【WordPress 連載企画 第6回】トップページをカスタマイズしよう
さて前回、ヘッダーやフッターなどをパーツ化する作業が完了しましたので、実際にトップページをカスタマイズしていきます。
トップページに該当するテンプレートは home.php または index.php になります。今回は home.php を作成し、編集していきます。
パーツ化したテンプレートをインクルードする
まずはヘッダーとフッター、サイドバーをインクルードします。
インクルードでよく使われるテンプレートタグは以下のようなものがあります。
<?php get_header(); ?>・・・header.php を読み込み
<?php get_sidebar(); ?>・・・sidebar.php を読み込み
<?php get_footer(); ?>・・・footer.php を読み込み
<?php get_template_part(); ?>・・・ヘッダー、フッター、サイドバー以外のテンプレートパーツを読み込み
<?php get_search_form(); ?>・・・検索フォームを読み込みこれらのインクルードタグを使うと、home.php が以下のようなコードに。
<?php get_header(); ?>
<div id="main">
<h2 class="ttl-a">News Release</h2>
<?php get_template_part('loop'); ?>
<!-- /#main --></div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>すごく、スッキリしましたね!
トップページだけでなく、記事ページや、カテゴリー、アーカイブテンプレートでも同じようにパーツ化したテンプレートをインクルードしてあげましょう。
トップページの条件分岐タグ is_home() と is_front_page()
続いて、トップページの条件分岐タグを使って、header.php 内にある title や meta 情報をカスタマイズしてみます。
トップページの条件分岐には、is_home() を使います。
is_home() の利用例は以下のような感じです。
<?php if(is_home()): ?>
トップページだよ
<?php else: ?>
トップページじゃないよ
<?php endif; ?>また、トップページの条件分岐には、is_home() の他に、is_front_page() もよく使われます。使い方は is_home() と同じですね。
<?php if(is_front_page ()): ?>
フロントページだよ
<?php else: ?>
フロントページじゃないよ
<?php endif; ?>is_home() と is_front_page() って何が違うの?
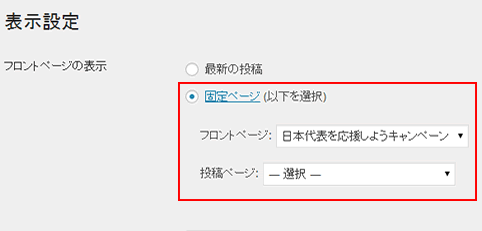
WordPressでは固定ページを「フロントページ(トップページ)」に設定する事が可能です。
([管理画面メニュー]→[設定]→[表示設定]→[フロントページの表示])

