssh+machine, kubernetes:
docker
Please enter the default Docker image (e.g. ruby:2.1):
node:6.9
Runner registered successfully. Feel free to start it, but if it's running already the config should be automatically reloaded!
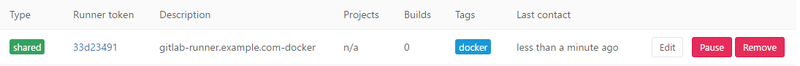
GitLab の /admin/runner にアクセスして画面下の方に以下のような列が追加されたら成功です。
(プロジェクトごとに初回のみ)package.json, .gitlab-ci.yml に設定追加
eslint, htmlhint などをプロジェクトごとに用意しているとpackage.jsonがあるはずです。"script" の部分に各種lintコマンドを登録しておきます。
{
// ...前略
"scripts": {
"eslint": "eslint .",
"eslint-report": "npm run eslint -- --format html --output-file ./eslint-report.html",
"htmlhint": "htmlhint",
"stylelint": "stylelint \"./**/*.css\" \"./**/*.scss\"",
"test": "mocha --reporter=dot ./test/js/",
"test-report": "mocha --reporter=doc ./test/js/ > ./mocha-report.html"
}
}
.gitlab-ci.yml は以下のように記述します。 (web-frontend-gitlab-ci/.gitlab-ci.yml)
image: "node:6.9"
variables:
BUNDLE_CACHE: "node_modules/"
cache:
untracked: false
paths:
- ~/.npm/
- node_modules/
stages:
- test
before_script:
- npm -v
- npm install --silent --no-progress
test:
stage: test
script:
