【WordPress 連載企画 第7回】記事ページをカスタマイズしよう
WordPress連載企画 第7回は、記事ページのカスタマイズを行なっていきます。
よろしくお願いします。
記事ページの条件分岐タグ is_single()
記事ページの条件分岐には、 is_single() を使います。
実際に is_page() を使って、title を変更してみましょう。
<?php if(is_home()): //トップページの場合 ?>
<title>株式会社バシャログ。馬車道でWeb制作を行う架空の会社。本当はシーブレインだよ</title>
<?php elseif(is_single()): //記事ページの場合 ?>
<title><?php wp_title( '|', true, 'right' ); ?> |<?php bloginfo( 'name' ); ?></title>
<?php else: //それ以外の場合 ?>
<title>それ以外のページだよ</title>
<?php endif; ?>
前回、トップページでカスタマイズした header.php の条件分岐部分に、記事ページの分岐に使用する is_single() を追加します。現在のページのタイトルを表示するためにwp_title()、ブログのタイトルを表示させるために bloginfo('name') を使用します。



title がちゃんと変更できました。
記事ページの中身をカスタマイズ
記事タイトル、投稿日時、本文を出力
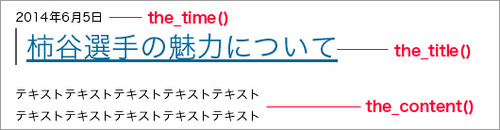
まずは記事ページの表示で以下のようなデザインを実現してみます。

<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<p class="date"><?php the_time(get_option( 'date_format' )); ?></p>
<h2 class="ttl-single"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>
記事ページ用にループを loop.php に追記します。
投稿時間を表示させる the_time()、記事タイトルを表示させる the_title() も記述します。また、記事本文は the_content() で表示させます。
記事の投稿情報を出力
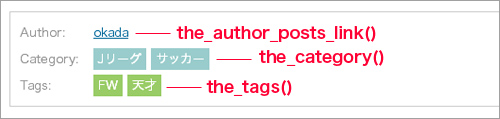
記事に持つ投稿情報として、著者、カテゴリー、タグを出力させてみます。

<div id="block-post-detail">
<dl class="author">
<dt>Author:</dt>
<dd><?php the_author_posts_link(); ?></dd>
</dl>
<dl class="category">
<dt>Category:</dt>
<dd>
<?php the_category(); ?>
</dd>
</dl>
<dl class="tags">
<dt>Tags:</dt>
<dd>
<?php the_tags( '<ul><li>','</li><li>','</li></ul>' ); ?>
</dd>
</dl>
<!-- /#block-post-detail --></div>
Author(著者)は、the_author_posts_link()、Categoryは the_category()、Tagsは the_tags() をそれぞれ用いてアーカイブへのリンク付きで、表示させます。
ページ送りを実装
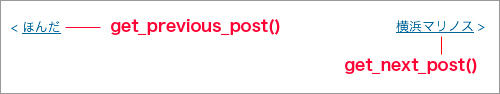
最後に、ページ送りを実装してみます。

<ul class="block-pager">
<?php if ( get_next_post() ) : ?>
<li><?php echo next_post_link( '< %link','%title',TRUE ); ?></li>
<?php endif; ?>
<?php if ( get_previous_post() ) : ?>
<li><?php echo previous_post_link( '%link >','%title',TRUE ); ?></li>
<?php endif; ?>
<!-- /.block-pager --></ul>
前後に記事があるかどうか判定するテンプレートタグ get_next_post() と get_previous_post() を使用します。
まとめ
今回は記事ページをカスタマイズしてきました、次回は固定ページについてご紹介します。

