【Wordpress 連載企画 第8回】固定ページでカスタムメニューを実装してみよう!
WordPress連載企画 第8回は、固定ページのカスタマイズについてです。
よろしくお願いします。
前回も紹介したように page.php は固定ページのテンプレートファイルです。この回では、おもにこの page.php のカスタマイズ方法を紹介していきます。
カスタムメニューを実装してみよう!
カスタムメニューとは
任意のメニュー(グローバルナビゲーションなど)を、カスタマイズできる機能のことです。カスタムメニューを利用することによって、メニューの内容を動的に生成したり、管理画面で簡単に変更する事が可能になります。 また、カスタムメニューはグローバルナビゲーションだけでなく、複数のナビゲーションを作成することも可能です。

カスタムメニュー化させるページを作成しておく
カスタムメニュー化させたいページは、予め作成しておいてください。
今回は固定ページをカスタムメニュー化してみます。作成した固定ページは以下の通りです。
- News Release
- About
- Service
- Recruit
- Works
- Contact
テーマ内でカスタムメニューを扱えるようにする
オリジナルテーマやカスタムメニュー未対応のテーマを利用中の場合は、カスタムメニューを扱う為の設定を追加する必要があります。
以下のコードを functions.php に記述します。
// カスタムメニューの定義
register_nav_menus ( array (
'gnav' => 'グローバルメニュー',
'sub-nav' => 'サブメニュー',
));
追加後、管理画面から「外観」→「メニュー」→「テーマの位置」を見てみると、register_nav_menus() を使って追加したカスタムメニューのエリア(位置)である「グローバルメニュー」と「サブメニュー」が追加されている事が確認できます。
このエリア(位置)こそが最大のポイントになってきます。

プリインストールテーマ twentytwelve などの functions.php を見てみると、register_nav_menu() が使われていますが、こちらは単数のカスタムメニューを扱う際の関数です。
register_nav_menus() は複数のメニューを扱う際の関数ですので、将来的にメニューを増やしたりする事を考慮するなら、register_nav_menu() ではなく register_nav_menus() を使ったほうが、後々、何かと便利です。
管理画面からカスタムメニューを作成する
次に、管理画面から実際にカスタムメニューを作成していきましょう。
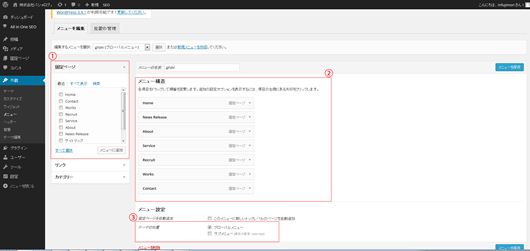
管理画面のメニューから「外観」→「メニュー」を選択します。以下の手順で作成していきます。
- カスタムメニューの名前を入力して[メニュー作成]ボタンを選択します。ここでは gnav とします。メニューが作成できたら、右の固定ページの一覧から gnav に含めるページにチェックをいれて[メニューに追加]を選択します。
- [メニュー構造]にチェックした固定ページが追加されます。ウィジェットの変更の時と同様、ドラッグ&ドロップで順番の入れ替えやサブメニュー化もできます。この順番がカスタムメニューの表示順になります。
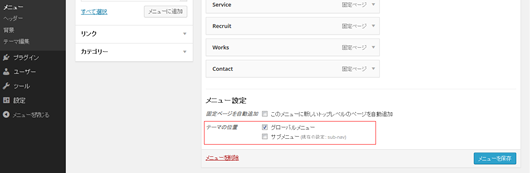
- 先ほど追加した「テーマの位置」から「グローバルメニュー」にチェックを入れます。

テンプレート header.php にカスタムメニューを表示させるコードを記述する
wp_nav_menu() を使ってカスタムメニューを表示させます。以下のコードを header.php に追加します。
// ヘッダーにグローバルメニューを追加 <nav id="gnav"> <?php wp_nav_menu( array( 'theme_location' => 'gnav' ) ); ?> <!-- /#gnav --></nav>
表示確認

