社内の技術情報共有に GitLab Issue を使っている話
社内研修の準備でストレングスファインダーというのを受けてみた結果「適応性・最上志向・戦略性・収集心・着想」となったtanakaです。 社内の情報共有ツールとしてGitLabを使っている話を紹介します。
社内での技術情報共有って難しいですよね。それ自体で会社の売上や自分の給料が増えるわけではありませんし、でもやったほうがいいと大体の人は思っているはずです。
シーブレインでは入社した当時は社内サーバにMTOSを用意して情報共有ブログとして使っていました。あまり使われなくなっていまから3年前に社外サーバにWordPressサイトを用意して情報共有ツールとして使うようになりました。14ヶ月で450記事、月平均32記事とそこそこ使われていましたが、情報共有ツールとして以下のような問題を抱えていました

- 記事はMarkdownで書けるようプラグインをインストールしていたが、コメントはMarkdownで書けなかった
- そのMarkdownプラグインも、DBに保存されるのはHTMLで、編集画面を開くたびにMarkdownに変換していた。そのせいか書式が崩れたりしてかなり使い勝手が悪かった
- 記事一覧に記事+本文が表示されていたので、一覧性が悪かった、かといってテンプレートをカスタマイズするひともいなかった
- なぜか動作が重く表示されるまでに3秒以上かかっていた。国際化処理が一因と分かって多少改善できたがそれでも重かった
など。そんなとき以下の記事を見つけました
社内の情報共有にGitHub Issueが便利だったので移行した、という記事です。これを読んだ当時、社内でGitLabを業務として使うようになっていたので、GitLab Issueでも同じことができるのではないか、と思い試しに書きためていくことにしました。
移行後10ヶ月経ってますがWordPressのときより活発に記事が追加されているようで、382記事、月平均38記事追加されてます。(2016年5月は連休がありましたが60記事の投稿でした) WordPressのときに比べて以下のメリットがありました。
