つかえる。チェックツールまとめ
こんにちは。mackyです。
今日は、安心の品質をお届けするために使える賢いちょっとしたツールたちを紹介して、私はGW気分に突入しようと思います。GWは実はまだ予定がない…家に引きこもってサイトでも作ってみようかな…ちくしょー!というそこの君。是非、使ってみてほしい。
ちなみに、今日ご紹介するツールは主にAlt、Title、META情報、リンクに関するもので、Chromeの拡張機能になります。
Popup Image Alt Attribute
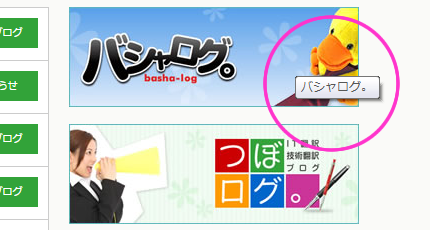
一番シンプルなチェックツール。チェックしたい画像にカーソルを載せるだけで、フワりとAltが表示されます。はい。そんなに、画像数が多くない場合はこれでいいかもしれません。ただ、超急いでるときはそのフワり感にイラっとしてしまうかも。

Alt & Meta viewer
フワらなくていいからスパッと出してくれ。という方や、画像数の多いECサイトなどにはこちらはいかがでしょう。
わりと有名なので既に使っている人も多いと思いますが。
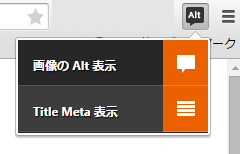
インストールすると、アイコンが表示されますので、「画像のAlt表示」をクリック。

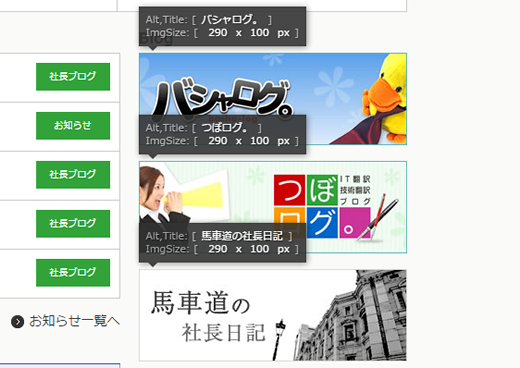
すると…!imgタグで挿入されている画像のAltが一気に表示されました!しかも、画像のサイズも一緒に表示してくれているのもうれしい。

さらに、アイコンの「Title Meta表示」をクリックすると、上からTitleとMetaの一覧がガツンと降りてきます。

いかがでしょうか?一気に表示されていてうれしい!けど、もう少しまとめて見やすく表示させてほしい…。そんな方にお勧めなのが↓
HTML Coding Checker(β版)
見てのとおり、β版です。が、これはとても見やすくておすすめです。
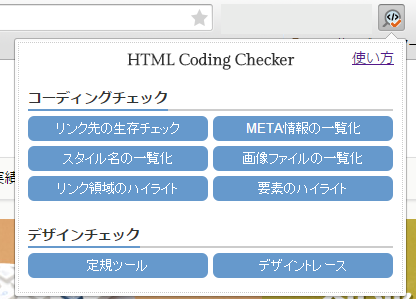
インストール後、右上のアイコンをクリックすると以下のようにチェックボタンが表示されます。

そうです。これ一つで、
- リンク先の生存チェック
- スタイル名の一覧化
- リンク領域のハイライト
- META情報の一覧化
- 画像ファイルの一覧化
- 要素のハイライト
の6つのチェックができちゃいます!きゃー。
今日は、AltにフォーカスしているのでとりあえずAltの表示だけ見てみましょう。
アイコンをクリックし、「画像ファイルの一覧化」を選択します。すると、以下のようにそのページで使用されている(img)画像のAlt、サイズ、ファイル名、がキレイに一覧になって表示されます!
しかも、ファイルの形式別にまとめてくれる(JPEGとPNGなど)という…なんて賢い。

他にも、リンクチェックにもとても使えます。リンク領域のハイライトを選択すれば、いちいちカーソルを配置しなくてもリンク漏れが一目瞭然。
ECなとのリンク先がおおいサイトのチェックに大いに役立ちそうですね!さらに、「リンク先の生存チェック」を選択すれば、リンク先が無いものはerror表示されます。

まとめ
いかがでしたか?最後のチェックではあまり時間をかけずに正確に作業を進めたいものです。
是非、時短&品質向上ツールとして使ってみてください。
それでは、素敵なGWを~☆




