nth-childやlast-childをIE8でどうしても使いたいときの代替手段。
ご無沙汰してます。mackyです。
最近、目覚めると14:00で、やってしまった…。今日はどんな言い訳をしようか…。と朝から真剣に考える「夢」をよく見ます。
「落し物を届けたのは先週使ったしな~!」と毎回言うのですが、なかなか言い訳の嘘くささもリアルで面白いです。
さて今日は、タイトルにもありますようにIE8で、nth-childやlast-childと同等の指定ができる方法について書こうと思います。
そもそも、こんなことが必要にならないようにコーディングを行うよ。と言われればそれまでなのですが、
自分の未熟さはわかっている。くそ!悔しい!でもてっとり早く何とかしたいの。という仲間たち、つづきを読んでやってください。
HTML
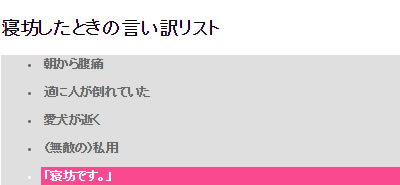
<h3>寝坊したときの言い訳リスト</h3>
<ul>
<li>朝から腹痛</li>
<li>道に人が倒れていた</li>
<li>愛犬が逝く</li>
<li>(無敵の)私用</li>
<li>「寝坊です。」</li>
</ul>
こんなリストがあったとして、最後の「寝坊です。」にだけ背景色を与えてみようと思います。
CSS
ul {
background: #DFDFDF;
}
li {
margin-bottom: 10px;
padding: 3px;
font-size: 12px;
color: #666666;
font-weight: bold;
}
li:last-child {
background-color: #FA498F;
color: #FFFFFF;
}
もしくは、
li:nth-child(5) {
background-color: #FA498F;
color: #FFFFFF;
}
でこうなります。

が、これではIE8では反映されないので。。。
ul > *:first-child + * + * + * + * {
background-color: #FA498F;
color: #FFFFFF;
}
とします。
「+ *」の数で調整するわけですね。
くれぐれも、li > *:first-child + * + * + * + * としないように。
まとめ
どちらかというと、n番目としてあつかうといったほうが正しいカモしれませんね。last-childだとマークアップだけの修正ですみますが、この書き方だとリストが追加されるたびにCSSの修正も発生しますので。
ですが、知ってて損はないかと。是非、お試しください。
