A-FRAMEでVR七夕を作ってみた
おはこんばんちは!kouraku です。最近は、Huluだけでは飽き足らず、NetFlixにまでお金を払うようになりました。これにAmazonプライムも加わって、もはや敵なしです。
さて、今回は、7月7日に公開した、シーブレイン夏のグリーティングサイト『星に願いを VR七夕』の制作における恨みつらみ裏話(直面した様々な問題)についてご紹介します。
星に願いを VR七夕:http://c-brains.jp/greeting/2016/
A-Frame
2016年はVR(バーチャル・リアリティ)元年とも言われ、本格的なVR体験を自宅でも手軽にできる時代に突入しました。そんな流行のVRをWeb上で手軽に実現するためのツールとして昨年流星のごとく現れたのが、Firefoxでお馴染みのMozilla VRチームが開発中の 『A-Frame』 です。
A-Frame:https://aframe.io/
MozVR:https://mozvr.com/
わずか数行HTMLを書くだけでVRが実現できてしまう・・・という優れものでして、これを使えばVR制作初心者でも、そしてプロジェクトの合間にでもコンテンツを自分たちで作れる!・・・そんな浅はかな考えを持って、A-Frameを使ったVRコンテンツ制作に挑むことになりました。
最初の壁:空を作る
A-FrameのDOCSなんかを見ながら、簡単なオブジェクトなどを置きつつ確認してみると、あっという間にちょっとしたVRコンテンツを作ることができました。
「このプロジェクト、もしかして楽勝?」・・・なーんて思いつつ、次に何かしら風景を加えたいと思い、「じゃあ空でも入れてみるか」とうことで空の絵を入れてみようと思ったところ・・・早速壁が現れました。
「どうやって空の画像を作るんだろう?」
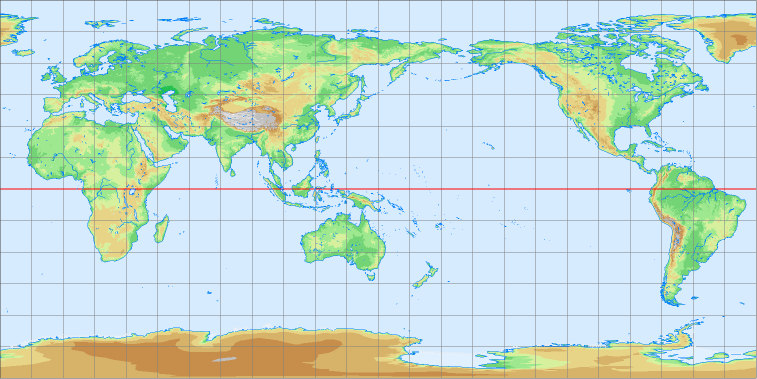
調べてみると、どうやら世界地図の正距円筒図法といった感じの画像を作る必要があるようでした(全球パノラマ形式、というようです)。

正距円筒図法
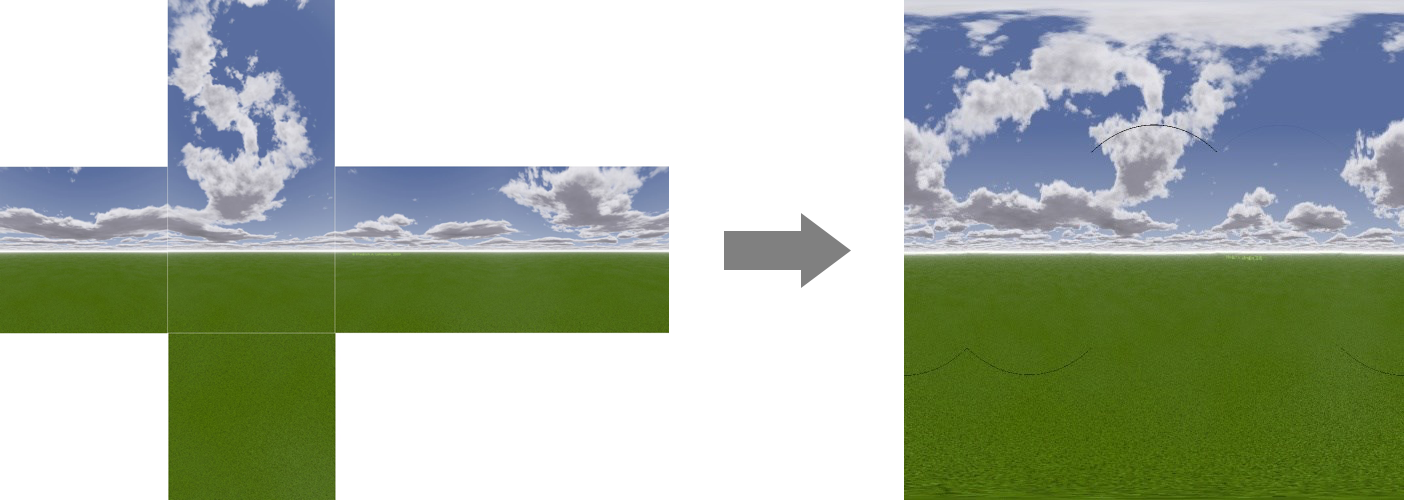
七夕となれば、やはり星空が見える景色を作りたいじゃないですか。でも、これっていったいどうやって作ればいいのか・・・?さらに調べてみると、どうやら『Cube2DM』というツールを使うと、全球パノラマ形式の画像が作れる・・・ということが分かりました。
Cube2DM:http://t.nomoto.org/Cube2DM/
徐々に答えに近づいてきた感じがしました。次に思ったところは、全球パノラマ形式を作るための画像は何を用意すればよいのか?ということです。とりあえず、『Cube2DM』を立ち上げてみると、デフォルトの入力形式が『AllSky Viewer形式CubeMap』となっていました。要はサイコロの展開図、といった感じで、それぞれの面を分割して6面(front, top, bottom, left, right, back)を用意すればよい、ということでした。

ここまできたら、ほぼ答えが出たも同然です。あとは綺麗な空を作ろうかな・・・と思ったのですがそんな時間も無く、Unityで探してみると・・・自分で作るよりもはるかにクオリティの高いフリー素材がボロボロと出てきました。こうして、最初に立ちはだかってきた壁は意外にもあっさりとクリアすることができました。
