【gulp】htmlテンプレート「gulp-jade」についてメモメモ(1)~導入
みなさま、こんにちは。昨年は、『ちはやふる』や『めぞん一刻』、そして『孤独のグルメ』などにハマり続け、夫婦で聖地めぐりをしていた kouraku です。とりあえず、『ちはやふる』の聖地巡り(分倍河原:東京、近江神宮:滋賀、芦原温泉:福井)はコンプリートしました。
さて、昨年はhtmlテンプレートとして「gulp-html-extend」を紹介してきましたが、簡単で分かりやすい反面、かゆいところに全く手が届かない場面などに多々遭遇します。
「あぁ、ここで条件文が使えれば余計なレイアウトなんて作らなくて良いのに・・・」
とか、
「変数が多くなると見辛いし設定しづらいな・・・」
とか。
こうした悩みを解決すべく、ここ最近(自分が)あまり使わなくなってしまった「jade」をおさらいしようと思いました。ということで、そのおさらい内容をメモメモ。
まずは構成から・・・
今回の構成は、下図のとおりです。若干これまでのものから、ネーミングや役割を変えています。
(詳細はGitの内容をご覧ください)
┬ [gulptasks] ─── タスク用ディレクトリ
| ├ browser-sync.coffee
| ├ htmlhint.coffee
| ├ taskload.coffee ─── gulptasks内のタスクを読み込む
| └ watch.coffee ─── ファイル監視
├ [htdocs]
├ [node_modules] ─── plugins
├ [src] ─── テンプレートエンジン用
| └ [jade] ─── jade用
| ├ [_common] ─── レイアウト用
| ├ [_modules] ─── 個別パーツ用
| └ [pages] ─── ページ(実体)用
├ .gulpconfig.json
├ .htmlhintrc.json
├ gulpfile.coffee
└ package.json
ここから、タスク等を追加していきます。
gulp-jade のインストールとタスク作成
それでは、gulp環境で jade が使えるようにします。
プラグインは「gulp-jade」を使用します。
$ npm install gulp-jade --save-dev
インストールが完了したら、タスクを作ります。
ちょっと冗長的な感じになりますが、今後のことも踏まえ、今回はメインとプリプロセッサでタスクを分けます。
ではまずは、プリプロセッサから。ファイル名及びタスク名は「jade」とします。
[gulptasks/jade.coffee]
gulp = require 'gulp'
config = prop.config
plugins = prop.plugins
# ExtendHTML
module.exports = do ->
gulp.task 'jade', ->
console.log 'start COMPILE-JADE!!!'
gulp
.src config.paths.src+'/jade/pages/**/*.jade'
.pipe plugins.plumber
errorHandler: plugins.notify.onError 'Error: <%= error.message %>'
.pipe plugins.jade
basedir: config.paths.src+'/jade'
.pipe gulp.dest config.paths.pub
「gulp-jade」でもベースパスを決めることができるので、とりあえず今回はその設定だけ入れます。
.pipe plugins.jade
basedir: config.paths.src+'/jade' <----- ベースパス設定
これを設定することで、extendを使用する際、呼び元がどの階層にいてもベースパスからの指定でOKとなります。
次にメインです。ファイル及びタスク名は「compile-html」とします。
プリプロセッサのタスクを、ここで呼び出すように設定します。
[gulptasks/compile-html.coffee]
gulp = require 'gulp'
config = prop.config
plugins = prop.plugins
# Compile HTML
module.exports = do ->
gulp.task 'compile-html', (cb) ->
plugins.runSequence(
'jade'
cb
)
続いて、jadeファイルを変更したら「compile-html」が動くよう、watchタスクを追加をします。
[gulptasks/watch.coffee]
gulp = require 'gulp'
plugins = prop.plugins
config = prop.config
# Watch : ファイル監視
module.exports = do ->
gulp.task 'watch', ->
