【WordPress】デバッガー、DB、WP-CLI も!PhpStorm で Local by Flywheel を使いこなす
ゴールデンウィークはそれなりに出歩いたつもりでしたが、明けて出社してみるとポットの周りに日本各地の銘菓が並んでいて、世間の人ほど活発には遊んでいなかったことを悟った kagata です。
さて、先日弊社  yanagimachi に PhpStorm のライセンスが支給されました。これまでにも数々の WordPress 案件で PHP のコードをバリバリ書いてきた yanagimachi ですが、これを機によりいっそうテクニカルなことに挑戦してもらいたい(つまり、わたしが WordPress プラグインを書いた案件を引き継いでもらいたい)という願いを込めて、PhpStorm 使いこなしの助けになりそうなネタを今回まとめておくことにしました。
yanagimachi に PhpStorm のライセンスが支給されました。これまでにも数々の WordPress 案件で PHP のコードをバリバリ書いてきた yanagimachi ですが、これを機によりいっそうテクニカルなことに挑戦してもらいたい(つまり、わたしが WordPress プラグインを書いた案件を引き継いでもらいたい)という願いを込めて、PhpStorm 使いこなしの助けになりそうなネタを今回まとめておくことにしました。
WordPress の開発環境を構築するツールとして、近ごろ人気を博しているのが Local by Flywheel です。この Local by Flywheel との連携に便利な PhpStorm の機能を3つ紹介します。
なお、今回の作業環境は次のとおりです:
- Windows 10 Pro バージョン1709
- VirtualBox 5.2.10
- Local by Flywheel 2.2.4
デバッガーを使う
まずは PhpStorm のデバッガーを使ってみましょう。Local by Flywheel で立ち上げた WordPress 環境をデバッガーで操作するには、 WordPress サイトを追加する前に 若干の作業が必要です。順にみていきましょう。
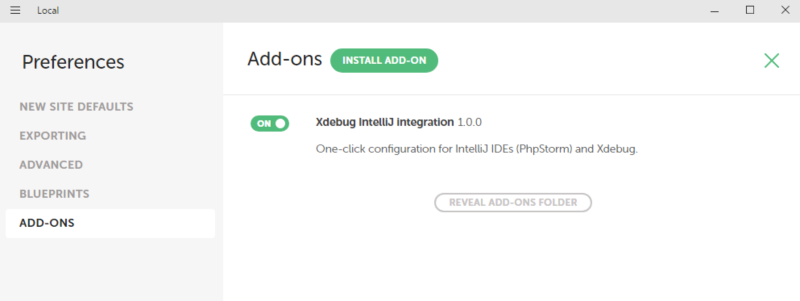
Local by Flywheel を起動したら、Preferences > ADD-ONS から、アドオン Xdebug IntelliJ Integration を有効化します。変更の適用にはアプリケーションの再起動が必要になります。

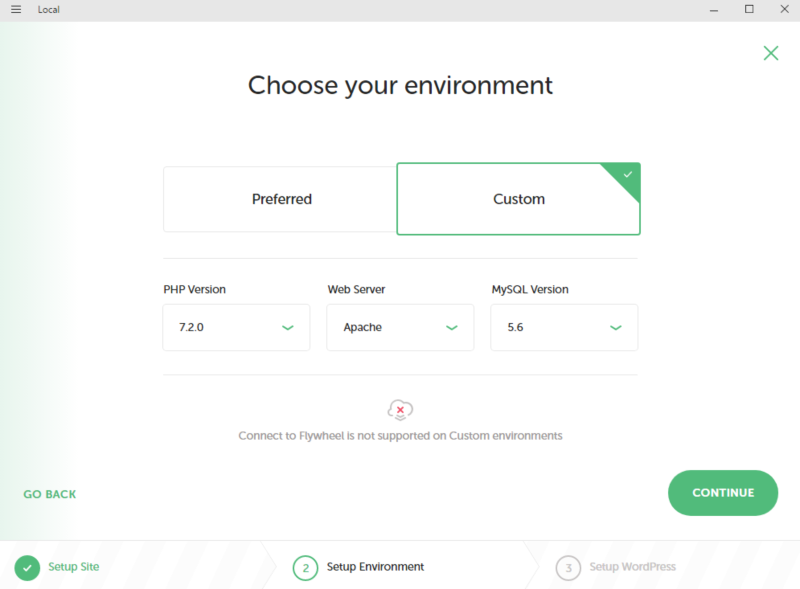
Xdebug Intellij Integration を有効化したら、WordPress サイトを立ち上げましょう。デバッガーを接続したいサイトを追加する際は、オプションとして "Preferred" でなく "Custom" を指定する必要があります。"Custom" を指定しさえすれば、 PHP のバージョンなどは何を選んでもよいようです。