第2の壁:A-Frameの問題
空の次は、色々なオブジェクトを配置することと考えました。しかし、ここでA-Frameを使うにあたって様々な問題が発生しました。
A-Frameの問題①:透過PNGがテクスチャとして使えない
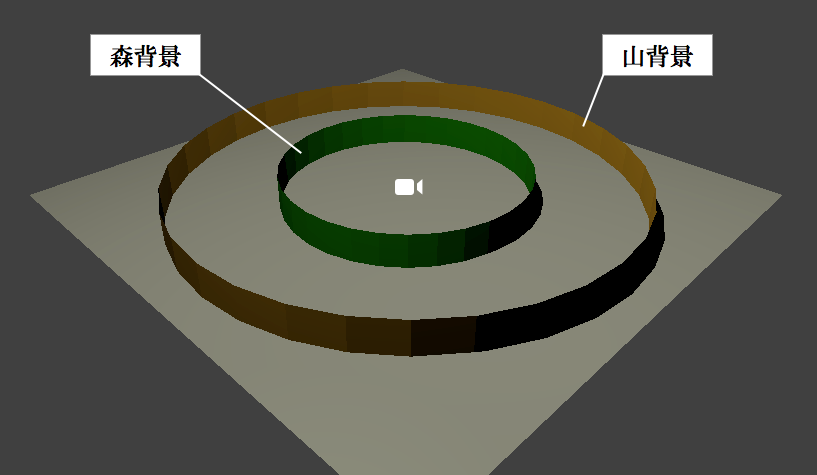
当初の予定では、立方体に透過PNGのテクスチャを貼り付けて、それを背景のオブジェクトとして利用しようと考えていました。

当初の背景オブジェクト配置イメージ
ところが、A-Frameではこのアイデアを使うことができませんでした。なぜならば、球体(sphere)、円柱(cylinder)、立方体(cube)など立体のオブジェクトでは、透過PNGが使えない(透明部分が真っ白になってしまう)という問題があったのです(現在鋭意開発中・・・とのこと)。
他に方法はないか確認してみると、いわゆるぺらぺらの画像表示系オブジェクト(image/curveimage)であれば透過が使えることが分かりました。
ただし、ここでも問題がありました。透過画像が手前と奥で重ねることができない・・・という問題です。透過画像が手前と奥で重なっている場合、奥の画像の重なっている部分が表示されない・・・という事象が起こりました。
こうした問題により、想定していたオブジェクトの配置案は一から考え直さないといけなくなりました。
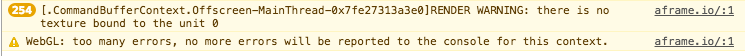
A-Frameの問題②:3Dオブジェクトにテクスチャを貼るとエラーが出まくる
最初は自分の作りが悪いのか・・・と思っていましたが、サンプルページでも同じエラーが出ていたので間違いないのでしょう。表題の通り、3Dオブジェクトにテクスチャを貼ると、大量のエラーを吐きまくります。PCではそれほど大きな影響は見られないのですが、スマホで表示させると重くなるばかりかブラウザがクラッシュしてしまう・・・など致命的な問題となります。

よって、3Dオブジェクトにテクスチャを使用するのは諦め、カラーリングのみ使用することにしました。
他にも、使用する画像のサイズは512の倍数で作成する必要がある・・・などもありました。 (異なるサイズで画像を作成した場合、警告メッセージが表示されます。)
A-Frameの問題③:image/curveimageオブジェクトは光源の影響を受けない
『星に願いを』というタイトルを付けているため、舞台は夜を想定していました。しかし、周囲を暗くしてもimageとcurveimageオブジェクトだけは光源の影響を全く受けず、浮いた感じになってしまいます。よって、シーンに合わせて画像側で色を調整する必要がありました。
A-Frameの問題④:VR空間内で日本語のテキストが表示できない
当初ユーザー投稿は、そのままテキストを表示させる予定でした。しかし、VR空間内の日本語テキストは文字化けしてしまう・・・という問題が発生したため、結局サーバーサイドで投稿されたテキストを画像化することにしました。
A-Frameの問題⑤:3Dオブジェクト自体を発光させることができない
本来は提灯やら屋台やら、夜でも明るい感じの雰囲気を出すために、光らせた3Dオブジェクトをいくつか配置したい・・・と思っていたのですが、3Dオブジェクトを発光させることはできませんでした。よって、反射させることで少しでも光っているように見えないか・・・といった方法を模索することとなりました。
