【gulp】jsonファイルを扱う方法をメモメモ② ~File I/O編
今年は、珍しく夫婦揃って毎週日曜日に大河ドラマ『真田丸』を見ています。こんにちは、kouraku です。やはり、俳優陣が素晴らしいのは当然のこと、三谷幸喜の脚本も良いのではないかと感じています。真剣なシーン・・・かと思えば、ちょっと笑いの要素を差し込んでくる、などなかなか楽しませてくれますよね。
さて、今回はjsonファイルを扱う方法として、前回使用した require の問題点(jsonファイルを更新しても表示上は更新されない)を、別の手段を用いて解決する方法をメモメモ。
前回の問題より解決したい点
jsonファイルの内容を読み込んで使用する、という基本的な点については、前回の記事で書いた通り
require を使う方法でも全く問題ないと思います。
ただし、制作時度々 jsonファイルに変更が入る・・・となってくると話は別です。実行時に読み込まれて以降更新されない require だと、gulp を再起動する以外に表示上反映させることはできません。
・・・ということで、解決させる内容は、
- gulpを再起動させることなく、jsonファイルの更新した内容を画面上に反映させる
この1点とします。
require とは別の方法で外部 jsonファイルを読み込む方法
さて、まず実行時のみ・・・ではなく、jsonファイルを更新したら、保持している情報も更新される(同期する)ように jsonファイルを読み込ませるにはどうすればよいか。 これを実現するには、node.js の FILE I/O モジュールを利用することで可能となります。
ということで、まずは FILE I/O を利用するためのプラグイン「fs」をインストールします。
$ npm i fs -D
次に、FILE I/O を利用して jsonファイルを読み込ませる方法になります。 fs.readFileSync を使って以下の様に書きます。
plugins.fs.readFileSync('hogehoge.json', 'utf8')
ただ、この状態のままでは jade では利用できないので、jade が利用できる形にする必要があります。
これを解決するには、JavaScript のメソッド JSON.parse を利用します。
では前回のサンプルデータを元に、sample.json を読み込んで変数 dataInfo に格納する記述をします。
dataInfo = JSON.parse plugins.fs.readFileSync(config.paths.src+'data/sample.json', 'utf8')
はい、これで jsonデータを使う準備が整いました。
※ここで注意すべき点は、require ではないため、jsonデータのパスは、実行元である gulpfile.coffee から見たパスを記載することです。
FILE I/O で読み込んだ jsonデータを jade で使う
次に、読み込んだ jsonデータを jade で使えるようにしたいと思います。
このままですと、jsonファイルの内容は扱えるようになったけれども、require の時とは違い、まだ jade は jsonデータを認識していません。
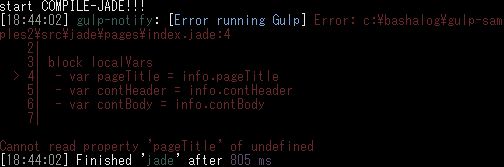
よって、この時点で gulp コマンドを叩くと、下図のとおりエラーになります。
では、jade に jsonデータを渡すにはどうすれば良いでしょう? その答えは、「gulp-jade」の Usage 及び Options に書かれています。
[gulp-jade: Usage: Compile to HTML]
var jade = require('gulp-jade');
gulp.task('templates', function() {
var YOUR_LOCALS = {};
gulp.src('./lib/*.jade')
.pipe(jade({
locals: YOUR_LOCALS
}))
.pipe(gulp.dest('./dist/'))
});
[gulp-jade: Options: note]
In addition, you can pass in a locals or data option that will be used as locals for your HTML compilation. The locals option takes precedence over the data option, and both are overwritten by data on the vinyl file object (See "Use with gulp-data" below).
data, locals というオプションがあり、これを利用することで外部で作成したデータを jade に受け渡すことができる様です。
以上の点を踏まえ、jadeタスクを変更します。
前回追加した require関連は削除して、FILE I/O の記述を以下のとおり新たに追加します。
[galptasks/jade.coffee]
:
# jade
module.exports = do ->
gulp.task 'jade', ->
console.log 'start COMPILE-JADE!!!'
