【WordPress 連載企画 第1回】Vagrant をインストールしてローカル開発環境を作ってみよう
こんにちはエンジニアのtanakaです。今日からスタッフ持ち回りでWordPressの連載を始めることになりました。制作環境を作るところからサイトの体裁を整えるところまでやっていくのでよろしくお願いします。
- 今回はCentOS・Apache・PHP・MySQLのインストール・データベース作成を自動化することでWordPressの開発環境をカンタンに作る方法について説明します。
- WordPressの開発環境を自分のPCに開発環境をつくるときにApache+MySQL+PHPがセットになったパッケージを利用して環境をつくることもできます。しかし実運用する環境がLinuxだと、ローカルPCからスクリプト群をアップロードしたときに想定外の挙動に悩まされる恐れがあります。
- 最近、開発環境をつくるツールとしてVagrantの名前を聞くことが多くなりました。Vagrantは仮想マシンを使った開発環境を構築するためのツールです。Vagrantを使うと開発環境構築を自動化でき、また自動化のために作成した設定スクリプトをチーム内で共有すれば、チームで同じ設定の開発環境を使いつつ、メンバーは自分だけの開発環境を持つことができます。
VagrantとVirtualBoxのインストール
今回はVagrant 1.6.2とVirtualBox 4.3.12をWindowsにインストールします。Vagrant 1.6.1 とVirtualBox 4.3.10 はCentOSを使った開発環境を作るうえで不具合のあるバージョンなので、アップグレードするのをおすすめします。 VagrantとVirtualBoxはどちらを先にインストールしても問題ありません。
Vagrant のインストール
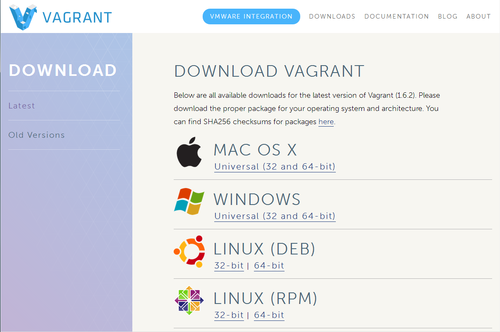
Download Vagrantにアクセスし、"Universal (32 and 64-bit)"と書かれたリンクをクリックし、ダウンロードしたmsiファイルを実行してインストールします。
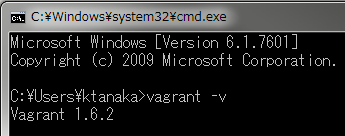
インストールが完了したら、コマンドプロンプトを開き、vagrant -v Enterキーを押し、Vagrant 1.6.2と表示されたらインストール完了です。

VirtualBoxのインストール
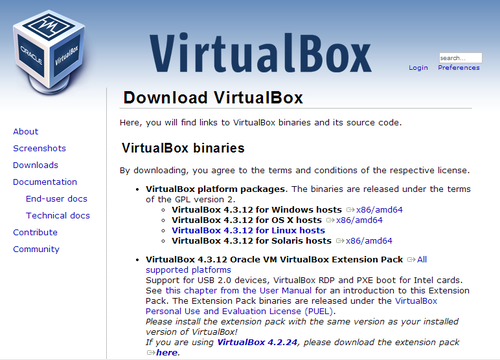
Downloads - Oracle VM VirtualBoxにアクセスし、VirtualBox 4.3.12 for Windows hosts →x86/amd64 のリンクをクリックしインストーラをダウンロード・インストールします。