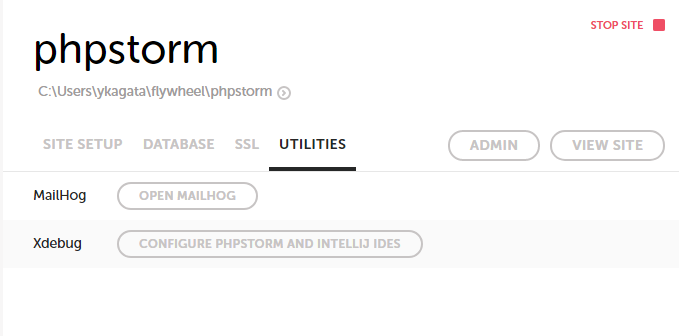
サイトを立ち上げたら、UTILITIES タブの CONFIGURE PHPSTORM AND INTELLIJ IDES ボタンを押します。押しても何も起こらないように見えますが、問題ありません。

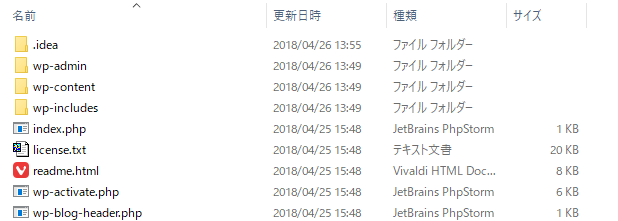
ボタンを押してからサイトディレクトリ下の app/public をのぞくと、ディレクトリ .idea が作成されているのがわかります。先ほどのボタンはこのディレクトリ配下に PhpStorm プロジェクトの設定ファイルを生成するボタンだったわけです。

では、PhpStorm を起動して、File > Open Directory でサイトディレクトリ下の app/public (先ほど .dea ディレクトリがあった場所)を開きましょう。これでデバッガーを使う準備が整いました。
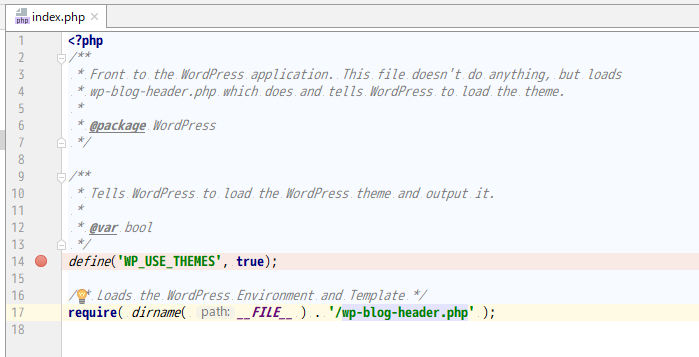
ところで、ここまで「デバッガーとは何か」の説明をしてきませんでした。「デバッガーって何?」と疑問にお思いの読者も、とりあえず使ってみたほうがわかりやすいでしょう。試しに WordPress の index.php を開き、適当な行(空行やコメントでなく PHP の文があるところ)の左側をクリックすると、赤い丸印がつきます。これがデバッガーのブレークポイントです。

次に、PhpStorm のウィンドウ右上あたりにある緑色の虫っぽいアイコンをクリックします。

すると、既定のブラウザに新しいタブが立ち上がります。このタブは真っ白のまま読み込み中の状態になっているはずです。
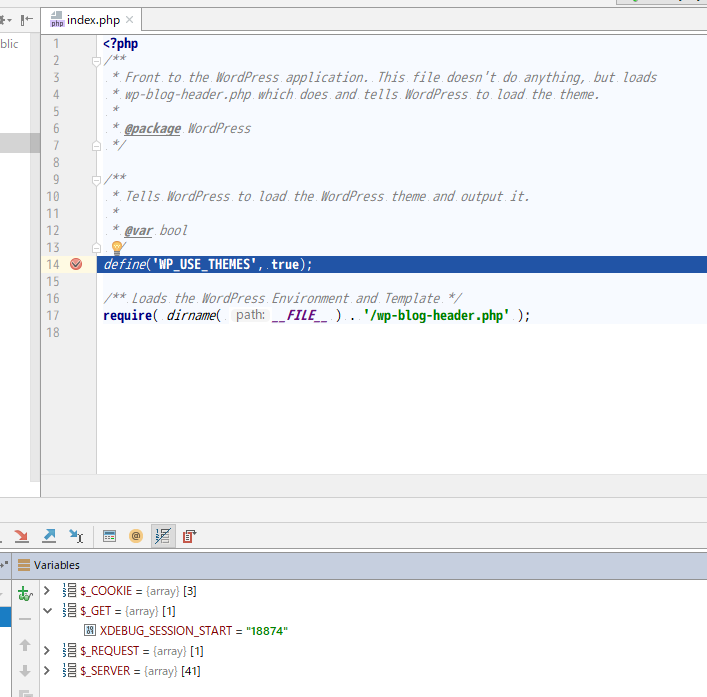
一方 PhpStorm ウィンドウでは、エディタペインのブレークポイントを張った行が反転しています。これは、PHP の処理がこの行で一時停止していることを示しています。また、デバッガーペインが新たに開き、現在実行している PHP ファイル名や行番号、現在定義されている変数の内容などが表示されます。

