ALTの空欄が効率的に見つかるAlt & Meta viewerがわりと便利
梅雨が空けてますます暑くなってきましたが、お休みも多い8月なので体調管理には注意したいyanagimachiです。バシャログ。をご覧のみなさまもどうぞ体にお気を付けください。
さてさてコーディング作業をしたら、ALTチェックすると思います。
私はALTが合っているかどうかを調べるのにChromeのプラグインのPopup Image Alt Attributeを使っています。
画像をマウスオーバーをすると、ALTが表示されるものです。

しかし、
- 画像に何かがかぶっていたりするとマウスオーバーの対象にならない
- 一々マウスオーバーしなければならない
- 抜けチェックもしたい
- まるっと静的なHTMLなら検索で抜けチェックができるが、JSでappendしたりswigでパーツ管理をしていると検索だとかゆいところに手が届かない
と思って調べてみたら、ChromeのプラグインのAlt & Meta viewerを見つけました。
以前つかえる。チェックツールまとめ | バシャログ。でもご紹介していますが、ALTの空欄を調べる方法が載っていなかったのでご紹介します。
Alt & Meta viewerでALTの空欄を調べる方法
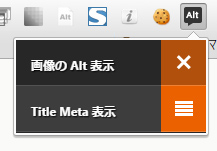
1. Chromeの右上にある をクリックして、「画像のAlt表示」を選択します。
をクリックして、「画像のAlt表示」を選択します。

ここでALTのポップアップはすべて表示されます。

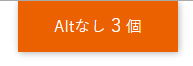
- 右上に「AltなしXX個」という表示が出ます。

- 「AltなしXX個」をクリックすると、ALTが空欄の画像リストが表示されます。

- リストの画像をクリックすると画像がある個所に移動することができます
これでALTの空欄チェックが簡単にできますね!