【WordPress 連載企画 第5回】共通パーツをテンプレート化しよう
10日で覚えるWordPress カスタマイズ、連載第5回の今回は、具体的にHTMLからテンプレートファイル化していく作業の説明を行います。
デバッグモードを有効にする
テンプレートのカスタマイズに入る前に、WordPressの「デバッグモード」を有効にしましょう。WordPressにはデバッグモードと運用モードがあり、デバッグモードではテンプレートやプラグインなどのエラーを確認することができます。
テンプレートのカスタマイズをする際には必ず有効にしておくとよいでしょう。
wp-config.php を開き、下記の設定を書き変えます。
/**
* 開発者へ: WordPress デバッグモード
*
* この値を true にすると、開発中に注意 (notice) を表示します。
* テーマおよびプラグインの開発者には、その開発環境においてこの WP_DEBUG を使用することを強く推奨します。
*/
define('WP_DEBUG', false);この部分のfalse をtrue に変更すると、エラーが出た時にブラウザで確認することができます。
各パーツをテンプレート化する

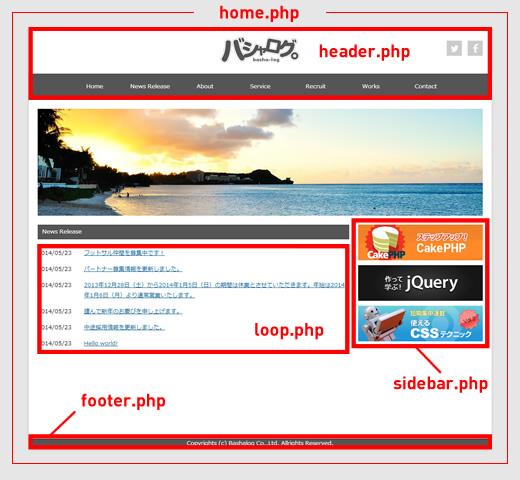
それでは各パーツをテンプレート化していきましょう。
特に指定しない場合、home.php がトップページのテンプレートになります。
今回はサイト内で使用するCSSや画像はテンプレートフォルダから読み込むことにします。
<?php echo get_template_directory_uri();?>上記タグを使うと、適用されているテンプレートフォルダのパスを参照することができます。
<p>
<img src="<?php echo get_template_directory_uri();?>/common/img/ph_home_01.jpg" alt="バシャログ。" width="1000" height="240">
</p>また、デフォルトで用意されているテンプレートを読み込むには下記のようなタグを使います。
ヘッダーを読み込む
<?php get_header(); ?>サイドバーを読み込む
<?php get_sidebar(); ?>フッターを読み込む
<?php get_footer(); ?>ヘッダーをテンプレート化する
デフォルトではheader.php がヘッダー部分のテンプレートになります。
テンプレート化できる部分をWordPressのテンプレートタグで置き換えてみましょう。
<title>株式会社バシャログ。</title>
<meta name="description" content="南の島の陽気な会社です。メンバー募集中!">
<meta name="keywords" content="バシャログ。,馬車道,Webサイト制作,WordPress">titleタグとmeta description の記述を下記のように変えます。
<?php bloginfo('name'); ?>管理画面の「設定 > 一般」で設定された「サイトのタイトル」を表示します。
<?php bloginfo('description')?>管理画面の「設定 > 一般」で設定された「キャッチフレーズ」を表示するものです。
これでWordPressで設定した情報が表示されるようになります。
ロゴ部分にホームへのリンクをつけます。
<?php echo home_url(); ?>上記タグを使うと現在のブログのホームURLを取得して表示できます。
書き変えた該当箇所は下記のようになります。
// title ,meta description
<title><?php bloginfo('name'); ?></title>
<meta name="description" content="<?php bloginfo('description')?>">
// ロゴ画像
<h1 class="logo"><a href="<?php echo home_url(); ?>"><img src="<?php echo get_template_directory_uri();?>/common/img/logo_01.png" alt="株式会社バシャログ。" width="179" height="61"></a></h1>サイドバーとフッターをテンプレート化する
デフォルトではsidebar.php がサイドバー部分のテンプレートになります。
サイドバーに当たる部分の以下のコードを移植します。
<div id="side-bar">
.
.
.
<!-- /#side-bar --></div>デフォルトではfooter.php がヘッダー部分のテンプレートになります。
フッタに当たる部分の以下のコードを移植します。
<footer id="footer">
<p>Copyrights (c) Bashalog Co.,Ltd. Allrights Reserved.</p>
</footer>記事ループ部分をテンプレート化する
トップページには記事のリストがあります。この部分は繰り返し使えそうなパーツなので、記事リスト専用のテンプレートとして作ってみましょう。
loop.php というファイルを用意します。
読み込み元のhome.php では以下の記述でloop.php を読み込みます。
<dl>
<?php get_template_part('loop'); ?>
</dl>loop.phpは以下のような記述にします。
条件分岐を使い、記事数分日付とタイトルを取得して表示させます。
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<dt><?php the_time( get_option( 'date_format' ) );?></dt>
<dd><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></dd>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありませんでした</p>
<?php endif; ?>the_time( get_option( 'date_format' ) ) を使うと、管理画面の日付フォーマットを反映して取得した日付を表示できます。
今回のまとめ
今回は静的なHTMLファイルを基本的なテンプレートに分割し、テンプレートタグでタグ付けするところまでを説明しました。
次回以降、各テンプレートのもっと複雑なカスタマイズをおこなっていきます。