:
gulp.watch [
config.paths.src+'jade/**/*.jade' <----- jadeディレクトリ内のjadeファイルをすべて監視
], ['compile-html'] <----- jadeファイルに更新が入ったら、compile-html を実行
最後に、gulpfile.coffe のデフォルトタスクに compile-html を登録して、gulpコマンドで起動するように設定します。
[gulpfile.coffee]
:
# 以下コマンド -----------------------------
# デフォルト
gulp.task 'default', (cb) ->
plugins.runSequence(
[
'compile-html' <----- compile-html タスクを追加
]
'htmlhint'
'browser-sync'
'watch'
cb
)
これで、jade を使う準備が整いました。
jadeサンプル作成
では、早速簡単なサンプルを作ります。
ここでは極力シンプルなコードにしたいと思います。
まずは、大枠のレイアウトを作ります。
[src/jade/_common/_layout_default.jade]
block localVars
doctype html
html(lang='ja', dir='ltr')
head
meta(http-equiv='X-UA-Compatible', content='IE=edge')
meta(charset='utf-8')
title #{pageTitle} | gulp
body
.container
block content
「block localVars」は各ページで指定した変数を(コンテンツ内容とは別に分けておきたいので)、
「block content」は各ページのコンテンツを参照します。
次に、ページを作ります。
[src/jade/pages/index.jade]
extends /_common/_layout_default
block localVars
- var pageTitle = 'gulp-jade サンプル'
block content
include /_modules/_mod_header
h1 このページは、#{pageTitle}です。
p Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat, vel eveniet nemo repudiandae dolore consequatur similique dicta voluptates accusamus laboriosam earum sed itaque ex aliquam unde minima illo et obcaecati?
先ほど作成した「_layout_default.jade」を使ってページを生成するために、
extends /_common/_layout_default
を指定しています。
また、includeで個別パーツを参照するサンプルとして、
include /_modules/_mod_header
を入れてます(無理やり感は否めませんが、サンプルなので…)。
あと、ページごとのローカル変数を定義する場所として
block localVars
- var pageTitle = 'gulp-jade サンプル'
を入れてます。
最後に、個別パーツを作成します。
[src/jade/_modules/_mod_header.jade]
header
h1 #{pageTitle}
ul
li aaaaaa
li bbbbbb
li cccccc
上記のとおり、ページ内で定義した変数「pageTitle」は、レイアウトや個別パーツでも使用可能です。
では、このサンプルコードをコンパイルします。
$ gulp
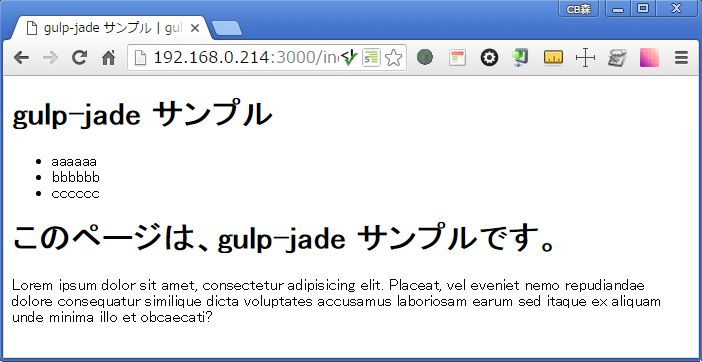
ブラウザが立ち上がり、下図のような画面が表示されました。

これで「gulp-jade」の導入と動作確認ができました。
今回のサンプルデータ
※サンプルの動作を確認したい場合は、「npm install」してから「gulp」コマンドを叩いてください。
まとめ
今回はここまでです。やっぱり jade は良いですね。記述量が少ないし、何より閉じタグを書く必要が無い!つまり、「閉じタグ忘れ」という人為的ミスが起こらないから、それだけでも工数削減につながりますよね。気を付けるべきところは、タブの量・・・くらいでしょうか。
次回は、生成されたコードを整形したりしてみたいと思います。
そういえば、今月の半ばにようやく『スターウォーズ』の最新作を観に行きました。すると、それまで興味を持たなかった嫁が『スターウォーズ』好きに・・・。そして、次に出てくる言葉が・・・
「『スターウォーズ』の聖地めぐりしよう!」
ええええええええ!?次は海外ですか。。。