dataInfo = JSON.parse plugins.fs.readFileSync(config.paths.src+'data/sample.json', 'utf8') ←追加
gulp
.src config.paths.src+'/jade/pages/**/*.jade'
.pipe plugins.plumber
errorHandler: plugins.notify.onError 'Error: <%= error.message %>'
.pipe plugins.jade
basedir: config.paths.src+'/jade'
data: dataInfo ←追加
.pipe gulp.dest config.paths.pub
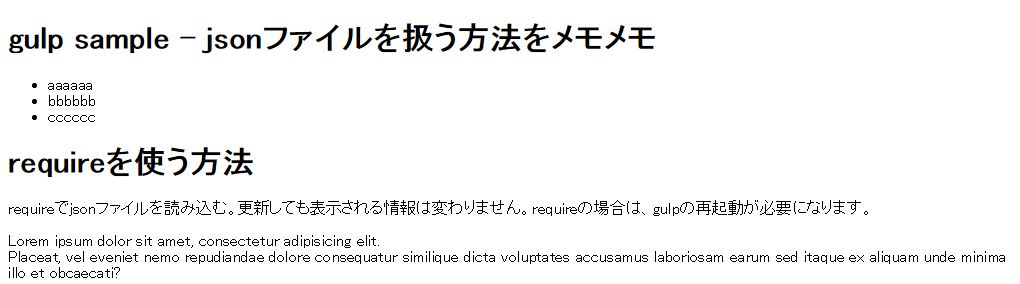
先述の通り、jsonデータを格納した dataInfo を、gulp-jade のオプション:data を利用して jade に渡す、という流れです。 これで gulp を再起動すると・・・エラーなくサンプル画面が表示されます。
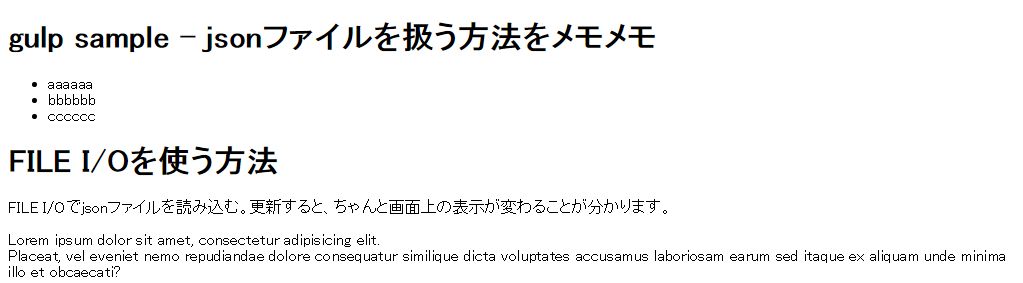
では、最後に jsonファイルに変更を加えてみます。 分かりやすいように、文章の中身をごそっと変更ます。
[src/data/sample.json]
{
"info": {
"pageTitle": "gulp sample - jsonファイルを扱う方法をメモメモ",
"contHeader": "FILE I/Oを使う方法",
"contBody": "FILE I/Oでjsonファイルを読み込む。更新すると、ちゃんと画面上の表示が変わることが分かります。"
}
}
上記内容で保存すると・・・表示が上記のとおり反映されます。
まとめ
これで、jsonファイルの使い勝手がかなり良くなると思います。
jsonファイルの扱い方が分かると、他にも色々な使い方が思い浮かんで、あれもやりたい、これもやりたい、なんて感じでアイデアが浮かんできますよね。
そういえば、今年のGWは
「『真田丸』の聖地巡りだ!(嫁談)」
ということで、長野・群馬へ行ってきました(ここ最近こんなことばかりやってる気が・・・(苦笑))。 信繁が青年期を過ごした岩櫃、徳川と戦った上田なんかを巡ってきましたが、やはり何となく旅行に来た時とは違い、真田の話を見たうえで観光すると、また全然違った景色の様に見えるのが不思議ですね。 以前は全く目にも留めなかったものに興味を持ったりするので、当然と言えば当然かもしれませんが。
まぁ、こんな感じで、今年は他にも色々と旅ができる1年になれば良いなぁ・・・なんて思っている今日この頃でした。
今回のサンプルデータ
※サンプルの動作を確認したい場合は、「npm install」してから「gulp」コマンドを叩いてください。