- npm --silent run htmlhint
- npm --silent run eslint
- npm --silent run stylelint
- npm --silent test
- npm --silent run eslint-report || true
- npm --silent run test-report || true
artifacts:
name: report
expire_in: 31d
paths:
- eslint-report.html
- mocha-report.html
(プロジェクトごとに初回のみ)プロジェクトでrunnerを有効化してlint実行
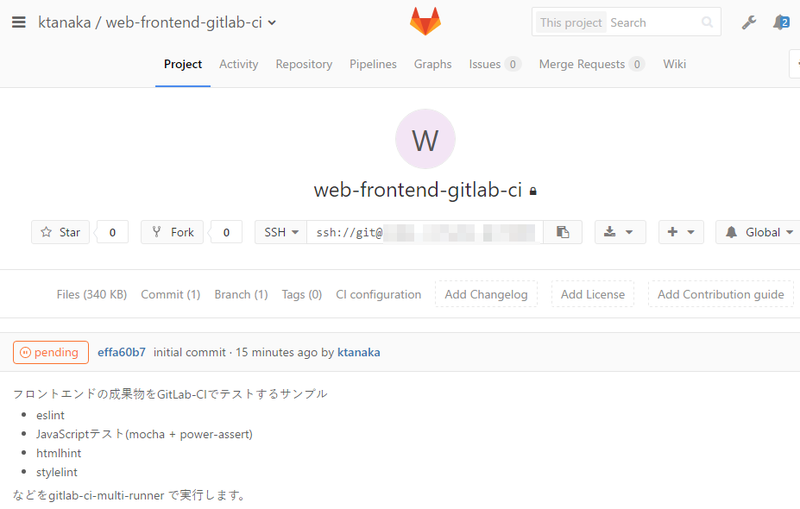
package.json, .gitlab-ci.yml をコミット、プッシュしましょう。そうすると、プロジェクトのページに見慣れないオレンジのアイコンがでてきます。
Pendingと表示されますが、まだ1回もlint実行してないので「runnerで実行する許可を出してね」という通知です。
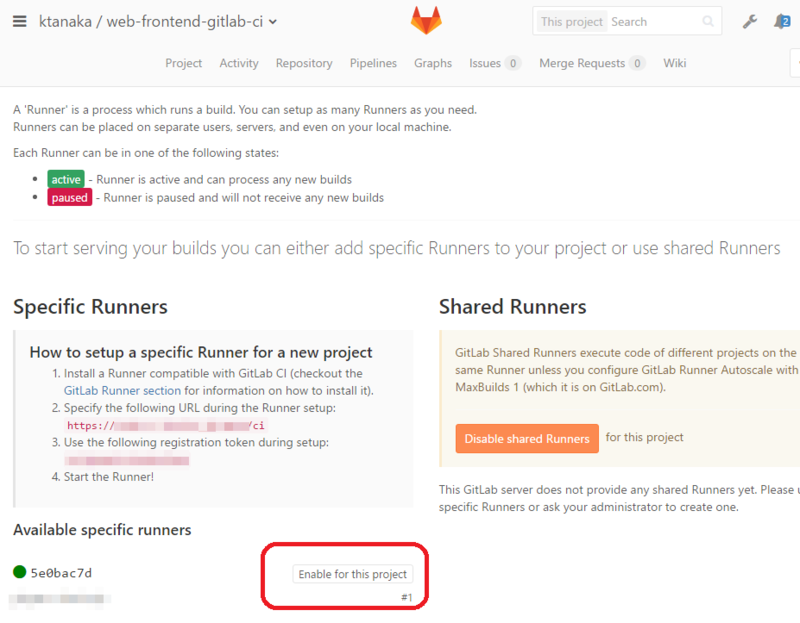
プロジェクトページ/runners (今回の例では https://gitlab.example.com/ktanaka/web-frontend-gitlab-ci/runners )にアクセスします。
"Enable for this project" をクリックします。
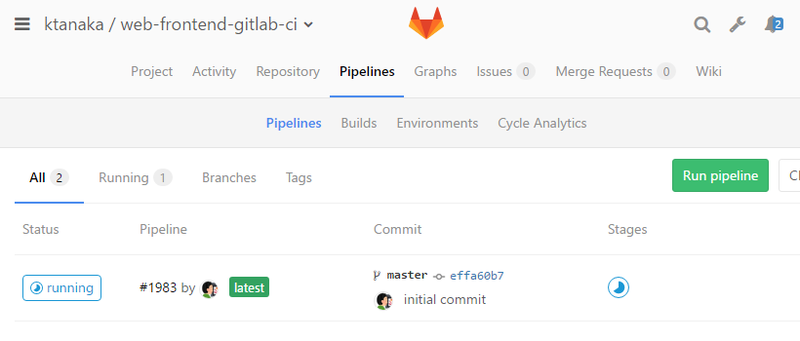
"Pipelines" にアクセスして、"Status" が "running" になったら成功です。
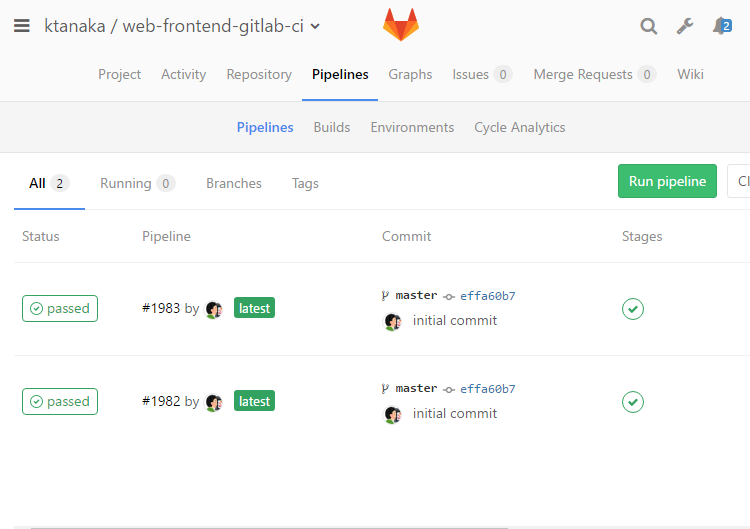
しばらく待ってみて、ページをリロードすると、"passed" (グリーン)もしくは "failed" (レッド)に変わります。 "failed" なら、エラーが1件以上あった、ということになります。GitLab をSlackなどのチャットツールと連携して、エラー時に通知するよう設定すればエラーに素早く気づくことができます。
まとめ
GitLabと連携してlintを動かす準備はいろいろなノウハウが必要でした。 lint 系ツールを導入はしてるけど、チームで守れているのか不安で夜も眠れない方は検討してみるとよいかと思います。