displayプロパティを使ってレスポンシブウェブデザインのtableレイアウトを変化させてみる
こんにちは。まだ何一つ夏を感じていないmackyです。
今日は、RWDでdisplayプロパティを使ってtableレイアウトのデザインを変化させる方法をまとめてみました。
RWDでテーブルレイアウトを定義リスト風に変化させてみよう
tableタグのdisplayの値はデフォルトではtable、thとtdタグはtable-cellとなっていますが、この値をblockやlist-itemなど他の値に変えてみます。
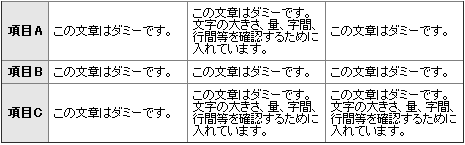
- (1)

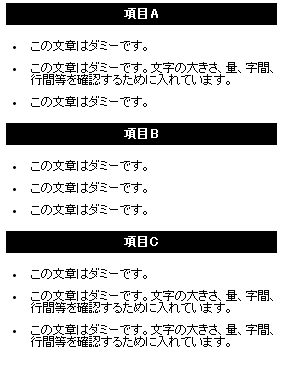
- (2)

(1)の状態から(2)の状態へデザインを変化させます。
メディアクエリ―を使ってブレイクポイント(480px)を設定し、その中に上書きするCSSを書いていきます。
HTML
<table border="1" cellpadding="5" cellspacing="0"> <tr> <th>項目A</th> <td>この文章はダミーです。</td> <td>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</td> <td>この文章はダミーです。</td> </tr> <tr> <th>項目B</th> <td>この文章はダミーです。</td> <td>この文章はダミーです。</td> <td>この文章はダミーです。</td> </tr> <tr> <th>項目C</th> <td>この文章はダミーです。</td> <td>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</td> <td>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</td> </tr> </table>
CSS
table {
width: 100%;
margin: 0 auto;
font-size: 75%;
border-collapse: collapse;
}
th {
width: 10%;
background: #e6e6e6;
color: #000;
}
td {
width: 30%;
}
.fig {
width: 100%;
height: auto;
}
@media only screen and (max-width:480px){
table {
border: none;
}
tr {
display:block;
margin-bottom: 10px;
}
th {
display:block;
width: 95%;
margin: 0 auto 10px;
background: #000000;
color: #ffffff;
border:none;
border-radius: 3px;
}
td {
display: list-item;
width: 90%;
margin-left: 20px;
border:none;
}
}
まとめ
displayを使ってtableの特性を生かしたレイアウト変更が簡単にできました。これはひとつの例ですのでアレンジなどして色んな変化のパターンを試してみてください。
またIE8以下でメディアクエリに対応させる方法も以下のサイトで紹介されているので合わせて チェックしてみてください。
参考サイト
- Design Spice
http://design-spice.com/2012/11/01/responsive-table/ - CODING FACTORY
http://coding-factory.com/cm/cm56.html - minimunista!
http://topsecret.boy.jp/sfp/blogs/?p=253 - @Web制作メモ
http://blog.w-make.com/web-work/responsive/ie8down.html