例えば、期間限定のキャンペーンページやティザーページなどの期間限定ページやデザインの異なるページなど、「通常のトップページとは別のページをトップページにしたい場合」などに使われる事が多いでしょうか。
固定ページをトップページとして使用した場合、トップページの条件分岐には is_front_page() を使います。この時、トップページかどうかの判定に is_home() を使ってしまうと、判定ができません。
ちょっとややこしいですね。
癖のある関数ですが、フロントページの設定を変えなければ、基本的にはどちらも機能します。
注意が必要なのは「固定ページをトップに設定する場合は、 is_front_page() を使う」というくらいの認識で最初は問題ないかと思います。
この二つの条件分岐関数については、以下の記事で詳しく解説してくださっています。
- is_front_page() と is_home()(swhrykの日記)
http://d.hatena.ne.jp/swhryk/20090303/1236097893
さて、head のカスタマイズの話に戻りますが、title をトップページだけ変えたい場合には以下のようなコードに修正します。
<?php if(is_home()): //トップページの場合 ?>
<title>株式会社バシャログ。馬車道でWeb制作を行う架空の会社。本当はシーブレインだよ</title>
<?php else: //トップページ以外の場合 ?>
<title><?php wp_title( '|', true, 'right' ); ?> |<?php bloginfo('name'); ?></title>
<?php endif; ?>表示サンプル
■トップページ
<title>株式会社バシャログ。馬車道でWeb制作を行う架空の会社。本当はシーブレインだよ</title>
■記事ページ
<title>フットサルメンバー募集中!| サッカー | 株式会社バシャログ。公式サイト</title>いかがでしたでしょうか。
条件分岐を上手く使う事で、このようにトップページにプレーンテキストを埋め込んだりと、SEOに強いサイトも目指す事ができそうですね。
次回以降、記事ページやカテゴリー、固定ページの条件分岐についても触れていきます。
参考記事
- is_home()とis_front_page()の違いって何?(図解WordPress)
http://100-art-toe.sakura.ne.jp/zukai-wp/503 - is_front_page() と is_home()(swhrykの日記)
http://d.hatena.ne.jp/swhryk/20090303/1236097893
トップページでニュースの表示件数を増やす
さて、実際にクライアント案件でよくあるカスタマイズ例をご紹介していきます。
第3回で記事を取得する際の「ループ」について簡単にご説明しましたが、
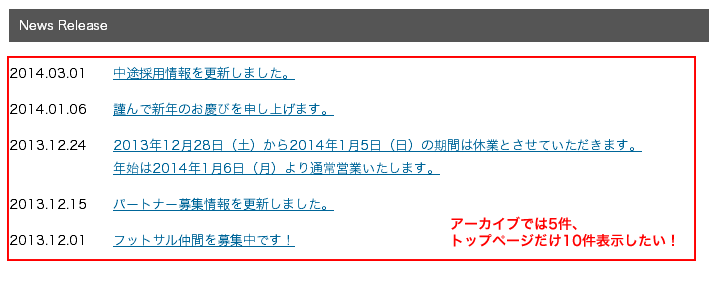
「月別アーカイブやカテゴリーページでは5件の表示で、トップページだけ表示件数を10件に増やしたい」といった要件があったりします。

前回も触れていますが、この表示件数はそのままですと管理画面で設定した件数が反映されます。
「トップページもアーカイブもカテゴリーも、共通で10件の表示でいい」といった場合には設定を10件にするだけで解決するのですが、今回のような場合は困ったことになりますね。
表示件数を変更する方法としては、大きく二通りのカスタマイズ方法があります。
(前提として、トップだけ10件表示したいので、管理画面の表示件数の設定は5件にしておきました。)
get_posts() を使った方法
修正前
<?php if (have_posts()): ?>
<dl>
<?php while (have_posts()): the_post(); ?>
<dt><?php the_time( get_option( 'date_format' ) ); ?></dt>
<dd><a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a></dd>
<?php endwhile; ?>
</dl>
<?php endif; ?>修正前の loop.php のコードです。
このままだと表示件数の設定がそのまま反映され、5件の表示になってしまいます。
逆に言えば、5件の記事が表示されているという事は、「既に記事取得ループ(メインループ)の条件がセットされている」という事になります。
get_posts() は、サブループ(メインループとは別のサブループ)を作成し、記事を取得する関数です。
ここで get_posts() を使い、記事取得のサブループの条件を指定してあげる事で、トップページだけ表示件数を変更する事が可能になります。
修正後
<?php if(is_home()): // トップページにのみ以下の処理を適用 ?>
<?php
$postslist = get_posts( 'numberposts=10' );
?>
<?php if (have_posts()): ?>
<dl>
<?php
foreach ($postslist as $post) : setup_postdata($post);
?>
<dt><?php the_time(get_option( 'date_format' )); ?></dt>
<dd><a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a></dd>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
</dl>
<?php endif; ?>
<?php endif; // トップページに対する条件分岐を終了 ?>このようなコードへ修正しました。
行っている処理の内容としては、- 条件分岐の関数 is_home() を使って、トップページにのみ処理を適用する。
- get_posts() で、サブループ(記事取得ループ)を作成し、記事を取得する。その際、引数には「件数を10件」に、というパラメータを渡してあげる。(numberposts=10)
- ループの処理を抜ける場合は wp_reset_postdata() でループ条件をリセットする。
といった感じです。