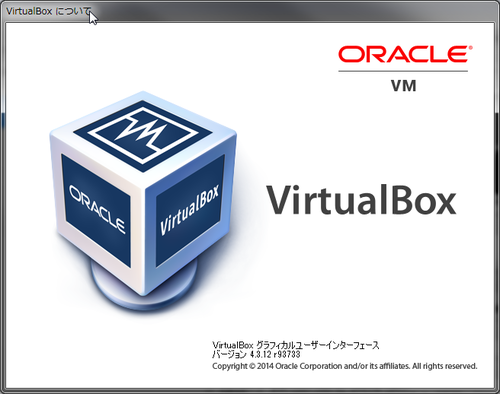
VirtualBoxを起動し、メニューの"VirtualBox"についてを選択し、バージョン 4.3.12と表示されたら、インストール完了です。
開発環境の構築
今回の企画にあたり、Linuxを起動してWordPressを動作させる仮想マシンのための設定ファイルを用意しました。こちらをダウンロードしてもらうと、コマンドプロンプトで1コマンド実行するだけでWordPress以外の必要なソフトウェアがすべてインストールできます。
開発環境の起動
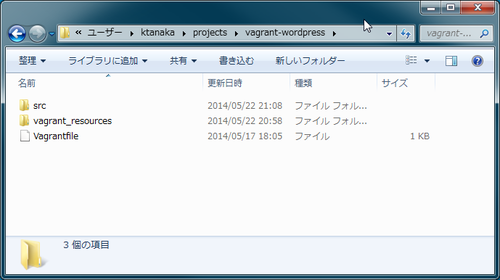
まずはvagrant-wordpress.zipをダウンロードしていただき、適当な場所に解凍します。今回はC:\Users\ktanaka\projects\vagrant-wordpressに設置します。設置した場所をエクスプローラーで開くと以下のように表示されると思います。
エクスプローラーのアドレスバーにcmd Enterと入力すると、コマンドプロンプトが開きます。
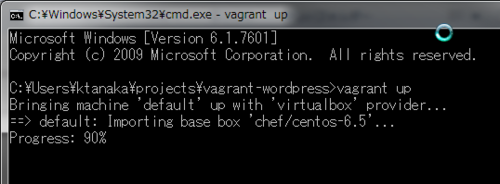
そこでvagrant up Enterを入力すると仮想マシンの元になるboxと呼ばれるファイルのダウンロード・仮想マシンの起動・Apache+MySQL+PHPのインストールまで自動的に実行されます。(このコマンドを実行すると、合計1GBほどのファイルをダウンロードすることになりますので、ダウンロードを行ってもよい環境か注意してください)
PCの性能やダウンロード速度によりますが、初回のvagrant upの実行にはおおよそ15分から30分かかります。(2回目以降は仮想マシンができあがっているので1分ほどで済みます。)環境構築が完了し==> default: complete provisioning!と表示されたら、ウェブブラウザでhttp://192.168.33.10/にアクセスしてください。"Apache 2 Test Page"と表示されたらセットアップ完了です。
WordPressのインストール
WORDPRESS.ORG 日本語にアクセスし最新版のzipファイルをダウンロードしてください。
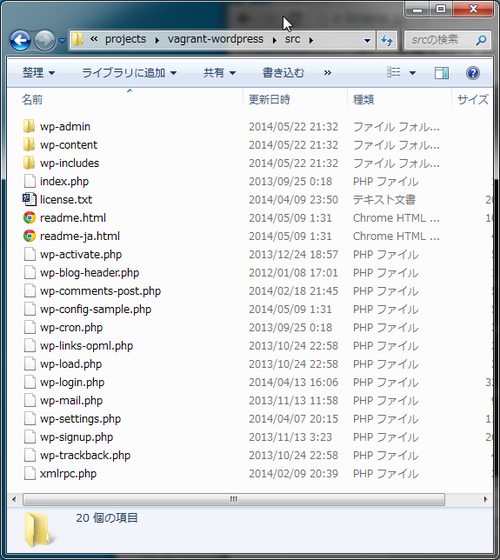
zipファイルを解凍して、できたファイルをvagrant-wordpress\srcフォルダの中に移動してください。以下のように配置されたらOKです。
この状態でもう一度http://192.168.33.10/にアクセスしてください。 以下のエラーが表示されると思います。WordPressの設定ファイルがない、というエラーです。
