【WebStorm/PhpStorm】半角スペース・タブを可視化して、さらに目立たせてみると作業効率があがりますよ
みなさん ポケモンGO してますか?
仕事終わりに、関内周辺を毎晩うろうろとポケモン捕獲してる ishida です。 。
関内付近では、横浜スタジアム横の横浜公園や日本丸メモリアルパークがスポットになってますよー。
さてさて、今回は WebStorm/PhpStorm エディタ設定についてです。
かれこれ半年ほど WebStorm を使用しています。
これまでWebStormをあまりカスタマイズせずに、使用していたのですが
半角スペース・タブがデフォルトだと可視化されてないなぁーと思って調べてみたら
細かく設定できました。
それ以降、コーディング時のミスが減って作業効率もアップしています。
半角スペース・タブを可視化する
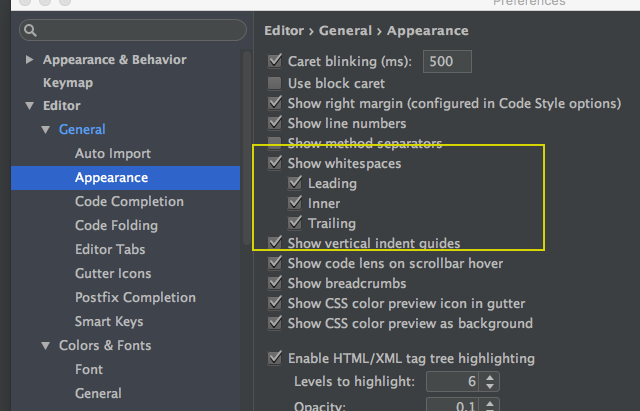
prefferencesメニュー > Editor > General > Appearance
の Show whitespaces をチェック

空白文字に色をつける
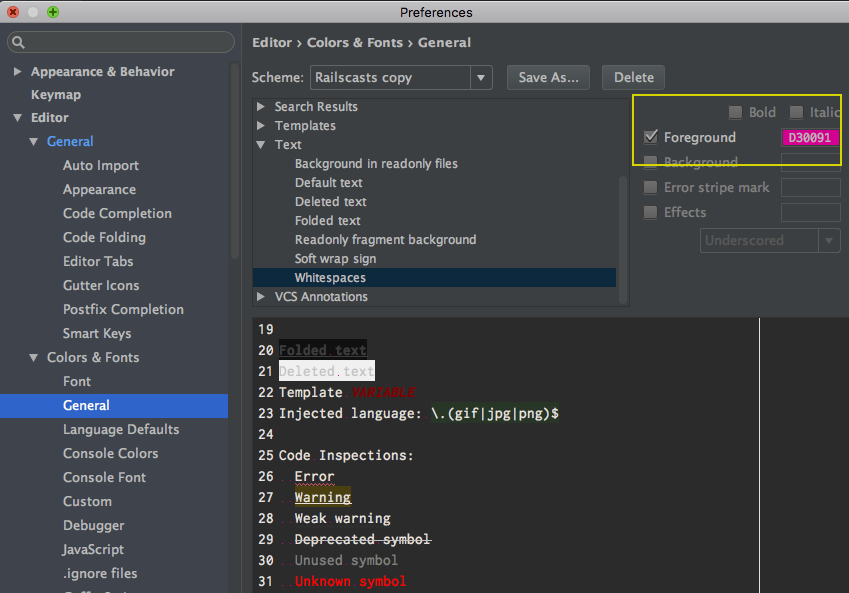
prefferencesメニュー > Editor > Color & Fonts > General > Text > Whitespace
Foreground にお好きな色を設定します。
個人的にはテーマに使われていない、キツメの色がいいかなと思ってます。

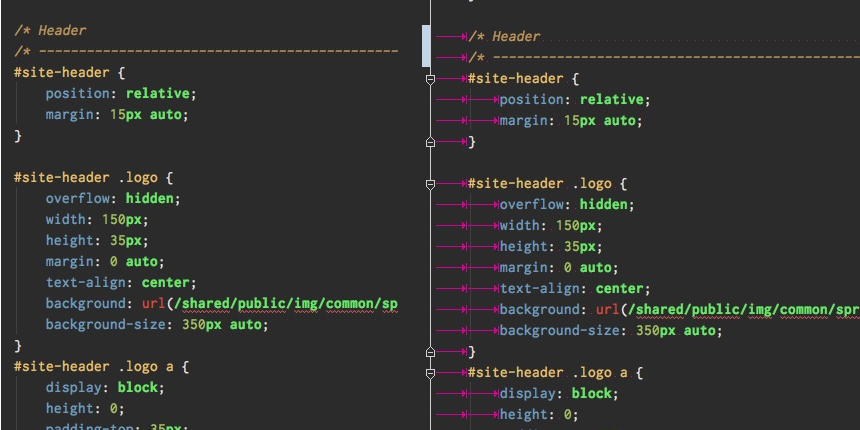
設定前 と 設定後の画面比較

左側が設定前、右側が設定後です。
タブは→、半角スペースは ドットとしてピンク色で表示されてますね。
簡単にできるので、ぜひ設定してみてください。