【PhpStorm/WebStorm】Markdownを使うためのプラグイン
年々色白になっていくfukasawaです。こんにちは。
子供の頃はそこまで白くなかったはずなのですが。不思議です。集まれ、メラニン!
さて、今回はPhpStormやWebStormでMarkdownファイルを扱うためのプラグイン「Markdown support」についてです。 PhpStorm、WebStormでMarkdownファイルのシンタックスハイライトやプレビューを使う為には、別途プラグインをインストールする必要があります。「Markdown support」をインストールすることで、シンタックスハイライト、リアルタイムプレビューを使うことができるようになります。
- PhpStormの画面を使用してインストール方法について説明していますが、WebStormでも同様の手順でインストール可能です。
インストール方法
メニューバーから [File] → [Settings...] を選択します。
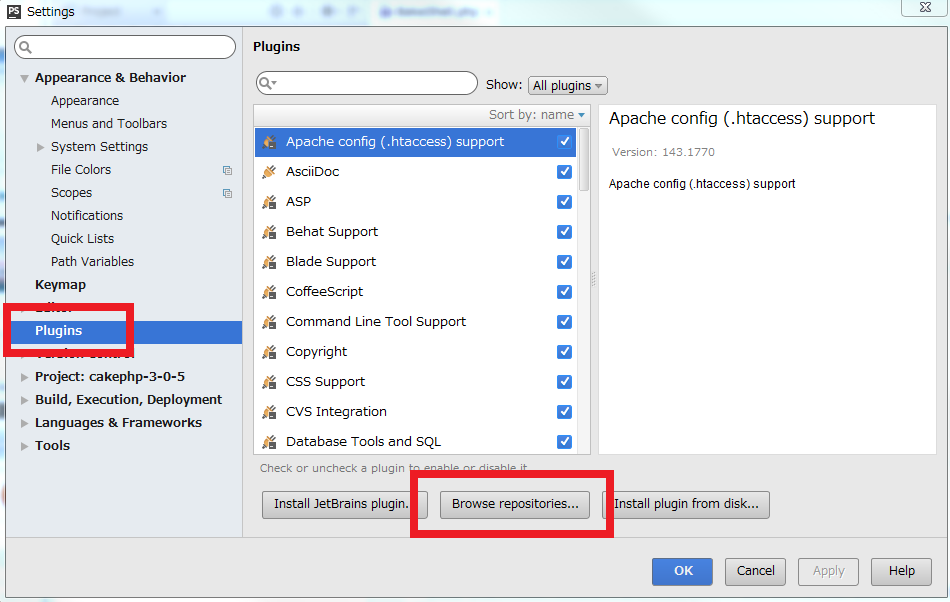
左側のメニューから[Plugins]を選択。[Bronse repositories...] ボタンをクリックします。