- シンタックスハイライトが当然効く
- 記事とコメント両方でMarkdownが使える
- Slack同様に絵文字でエモいレスポンスを送れる。特に"いいね"(thumbs up) は1クリックで可能
- 検索機能が充実している
- 投稿者・ラベルでフィルタしたりソートでき、コメント数やいいね数も見られる
- 普段からGitLabを使っているので改めてログインしなくてよい
- 新しい記事が追加されたらSlackに通知できる(Incoming Webhookを使う)
Markdownが使える情報共有に特化したツールに比べると、編集履歴が残らないなど弱い点もありますが、ブログツールより格段に使いやすいと思います。 WordPressでも可能ですが、画像をドラッグ&ドロップでアップロードして貼り付けることも可能です。
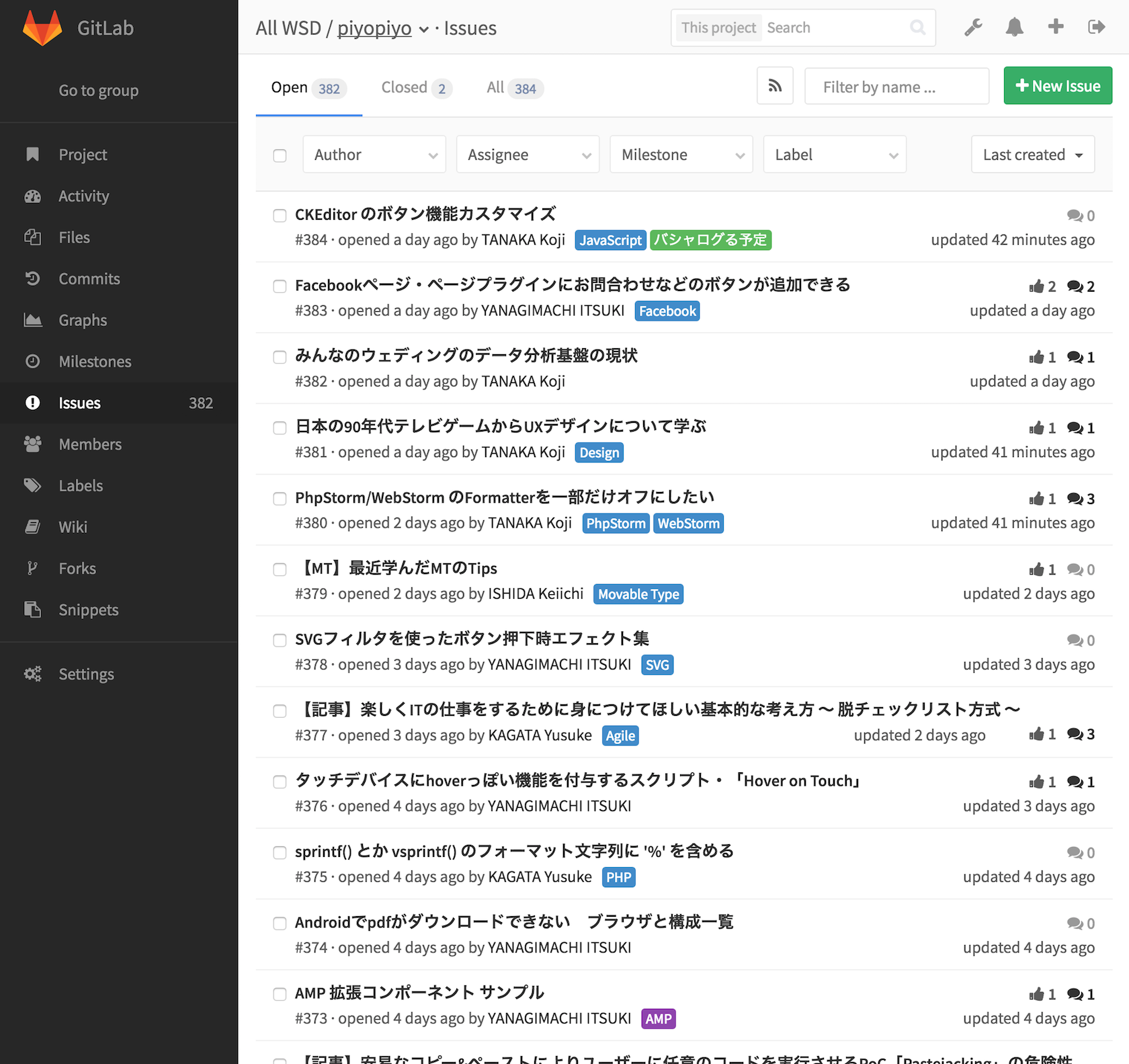
スクリーンショット
記事一覧

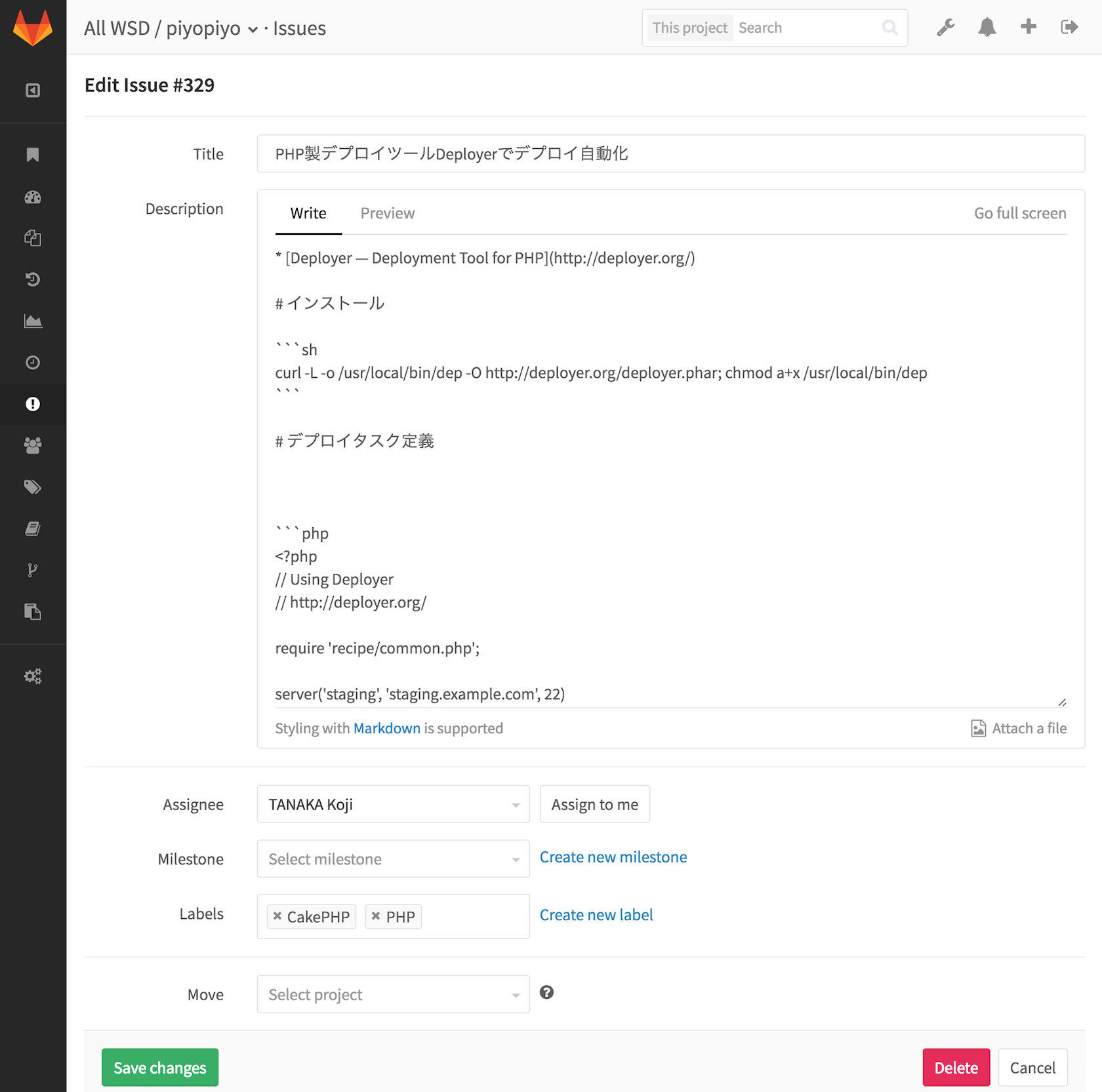
投稿フォーム

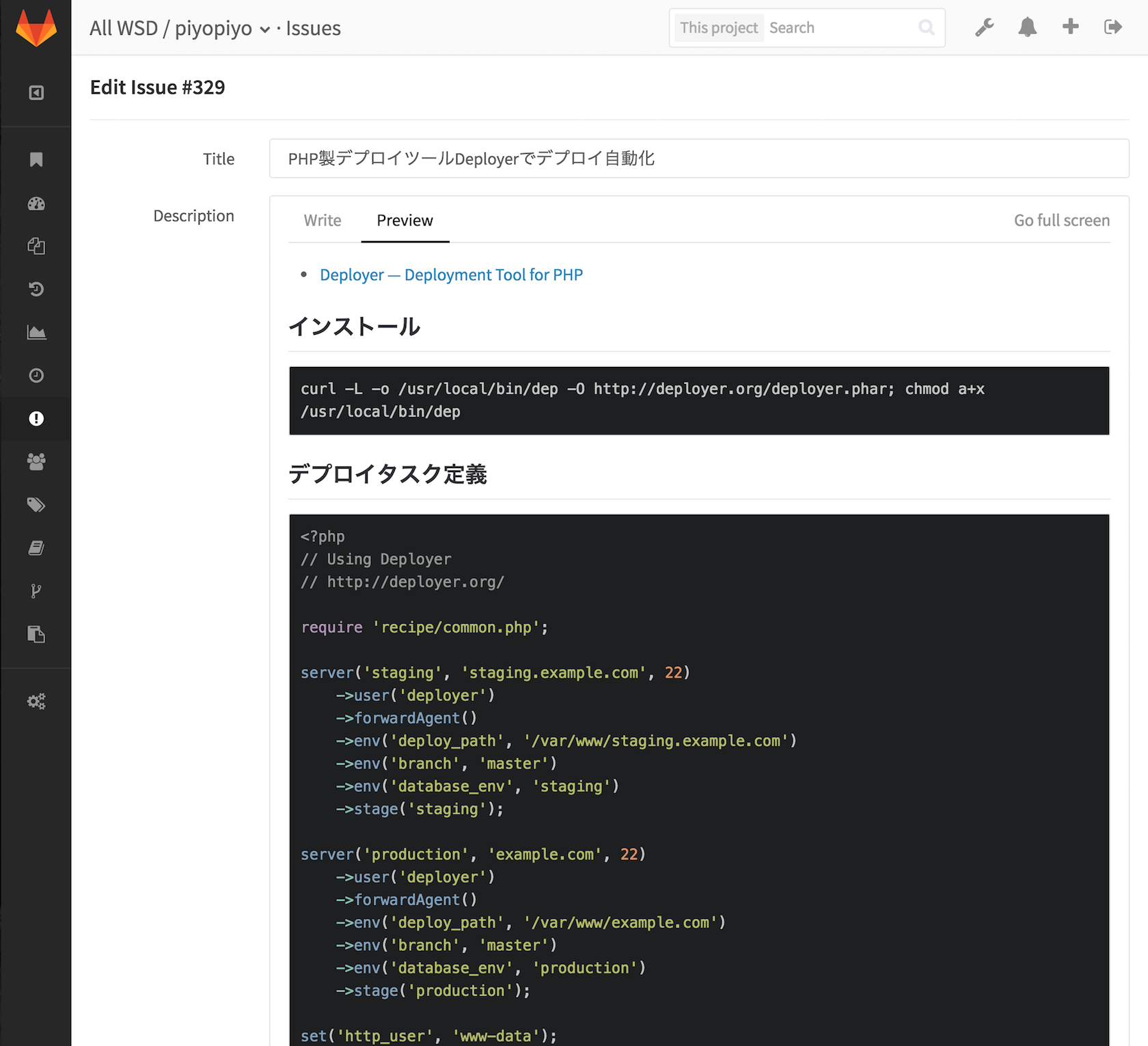
プレビュー

使いやすくするコツ
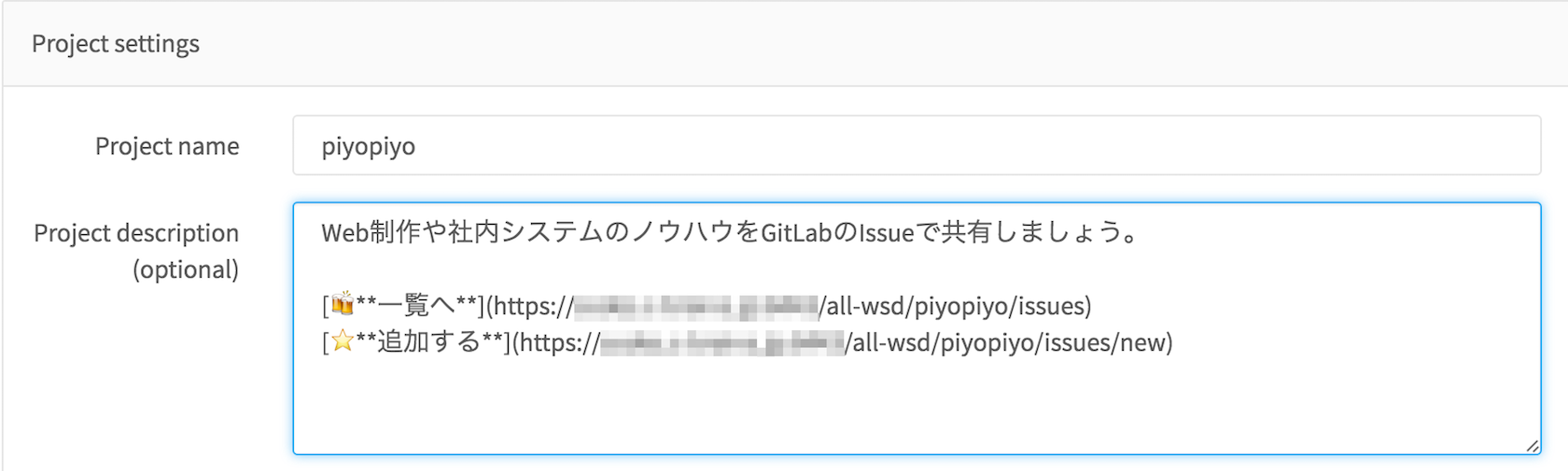
プロジェクト一覧からすぐ投稿できるようにプロジェクトのdescription にリンクを作ってます(下記参照)

プロジェクト一覧で次のように表示されます

またメリット欄で述べましたがSlackのIncoming Webhook機能で、新しい投稿があると、Slackのチャンネルで通知されます。(普段の会話で使わないチャンネルに設定するのがおすすめです)
まとめ
もし GitHub や GitLab をすでに使っているなら、情報共有ツールとしてIssueは便利です!




