職人技!CSSだけでつくったアイコンまとめサイト(コピペで使える)
こんにちは。
今更ながら、朝スムージー始めました。mackyです。どうせすりつぶされて少なくなるんだろうと思い、目分量でいろいろ突っ込んでみた結果、 5人前くらいできてしまいました。…野菜ってすごい。 さて今日は、気分転換もかねてcssだけでつくったアイコンがいろいろ紹介されているサイトを集めてみました。
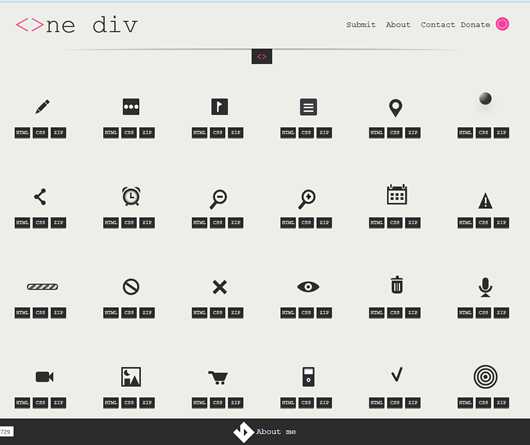
One div - The single element HTML/CSS icon database
One div - The single element HTML/CSS icon database

アイコンの数はそこまで多くないですが、必要最低限の情報がシンプルに整理されているUIで使いやすいなと思います。
使いたいアイコンのソースコードをzipファイルでダウンロードできるのもうれしいです。
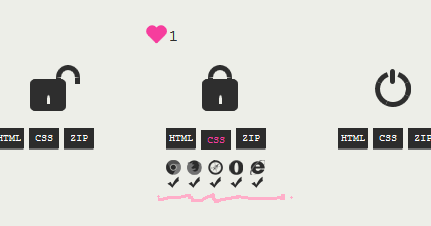
また、表示可能なブラウザをマウスオーバーで表示してくれるのも特徴。

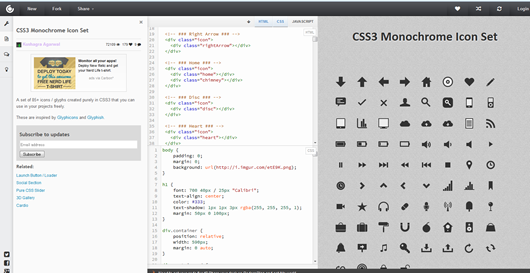
CSS3 Monochrome Icon Set | CSSDeck
CSS3 Monochrome Icon Set | CSSDeck

紹介されているアイコンの種類が豊富!コードも色分けされていて見やすいです。
アイコン以外にもcssとJavaScriptを使った、いろんなアニメーションも紹介されています。こちらもソースコードがコピペ可能です。見ているだけでも勉強になったり。

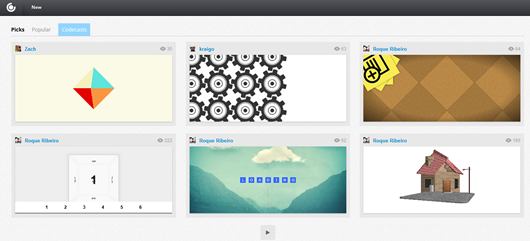
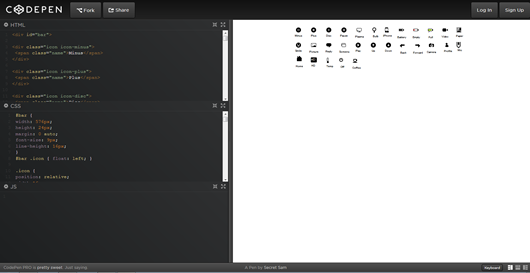
Set of Icons made of css · CodePen
Set of Icons made of css · CodePen

左がエディタスペース、右がライブプレビューのエリアになっています。サイト上でアイコンがカスタマイズできて、すぐにコピペで使えるなんて素敵です。
ちゃんと使ってみないとですが、登録してサインインすれば、自分でちょっとためしにつくってみたアイコンを一覧に追加登録しておくこともできるのかな?できそうなかんじ。
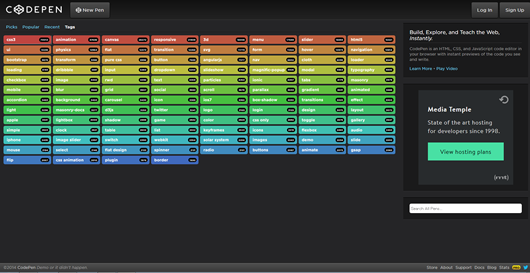
ほかにも、下のように「menu」や「css3」などカテゴリわけされているので、探しているものが見つけやすい!

まとめ
サイト上でコードをいじってアレンジできるのが新しいなと思いました。実際によく使われるアイコンは限られてくると思いますが機会があれば使ってみたいなと思いました。要ブクマ。