デバッガーにはさまざまな機能がありますが、まずは次の3つを覚えておくだけで十分デバッグに役立つでしょう。
F8で1行進む- (関数を呼び出す文にいるとき)
F7で関数の中に入る F9で次のブレークポイントに進む
これらの操作で少しずつ処理を進めながら、処理の順番や内容、変数の中身の変化などを追っていく、というのがデバッガーによる基本的なデバッグの手順です。デバッガーを使いこなすことで、画面をリロードしては var_dump() して wp_die() する、という煩わしいプリントデバッグから解放されて、快適に作業を進めることができるようになるでしょう。
なお、デバッガーの詳しい使い方については公式マニュアルを参考にしてください。
Debug Tool Window - Help | PhpStorm
ブレークポイントで止まってくれないとき
デバッガーの導入でいちばんつまづきがちなのが、「手順通りにセットアップしたのに、ブレークポイントで処理が一時停止せずに最後まで走ってしまう」というトラブルです。
そんなときはファイアウォールの設定を見直してみましょう。特にデフォルトの Windows 環境では、PhpStorm と Local by Flywheel の間の通信を Windows ファイアウォールが阻む設定になっています。詳しくは過去のバシャログ記事を参照してください。
【Xdebug】Windows 7のVagrant でリモートデバッグできない問題 | バシャログ。
データベースクライアントを使う
次に、PhpStorm のデータベースクライアントから WordPress のデータベースの中身を見てみましょう。Local by Flywheel にも Adminer という Web アプリのデータベースクライアントが入っていますが、PhpStorm のほうが速いし多機能です。
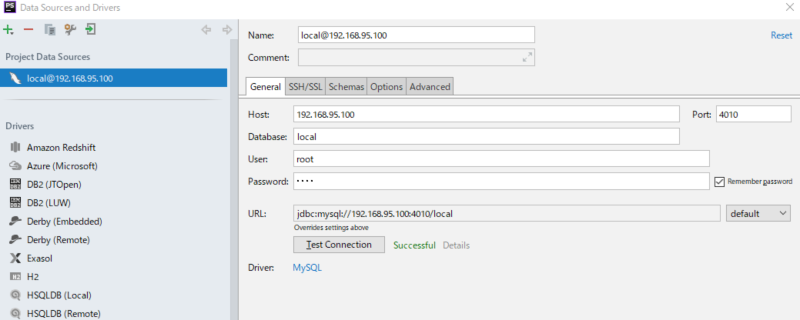
PhpStorm のメニューから View > Tool Windows > Database で、データベースクライアントを開きます。データベースクライアントの "+" アイコンをクリックして、Data Source > MySQL を選ぶと、データベースの接続情報を入力する画面が開きます。
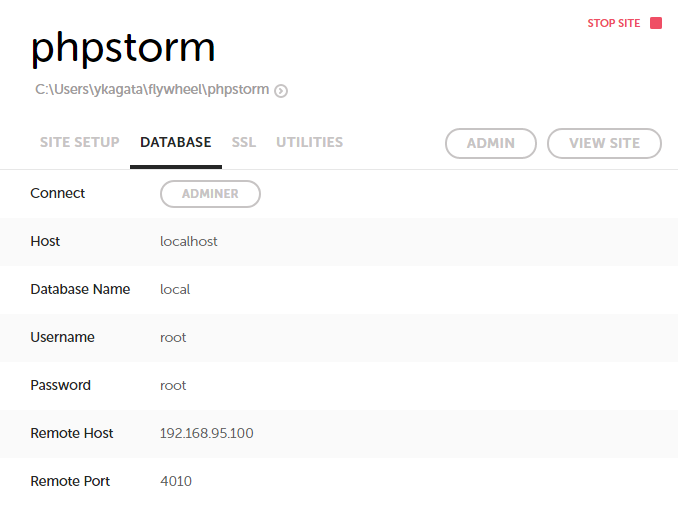
Local by Flywheel が立ち上げているデータベースサーバーへの接続情報は、Local by Flywheel の DATABASE タブから確認できます。