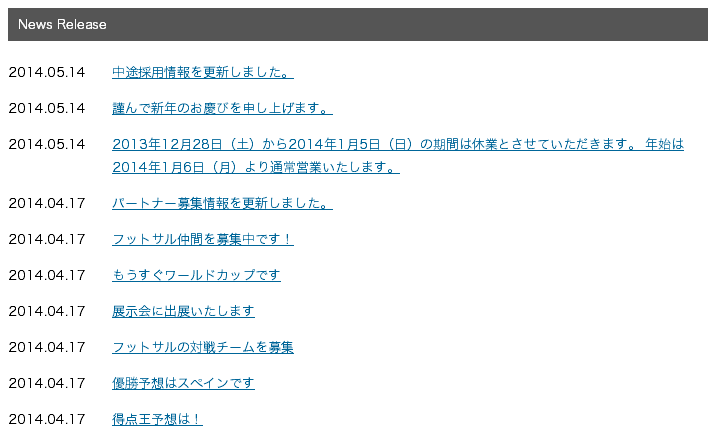
トップページに10件の表示が出来ました。
pre_get_posts アクション を使った方法
さて、get_posts() を使った方法とは別に、もう一つ「pre_get_posts アクション」を使った方法があります。
pre_get_posts アクションとは?
get_posts() はサブループを作成する関数でしたが、「サブ」という事は当然、メインループも存在しています。 これまでであれば、今回のような表示件数を変えたい場合に、メインループを書き換える関数 query_posts() を使ってきましたが、多くのデメリットが存在していた為、現在では「使わない事を強く推奨」されています。
詳しい説明は割愛しますが、それはそれで勉強になりますので興味のある方はご覧になってみてください。
さて、pre_get_posts アクションですが、こちらはメインループで記事を取得する際に、「フィルター」をかけるイメージになります。 具体的な使い方ですが、functions.php へ以下のようなコードを記述します。
// メインクエリの変更
function change_posts_per_page($query) {
if ( is_admin() || ! $query->is_main_query() )
return;
if ( $query->is_home() ) {
$query->set( 'posts_per_page', '10' );
}
}
add_action( 'pre_get_posts', 'change_posts_per_page' );複雑に見えますが、それほど難しくはありません。
- is_home() のクエリーの時に、
- 引数で件数10件を渡す('posts_per_page', '10')
- 管理画面(is_admin)やメインクエリーでない場合(! $query->is_main_query)はこれらの処理は実行しない
loop.php のループ
<?php if(is_home()): // トップページにのみ以下の処理を適用 ?>
<?php if (have_posts()): ?>
<dl>
<?php while (have_posts()): the_post(); ?>
<dt><?php the_time( get_option( 'date_format' ) ); ?></dt>
<dd><a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a></dd>
<?php endwhile; ?>
</dl>
<?php endif; ?>
<?php endif; // トップページに対する条件分岐を終了 ?>pre_get_posts アクションを使う事でメインクエリーそのものを操作している為、loop.php のループはこのままでOKです。(is_home()はお忘れなく)
このように、テンプレートファイルごとでクエリーの書き換え処理をしなくて済む点も、pre_get_posts アクションを使うメリットでもあります。