「設定ファイルを作成する」をクリックし、次のページで「さあ、始めましょう!」をクリックします。
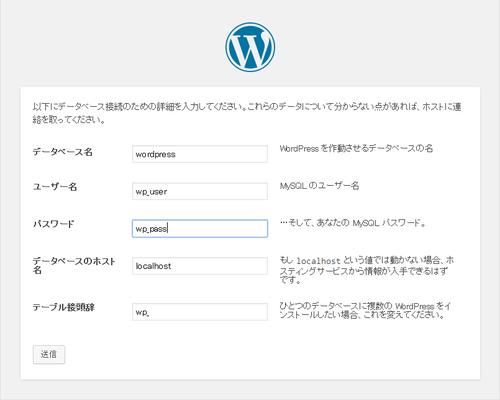
データベース接続情報を入力します。WordPressに必要なデータベースは先ほどvagrant up したときに作ってありますので以下のように入力してください。
- データベース名: wordpress (デフォルトから変更しなくてOK)
- ユーザー名: wp_user
- パスワード: wp_pass
- データベースのホスト名: localhost (デフォルトから変更しなくてOK)
- テーブル接頭辞: wp_ (デフォルトから変更しなくてOK)
「送信」を押すと、「この部分のインストールは無事完了しました。WordPress は現在データベースと通信できる状態にあります。準備ができているなら…」と表示されます。「インストール実行」ボタンを押してください。そうすると「ようこそ」という見出しページが表示され、ブログと最初のユーザを作成するページが表示されます。
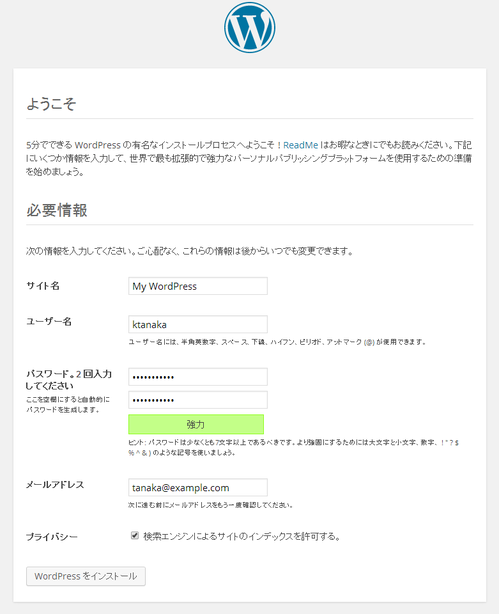
以下のように必要情報を入力し、「WordPressをインストール」をクリックしてください。
- サイト名: My WordPress
- ユーザー名 (あなたのアカウント名)
- パスワード (あなたのパスワード)
- メールアドレス (あなたのメールアドレス)
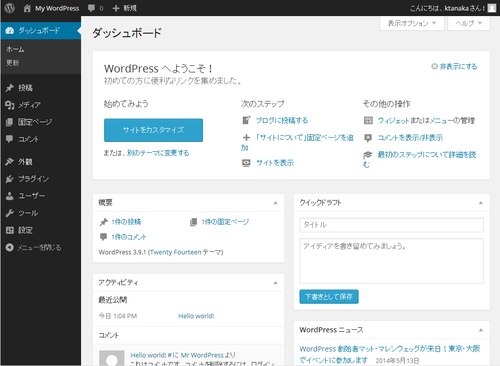
「成功しました!」というページが表示されると思いますので下にある「ログイン」をクリックし、先ほど登録したユーザー名とパスワードでログインします。
お疲れ様でした。これでLinux上で動くWordPressが用意できました。
まとめ
PCに開発環境がないところから、Vagrant+VirtualBoxを使ってLinuxが動く開発環境を用意し、WordPressを動作させることができました。 第2回では構築したWordPress環境でテーマファイルの構造を理解します。
参考資料
- vagrant-wordpress.zip 今回用意したVagrantfileと設定ファイルです。
今回用意したVagrantfileについてはシェルスクリプトを使って必要なパッケージをインストールする簡素なものです。 もっと柔軟にWordPressの複数バージョンをインストールしたり設定をカスタマイズできるVagrantfileも配布されていますが、ここでは以下の2つを紹介します。 いろいろな環境を使って、自分に合うかどうか試してみるといいかもしれません。