レビュー環境をすぐに用意できる社内向けツールを作ったら好評だった
Pokémon GOでようやくレベル20に到達しましたtanakaです。 昼休みはいつも経験値をゲットするため外に出るようにしてます。
今日は、社内向けのWebアプリを作ったら便利でよく使われるようになった話をします。
注意
内部でOSコマンドを多く呼び出す実装になっているので、ソース公開の予定はありません。
作ったWebアプリについて
以前から、社内向け、顧客向けのどちらでも実装したWebサイトをレビューして頂くための準備作業というのが発生してました。 いままではApacheのVirtualHostファイルを用意してHTTP認証のための設定を用意して…という作業依頼がサーバーサイドエンジニアに来ていました。 必要な作業ではあるものの定型的ですし、忙しいときに依頼があるといやだなぁ、みたいな問題意識がありました。
VirtualHost を毎回設定しなくても良くする
まずは毎回VirtualHost設定してるところを何とかしました。Apacheにはドキュメントルートの特定パスをサブドメインに置き換えて解釈してくれる
VirtualDocumentRoot というのがあります。
以下のようにVirtualHost設定すると/var/www/preview_sites/test/htdocs に設置したファイル群が test.preview.example.com
で閲覧できるようになります。
<VirtualHost *:443>
ServerAlias *.preview.example.com
VirtualDocumentRoot /var/www/preview_sites/%1/htdocs
SSLEngine on
# SSL関係の設定は省略
<Directory /var/www/preview_sites/*/htdocs>
Options -Indexes Includes FollowSymLinks
DirectoryIndex index.html index.php
AllowOverride All
Order Deny,Allow
</Directory>
</VirtualHost>
gitリポジトリURLをコピペしたら、すぐにレビュー環境ができるWebアプリ
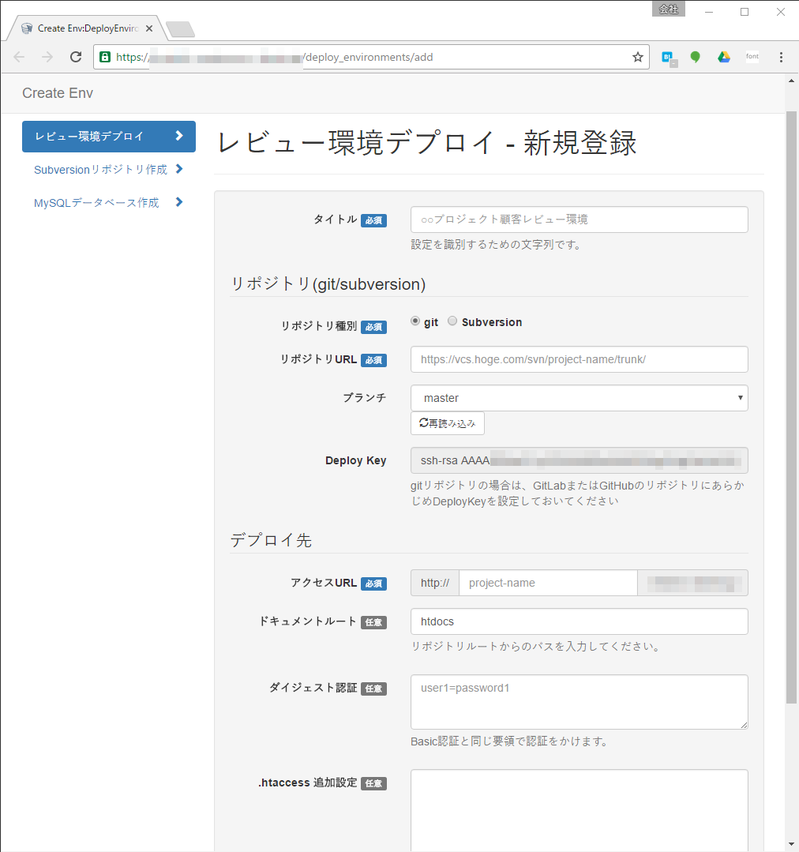
以下のようなフォームに5, 6個テキスト入力すると、上記のVirtualHost設定の場所にデプロイしてくれるツールです。
見た目はデフォルトのBootstrapテーマです。
- Git と Subversionに対応してますが、今はほぼGitリポジトリ専用になってます。
- ブランチ切り替えできます
- ダイジェスト認証を簡単に設定できます。【Apache/PHP】Digest認証用の.htdigest を生成する | バシャログ。のときに調べたノウハウを組み込んでます。
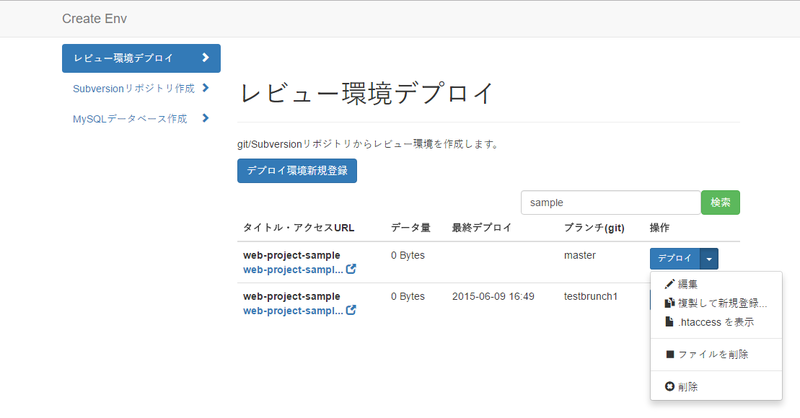
デプロイ自体は、環境一覧のページから「デプロイ」ボタンを押します。 すると、http://test.preview.example.com/ (ツールで変更できるのはtestの部分だけ) で閲覧できるようになります。
リポジトリによっては500MBを超えるものもあるので、「デプロイしたファイルだけ削除」ができるようになっています。 CMSやフルスクラッチのWebアプリ案件だと、このツールではすぐ環境を用意するのは無理ですが、 静的ファイルのサイトだと十分な機能かと思います。
ツールを作って良かったこと
- Bootstrap の使い方が少し分かった
- ダイジェスト認証のことが少し分かった
- 普段使わないgitコマンドに詳しくなった。 (git ls-remote, clean)
- 欲しい機能のフィードバックをチームからもらえた
- リポジトリへのコミット漏れ防止に役立った
苦労したこと
- git clone, pull によるデプロイがうまくいかない問題がなかなか解決できず困った
まとめ
社内向けツールを作ると、効率改善できるかもしれませんし、フィードバックがすぐもらいやすいので楽しいですよ! でも今回のですと、出来あいのツールがあればそのほうが助かるので、あれば教えて欲しいです。