ボーダーに画像を指定する CSS3 プロパティ「border-image」を試してみる
もういくつ寝るとワールドカップですね。こんにちはLatinです。
さて、スマホサイト制作では CSS3プロパティが特に威力を発揮し、非常に便利ですよね。
そんな CSS3プロパティですが、今回は使った事のない「border-image」プロパティについて色々と調べてみました。
border-imageプロパティとは
border-imageプロパティは、画像ボーダーについてまとめて指定する際に使用します。 border-imageプロパティでは、border-image-source、border-image-slice、border-image-width、border-image-outset、border-image-repeatの各プロパティの値を、まとめて指定することができます。省略された値はそれらの初期の値に設定されます。 画像は上下左右それぞれのボーダー用に4枚必要となるわけではなく、1枚の画像で上下左右の画像ボーダーを実現します。
・・・
なるほど。よくわからん。
ものは試しという事で、border-image のジェネレーターがあるようなのでそちらで試してみました。
ボーダーイメージを作成

「角丸に便利かも」という記事を見つけたので、試しにこんな画像を作ってみました。
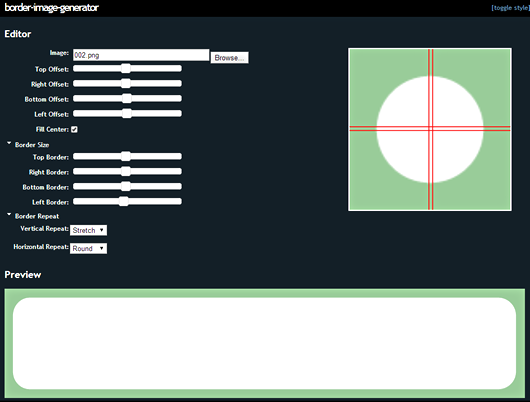
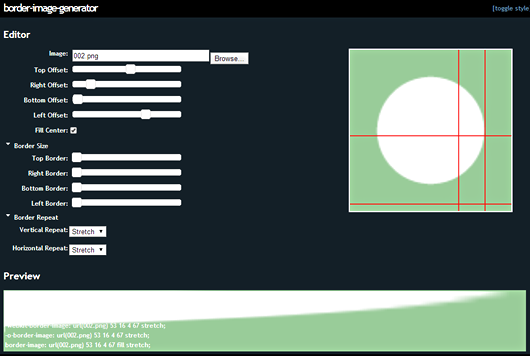
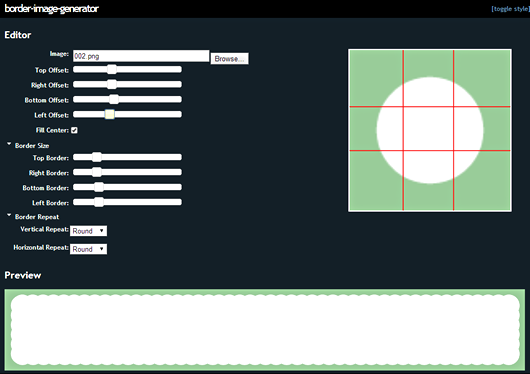
border-image-generator でグリグリやってみる
リアルタイムでプレビューが見れるので便利ですね。
作った画像を読み込んで、グリグリしてイジってみました。
画像ボーダーの描画プロセスですが、まとめると、
- border-image-source でボーダーに使用する画像を指定
- border-image-slice で画像の端から内側へスライスする距離が指定され、画像が9つのイメージパーツに分割される
- border-image-width で画像ボーダーの太さを指定(border-widthでもOK)
- border-image-repeat のキーワード stretch、round、repeat、space で、画像のリピート方法を指定
- 画像タイルの開始位置が決定され、ボーダーイメージのエリアに合わせて拡大縮小・リピートされる
との事らしいです。
説明されてもやっぱりよくわからないので、こんな時はジェネレーター。
border-image で角丸の背景

お、角丸になりました。
実際のCSSはこんな感じです。
border-style: solid;
border-width: 48px 48px 48px 46px;
-moz-border-image: url(002.png) 48 48 49 49 round stretch;
-webkit-border-image: url(002.png) 48 48 49 49 round stretch;
-o-border-image: url(002.png) 48 48 49 49 round stretch;
border-image: url(002.png) 48 48 49 49 fill round stretch;border-image で光沢ボタンっぽいやつ

border-style: solid;
border-width: 3px 4px 4px 5px;
-moz-border-image: url(002.png) 59 17 13 73 stretch;
-webkit-border-image: url(002.png) 59 17 13 73 stretch;
-o-border-image: url(002.png) 59 17 13 73 stretch;
border-image: url(002.png) 59 17 13 73 fill stretch;border-image で雲みたいな背景

border-style: solid;
border-width: 21px 21px 23px 23px;
-moz-border-image: url(002.png) 35 35 37 33 round;
-webkit-border-image: url(002.png) 35 35 37 33 round;
-o-border-image: url(002.png) 35 35 37 33 round;
border-image: url(002.png) 35 35 37 33 fill round;と、こんな感じです。
この3つのスタイルは、それぞれ置き換えられるプロパティが既に存在しているので判断が微妙な所ですが、使う画像や描画指定の応用次第では色んな事ができそうですね。
またメリットとしては、
- 背景をあてるための div などが1枚で済む
- 画像容量の削減になるかも?
- 画像次第では凄い事ができちゃうかも?
などが考えられそうです。
みなさんも試してみてはいかがでしょう。