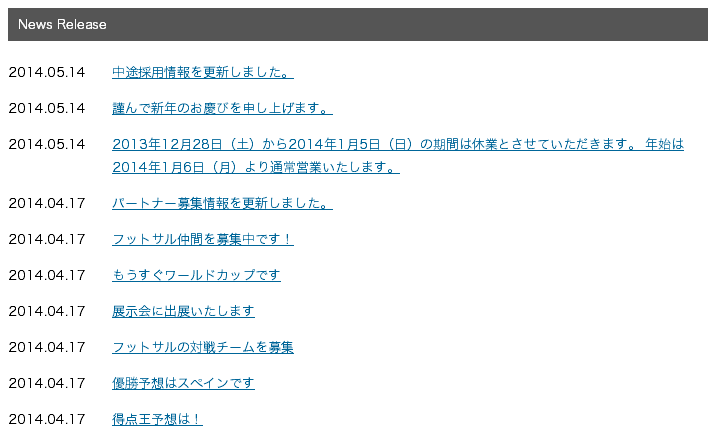
こちらも10件の表示ができました。
いかがでしたでしょうか。
このようなループの書き換え処理は、少々難しく感じる事もあるかと思いますが、WordPress や PHP の概念を理解する上で「非常に重要な部分」ですので、カスタマイズに慣れてきた頃にまた、じっくりと勉強してみても良いかと思います。
参考記事
- gets_posts 関数(WordPress Codex)
http://wpdocs.sourceforge.jp/ - WordPressのメインループとサブループ(web帳 | WordPress ループの基本)
http://www.webcyou.com/?p=3297 - これからのpre_get_postsの話をしよう(Takuro Hishikawa氏)
http://www.slideshare.net/HishikawaTakuro/pre-get-posts
サイドバーへウィジェットを配置する
アメブロなどのブログサービスを利用した事のある方ならお馴染みの「ウィジェット」。
ウィジェットとは「部品化されたパーツ」を指しますが、ブログ型CMSである WordPress にも、もちろんその機能があります。
ウィジェットを利用するようなケースとしては以下のようなものがあるでしょうか。
- バナースペースの設置
- 広告スペースの設置
- カレンダーの設置
- 検索フォームの設置
- Twitter や Facebook などのソーシャルプラグインの設置
また、ウィジェットのメリットとして、テンプレートに組み込んでおけば、管理画面から簡単に更新できる点があげられます。
テンプレートを直接編集するよりも、編集できる部分だけが明確になっていれば、お客さんにとっても嬉しい事ですよね。
このようにウィジェットの可能性は無限大です。
まずは、ウィジェットを使えるようにする
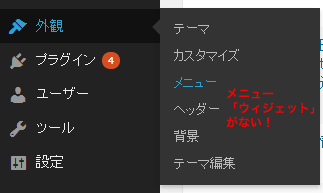
オリジナルテーマやウィジェット未対応のテーマを利用中の場合、ウィジェットが使えません。

その場合は、register_sidebar() を使って、ウィジェットを使えるようにする必要があります。
functions.php へ以下のようなコードを記述します。
// ウィジェットエリアの追加
if (function_exists('register_sidebar')) {
register_sidebar( array(
'name' => __( 'サイドバー1' ),
'id' => 'sidebar-1',
'description' => __( 'サイドバーエリアです'),
));
}ここでいう「サイドバー」とは、ウィジェットを入れる為の「エリア」のようなものです。
register_sidebar() を使ってサイドバーのエリアを定義してあげます。
処理の内容を簡単に説明すると、
- if (function_exists('register_sidebar')) ・・・もし register_sidebar 関数が定義されているなら
- register_sidebar() ・・・サイドバーを追加する関数
- 'name' ・・・サイドバーの名前
- 'id' ・・・サイドバーのID
- 'description' ・・・サイドバーの説明文
といった感じです。

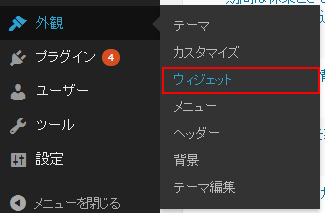
これで、[外観]メニューに[ウィジェット]の項目が追加され、「サイドバー1」というサイドバーが作成され、ウィジェットを追加できるようになりました。
参考記事
バナースペースのウィジェットを作成
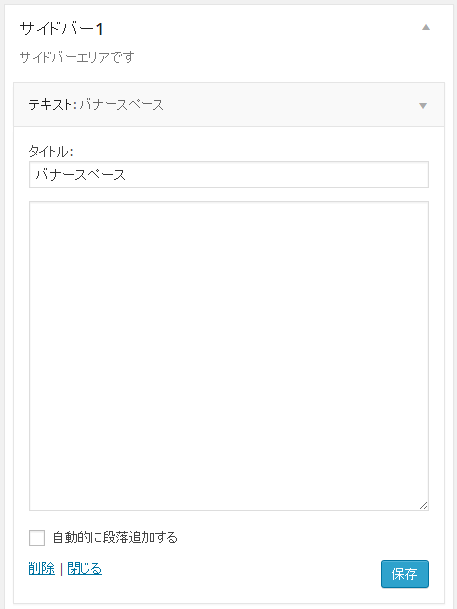
さて、実際に「サイドバー1」へバナースペースをウィジェットとして組み込んでみます。