A-Frameの問題⑥:オブジェクト設置数に容量制限がある
当然といえば当然ですが、1シーン内に配置できる容量に制限があります(あっという間に制限に引っかかります)。よって、賑やか感を出そうにも限界がありました。。。
A-Frameの問題⑦:A-Frameの光源オブジェクトがとにかく重い
オブジェクトを光らせることができない代わりに、オブジェクトに光を当てて反射させるため、その周囲に光源オブジェクトを配置してみたりしたのですが・・・数が増えるとこれがとにかく重い。PCのブラウザでもカクカクし始め、視点移動もままならず、遂にはPCのブラウザでもクラッシュが発生するほどの状態になりました。 よって、光源オブジェクトを使わないように、シーンを夜から夕方へ変更しました。
A-Frameの問題⑧:一度設定したアニメーションは書き換え、削除ができない?
方法はあるのかもしれませんが、時間切れで調査しきれなかった問題です。VR七夕では視点カーソルが短冊に乗っかると、短冊が手前に移動・拡大するようなアニメーションをつけています。
A-Frameの問題⑨:look-controlが有効だと、rotationの操作ができない
今回のVR七夕では、短冊の位置はカメラの向き(rotationの横軸、縦軸)のみで距離を計算し配置するようにしました。これにより、社員一覧の名前をクリックしたら、対象の短冊を拡大させて見せる・・・という処理を簡単にすることができたのですが・・・ここでこのプロジェクト最大の問題が立ちはだかりました。それが、表題にもあるとおり、cameraのlook-controlがtrueの状態(デフォルトtrue)だと、rotationのパラメータを外部から操作することができない、ということでした。
リリース2日前に発覚した内容でしたので、これにはさすがに焦りました。positionなどは操作ができたので、てっきりrotationもできる・・・と安易に考えていたことが原因ですね。。。しかし、色々と調べてみた結果、look-controlがfalseの時はrotationを操作できることが分かったため、look-controlを外して 「拡大表示中」なる閲覧モードを無理やり設けることで、なんとかこの問題を回避することができました。
A-Frameの問題⑩:iPhoneがクラッシュしやすい
オブジェクトの数、特にポリゴン数の多いものなどが入ると、それだけで重くなってしまうのがiPhoneでした(Androidの方がサクサク動きました)。よって、この問題を解決すべく、
- PCとスマホでサイトを分ける
- 笹と短冊と一部背景以外のオブジェクトはすべて削除する
- 笹の数もPCより数本間引く
といった感じで軽量化を図ることとなりました。
まとめ
A-Frameを使えば、今までと違ったコンテンツが作れることは分かりましたが、ちょっと凝ったことをしようとすると、これがなかなか問題山積で、当初思い描いていた内容からは遠く離れてしまった感じは否めません。現時点では、まだまだ実用レベルには至っていないかな、というのが率直な感想です。
しかし、始まったばかりのA-Frame。だれでも気軽に短時間でWebVRコンテンツを作れる・・・という点では、今後の展開にとても期待を抱かせてくれるものです。今後もA-Frameやその他のWebVRの技術には注目し、次なるお楽しみコンテンツの制作にも活かしたいと思います。