「なんとなく」を解消。z-indexを掘り下げてみた。
こんにちは。mackyです。
春なので、足元をスニーカーに変えて駅までダッシュしてみたら、ブーツでのダッシュより2分ほど早く駅に着けるようになりました。が、その分5分ほど長く寝てしまうようになったせいか、結局ギリギリです。そして汗だくです。夏にむけて、このダイエット法でいこうかと思います。
さて今日は、なにげにあやふやに理解していると痛い目にあう、z-indexについてまとめてみました。
スタックコンテキストとスタックレベル
まず、重なりを自由に操るためには、スタックコンテキストとスタックレベルを理解しておく必要があります。
z-indexの意味やpositionとの併用のしかたをどれだけ知っていても、ここを理解していなければあまり意味がありません。
しかし、私は何度か説明を読みましたが、最初はほぼ意味不明。
とりあえず説明してみます。
スタックコンテキストとは
ざっくり言うと、同じスタックコンテキストに属している要素同士で重なり順を指定できます。というくくりです。
もう少し言うと、同じスタックコンテキストに所属していないもの同士は重なり順を調整しあえません。
そして、auto以外のz-indexとstatic以外のpositionを指定した要素によって生成されます。
この時点で私は意味不明でした。いったんわかったことにしておいて、
スタックレベルとは
そのままですが、重なり順の意味です。z-indexの値で指定する重なり順のレベルです。
もし、同じスタックコンテキスト内に同じスタックレベルのボックスがある場合、後にマークアップされているものほど上にきます。
では、実際にどのように重なり順に影響するのか見ていきます。
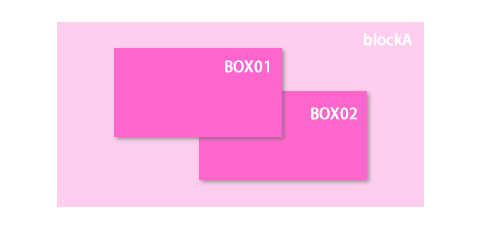
スタックコンテキストが1つの時
<div class="blockA">
<div class="box01">BOX01</div>
<div class="box02">BOX02</div>
</div>
CSS
.blockA {
position: relative;
z-index: 0;
}
.box01{
position: absolute;
top: 30px;
left: 50px;
z-index: 20;
}
.box02{
position: absolute;
top: 80px;
left: 120px;
z-index: 10;
}

この場合、blockAがスタックコンテキスト。この中でスタックレベルの異なるbox01とbox02が重なっています。
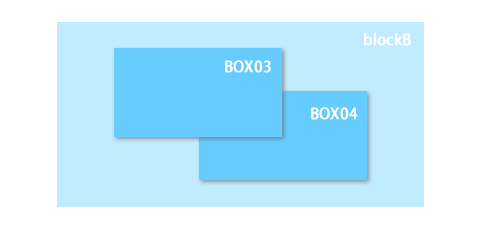
スタックコンテキストが2つの時
まず、スタックコンテキストが1つなんてことはあまりないので、次に2つの場合を見ていきます。以下のblockBのマークアップをblockAの下に追加。
<div class="blockB">
<div class="box03">BOX03</div>
<div class="box04">BOX04</div>
</div>
CSS
.blockB {
position: relative;
z-index: 0;
}
.box03{
position: absolute;
top: 30px;
left: 50px;
z-index: 25;
}
.box04{
position: absolute;
top: 80px;
left: 120px;
z-index: 15;
}

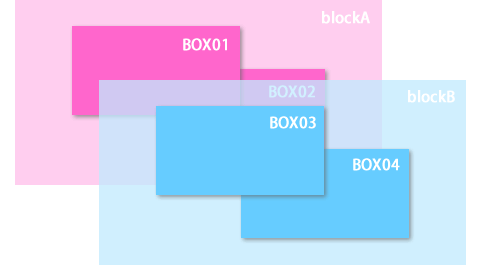
細かいCSSは省略させていただきますが、このblockAと blockBを重ねてみた場合、画像上ではこのようになります。

まず、注目すべきは、どこにスタックコンテキストが生成されているかです。上記の場合、blockAと blockBに、position: relative;とz-index: 0;があたえられていますので、2つのスタックコンテキストが生成されていることがわかります。
ということは、この場合スタックレベルだけみると以下のように重なりそうですが、
- BOX03
- BOX01
- BOX04
- BOX02
冒頭でも述べたように、異なるコンテキスト間ではスタックレベルが影響しあうことはありません。
今回は説明を省略しますが、もしこの場合、スタックレベル順に下良い場合はどうしたらいいでしょうか。blockAとblockBに、z-index: 0;が無かった場合(つまりz-index:auto;)、それぞれのスタックコンテキストが生成されませんので…
まとめ
今回は、すでにz-indexやpositinについてはよく理解しているつもりだがなんだかうまくいかないときがある、といった方のためにスタックコンテキストとスタックレベルといった概念的な話をしました。
普段は、あまりここを意識せずとも重ねられてしまうことが多いと思いますが、
複雑なデザインやz-indexの値をマイナスにして背景の後ろに配置なんてことになってくると「あれ?」といったことが起きてきます。
そういったときは、どこにスタックコンテキストが生成されているか確認するとよいでしょう。