ウィジェット選択で[テキスト]を選択し、「サイドバー1」へドロップすると追加できます。
このテキストウィジェットでは、任意のHTMLやテキストを入れる事ができます。
今回はHTMLを入れてみます。
バナー部分のスタティックなHTMLを挿入してみます。
<aside class="aside-banner">
<ul>
<li><a href="#"><img src="wp-content/themes/theme-bashalog/common/img/bnr_cakephp_01.jpg" alt="Cake PHP" width="280" height="80"></a></li>
<li><a href="#"><img src="wp-content/themes/theme-bashalog/common/img/bnr_jquery_01.jpg" alt="jQuery" width="280" height="80"></a></li>
<li><a href="#"><img src="wp-content/themes/theme-bashalog/common/img/bnr_css_vol2_01.jpg" alt="CSS テクニック" width="280" height="80"></a></li>
</ul>
</aside>sidebar.php へサイドバーを追加する
サイドカラムのテンプレートファイルである sidebar.php へ追加した「サイドバー1」を読み込むよう、以下のコードを記述します。
<?php dynamic_sidebar(1); ?>表示確認

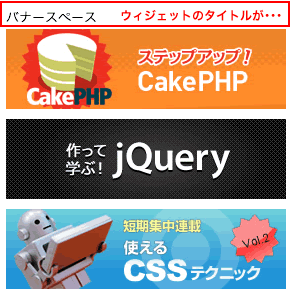
無事、「サイドバー1」が追加され、その中の「バナースペース」が設置されました。
あれ?バナースペースの上にウィジェットのタイトル「バナースペース」が表示されてしまってますね・・・。
ウィジェットのタイトルを消すには、ウィジェットのタイトルを空白にするか、もしくはプラグインを使う方法があります。
全て共通で「非表示にしたい!」って場合は、WordPress のコアファイルを編集する方法もありますが、WordPressのアップデートの度に、ファイルが更新される可能性があり、こちらはあまりオススメとはいえません。
管理画面からタイトルを空白にするのが一番お手軽ですが、ウィジェットの数が増えてきた時に何のウィジェットかわからなくなってきますので、プラグインを使う方法が一番無難でしょうか。
今回はプラグイン「remove-widget-titles」を導入してみます。
プラグインインストールの方法はとってもカンタン。
管理画面の[プラグイン]→[新規追加]→「remove-widget-titles」で検索→[いますぐインストール]であっさりインストールが完了します。
また、公式からダウンロードし、wp-content/plugins/ディレクトリの配下に直接配置してもOKです。
インストールしたプラグインは、プラグイン管理画面から[有効化]するのをお忘れなく。
- Remove Widget Titles(WordPress.org)
http://wordpress.org/plugins/remove-widget-titles/
さて、ウィジェットに話を戻しますが、プラグイン「remove-widget-titles」では、ウィジェットのタイトルに「!」を追加すると、タイトルを非表示にしてくれます。

ウィジェットのタイトルを非表示にできました。
まとめ
トップページのカスタマイズについて簡単なサンプルも含めてご紹介してきましたが、いかがでしたでしょうか。
実案件でも、ことトップページに関してはカスタマイズする機会もボリュームも多いかと思いますが、条件分岐やループ、WordPress の機能などを上手く活用してカスタマイズしてみてください。
次回は、記事ページのカスタマイズについて触れていきます。