次の要領で、対応する項目を埋めていきましょう。
- Host: Remote Host
- Port: Remote Port
- Database: Database Name
- User: Username
- Password: Password
すべて入力できたら、Test Connection ボタンをクリックしてみましょう。緑色の文字で Successful と表示されれば OK です。

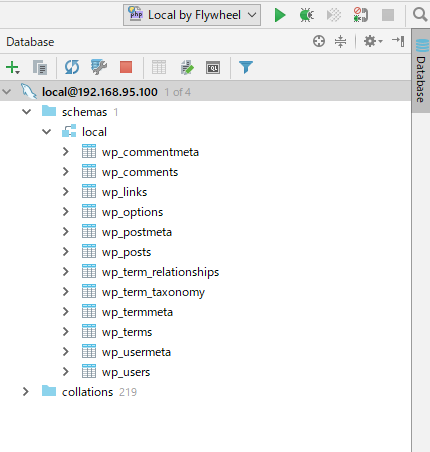
OK ボタンでウィンドウを閉じると、データベースペインから WordPress のデータベースにアクセスできるようになっているはずです。

ターミナルから WP-CLI コマンドを実行できるようにする
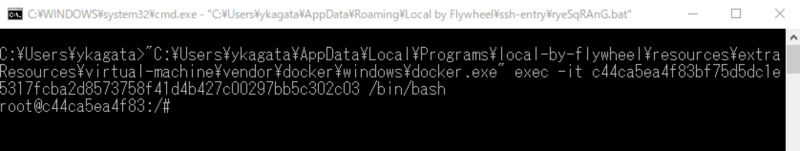
Local by Flywheel には、立ち上げた仮想環境に SSH 接続する機能がついています。Local by Flywheel の左カラム Local Sites に表示されているサイトから、接続したいサイトを選んで右クリック→Open Site SSH を選択すると、コマンドプロンプトのウィンドウが立ち上がり SSH で接続されます。ここから WP-CLI のコマンドを実行することで、WordPress をコマンドラインから操作できます。
ここでは、コマンドプロンプトを改めて立ち上げるのでなく、PhpStorm から直接コマンド操作できるようにしてみましょう。まず、先ほど立ち上げたコマンドプロンプトのウィンドウタイトルを確認します。ここに何やら拡張子 .bat のファイルへのパスが表示されています。

PhpStorm に戻って、File > Settings から設定画面を開きます。
設定画面のメニューから Tools > Terminal でターミナルの設定を開き、次のように入力します:
Application settings
- Shell path: .bat ファイルのパス
- Tab name: お好みの名前(コンソールタブに表示される)
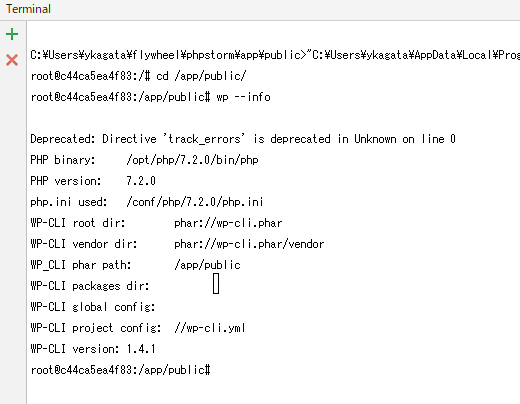
設定が終わったら、Alt + F12 でターミナルを開きましょう。先ほど開いたコマンドプロンプトと同様の操作ができるようになっているはずです。

コマンドプロンプトと比べて PhpStorm のターミナルがとりたてて多機能なわけではありません。ただ、アプリケーションをたくさん立ち上げてウィンドウを行き来するよりも、できるだけ単体ですべての作業を完結させるほうが、IDE の主旨には沿っているのかなと思います。
まとめ
PhpStorm のデバッガー・データベースクライアント・コンソールを Local by Flywheel と連携させる手順を紹介しました。
最初の設定がちょっとめんどうなものもありますが、いったん環境を立ち上げてしまえば、どの機能も直感的に使えると思います。ガンガン使い込んで、自分の手になじむ快適な作業環境を追求しましょう。


![Compoships 関連モデルを複数の外部キーで紐付ける[Laravel]](https://bashalog.c-brains.jp/images/Laravel-logo.jpg)
