【CSS】iPhone で iframe の横幅がハミ出してしまう問題の解決法
こんにちはLatinです。みなさん夏休みの予定はもう決まりましたか?
LCC全盛という事で、沖縄などの国内のリゾート地にも随分と安い金額で行けるようになりましたよね。沖縄行きて~!
さて、今回はスマホサイト制作のTipsです。
スマホサイトの制作時、 Facebook や Twitter のウィジェットを埋め込む事も多いかと思います。
フレームの横幅が固定であれば事はそれほど重大ではないのですが、レスポンシブ対応や Landscape 時に横幅を引き延ばす必要がある場合、iPhone だと iframe の幅指定「width: 100% !important;」が効かず、「横幅がはみ出てしまう」という事態によく陥ります。この時の対処法をまとめていきます。
まずは最初のHTMLとCSS
HTML
<div class="box">
<h1>Twitter ウィジェット</h1>
<div class="twitter"><a class="twitter-timeline" href="https://twitter.com/search?q=%E3%83%90%E3%82%B7%E3%83%A3%E3%83%AD%E3%82%B0%E3%80%82" data-widget-id="00000000000000000">バシャログ。 に関するツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<!-- /.twitter --></div>
<!-- /.box --></div>HTMLはこんな感じです。
オーソドックスな Twitter の検索ウィジェットを読み込んでいます。
同じ iframe でも Facebook ウィジェットは問題なかったので、今回は問題のあった Twitter ウィジェットのみにしてあります。
CSS
.box {
padding: 10px 10px;
margin: 20px auto;
background-color: red;
}
.twitter iframe {
width: 100% !important;
height: 200px;
}CSSはこんな感じ。
iframe の幅を「width: 100% !important;」とする事で、端末ごとの横幅サイズにフィットさせます。
Android なんかはこれでOK。
問題のiPhoneの表示
iPhoneでの表示はどうでしょうか。問題の表示を確認してみます。
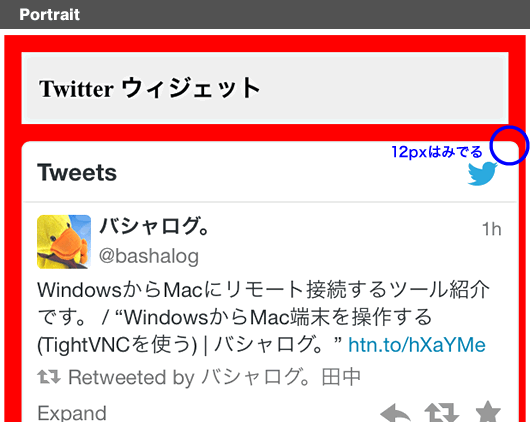
Portrait

いやん。
なぜか12pxはみ出してしまいます。
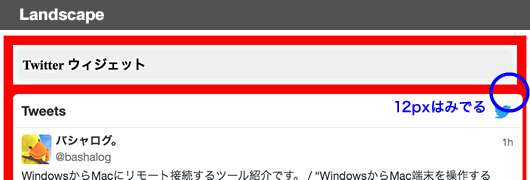
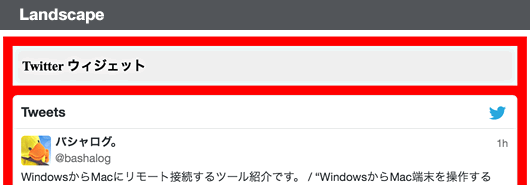
Landscape

ばかん。
Landscapeもダメ。
同じ処理でも、Facebook のウィジェットはきちんと横幅100%でフィットされるのですが、なぜか Twitter ウィジェットだけはフィットしてくれず、はみ出して描画されます。
なんでも iPad も含めた iOS 端末では、「iframe をきちんと描画してくれない」という癖があるようで、特に「%(パーセンテージ)指定」とかだとこのようなおかしな事になってしまうようです。
考え抜いた末、横幅は「px指定」で対応する事にしました。
Media Queries を使って iPhone をハックする
今回の件で問題となったのは iPhone のみでしたので、ひとまず Media Queries を使って、「縦・横」時の幅を固定値で記述する対応にしました。
Retina 以外の端末や iPad にも対応させる必要がある場合は、さらに追記する必要がありそう。
/* For iPhone Retina 4, 4S, 5, 5s, 5c, iPod touch 4, 5 */
/* Portrait */
@media only screen and (device-width: 320px) and (-webkit-min-device-pixel-ratio: 2) {
.twitter iframe {
width: 538px !important;
}
}
/* Landscape */
@media only screen and (min-device-width: 480px) and (max-device-width: 568px) and (-webkit-min-device-pixel-ratio: 2) {
.twitter iframe {
width: 290px !important;
}
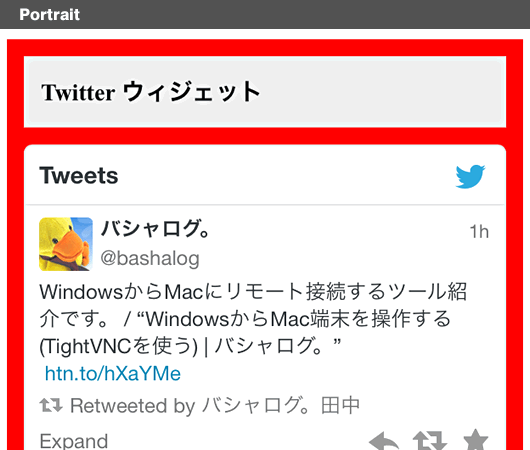
}Portrait

Landscape

ようやくフィットしてくれました・・・。
正直、「固定値で指定する」のは、苦肉の策という感じが否めない気も。
「謎の12px」さえなんとかできれば、この為だけに「Media Queries」を書く必要もないので、それが一番ベストなんでしょうけど・・・。
追々、この謎についても迫っていきたいと思います。