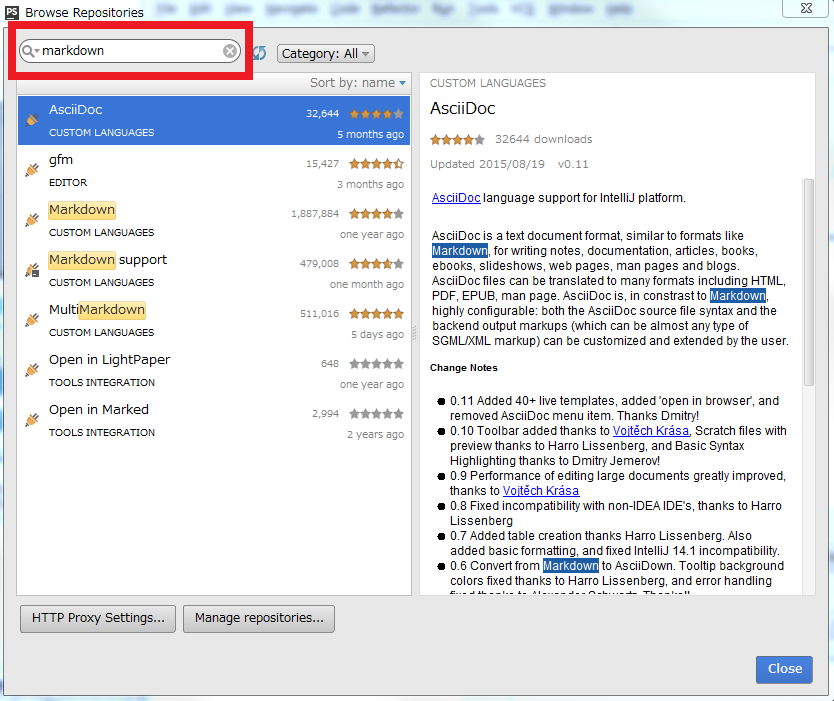
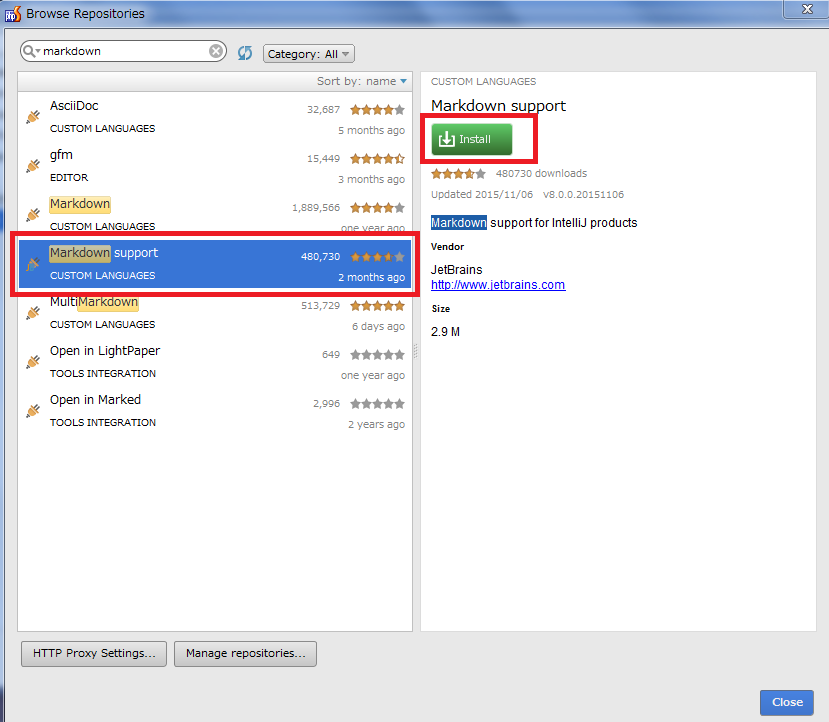
ウィンドウがポップアップされるので、検索ボックスに「markdown」と入力。

検索結果の中から[Markdown support] を選択し、右ウインドウに表示されている[Install]をクリックしてインストールします。

インストール後、再起動を促されるので、「Restart」をクリックし再起動を行います。
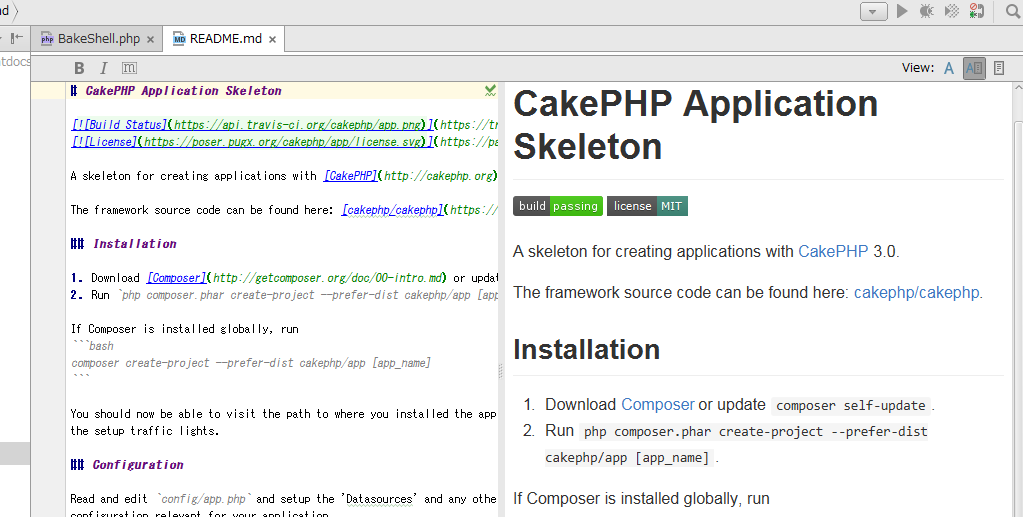
試しに、CakephpのREADME.mdを開いてみます。左側にエディタ、右側にプレビューが表示されるようになりました。

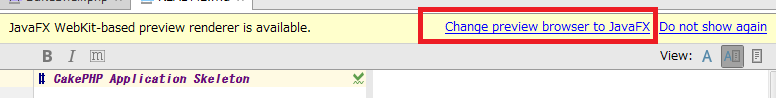
- 以下のダイアログが表示された場合は「Change preview browser to JavaFX」をクリックしましょう。プレビュー画面がJavaFX WebViewを使用した、いい感じのプレビューになります。