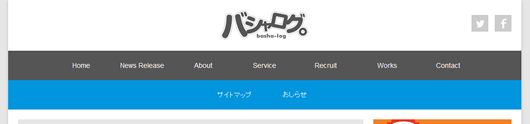
これでカスタムメニュー化したグローバルメニューの表示ができました。
以上が、カスタムメニューの作成方法です。
ポイントをまとめると、
- functions.php に register_nav_menus() を使ってカスタムメニューを扱えるようにする
同時にメニューの位置を定義する - 管理画面からカスタムメニューを作成し、メニューの位置を指定する
- テンプレート側で wp_nav_menu() を使ってカスタムメニューを呼び出す
'theme_location' で メニューの位置を渡しておくことで紐づく
少々駆け足で説明しましたが、例えば「グローバルナビ」とは別に、「グローバルナビ-2」というカスタムメニューを作成したとします。
追加したメニューの位置を「gnav」に設定すると、「グローバルナビ-2」の表示内容に自動で切り替える事が可能になります。
これは便利ですね~。ぜひ試してみてください。
固定ページの条件分岐タグ is_page()
さて、固定ページの条件分岐の説明をしていきます。
固定ページかどうかを判断する条件分岐タグには、is_page() を使います。
<?php if(is_page()): ?> 固定ページだよ <?php endif; ?>
例えば、以下のように is_page() を使って、title の表示を変えることが出来ます。
<?php if(is_home()): //トップページの場合 ?>
<title>株式会社バシャログ。馬車道でWeb制作を行う架空の会社。本当はシーブレインだよ</title>
<?php elseif(is_single()): //記事ページの場合 ?>
<title><?php wp_title( '|', true, 'right' ); ?> |<?php bloginfo('name'); ?></title>
<?php elseif(is_page()): //固定ページの場合 ?>
<title>固定ページのタイトルだよ</title>
<?php else: //上記以外の場合 ?>
<title><?php wp_title( '|', true, 'right' ); ?> |<?php bloginfo('name'); ?></title>
<?php endif; ?>
他にも、is_page() は以下のように、固定ページのスラッグやページIDを引数(パラメータ)として指定でき、より柔軟な分岐をさせることもできます。
スラッグとは、記事や固定ページを表す「単語」という意味です。
スラッグを特に指定していない場合は、タイトルになる場合が多いです。
// もし固定ページ(スラッグ:「Contact」)なら
<?php if(is_page('Contact')) : ?>
// もし固定ページ(ページID:「3」)なら
<?php if(is_page(3)) : ?>
is_page() を使って固定ページごとに表示を変えてみよう!
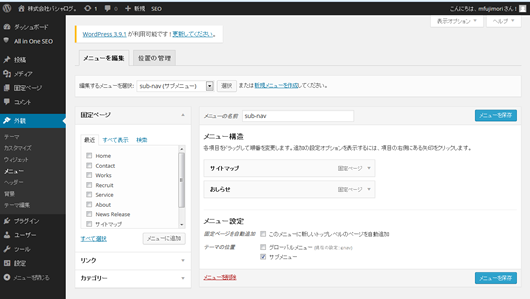
それでは、今度はカスタムメニュー(サブメニュー)を作成し、条件分岐を使って About のページにのみ表示させてみます。
サブメニュー名を「sub-nav」とし、今回は「サイトマップ」と「おしらせ」をカスタムメニュー化しました。

グローバルメニュー同様、サブメニューを呼び出す為の記述を header.php に記述しますが、今回は「About」ページにのみ表示させたいので、条件分岐に工夫が必要です。
<?php if(is_page('about')) : ?>
<nav id="sub">
<?php wp_nav_menu( array('theme_location' => 'sub-nav' )); ?>
<!-- /#sub --></nav>
<?php endif ?>
上記のコードは、
「もし、スラッグが about の固定ページが表示されていたら、サブメニューを表示させる。(それ以外は表示させない。)
となります。
スラッグは以下の手順で確認できます。
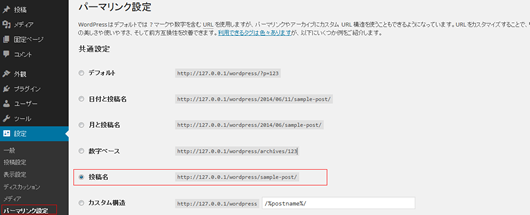
1) [管理画面]の[設定]から[パーマリンク設定]を選択します。
[パーマリンク設定]を[投稿名]にします。

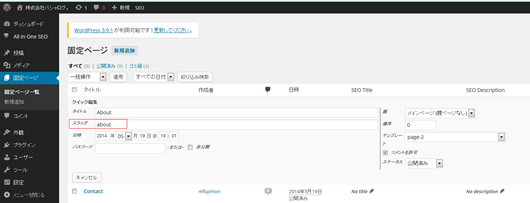
2) [固定ページ一覧]からスラッグを編集したい固定ページの[クイック編集]を選択します。
すると、タイトルやスラッグなどを編集できる画面になりますので、希望のスラッグ名に編集します。(文字化け防止のため、なるべく1バイト文字で指定しましょう)

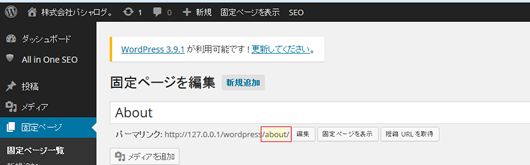
3) 編集がパーマリンクがスラッグに変更されていることを確認します。固定ページを表示して、パーマリンクを確認してください。ちなみに、[表示]にマウスオーバーすると左下にリンクが表示されるので、そこでも確認が出来ます。

最後に、header.php を保存し、[管理画面]から[サイトを表示]で表示確認してみましょう。
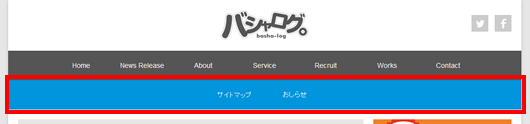
表示確認

無事、About のページにのみ、サブメニューが表示できました。
まとめ
いかがしたでしょうか。固定ページを上手く活用する事で、より柔軟なサイト制作が可能になりますので、ぜひお試しください。
次回は、アーカイブやカテゴリーページについてご紹介していきます。

