スマートフォンサイトのサムネイル付メニューのつくりかた。
先日、大涌谷(別名:地獄谷)行き、極寒と硫黄の中、渾身の力で手に入れた黒たまごを食べて寿命を7年延ばしてきました。こんにちは、mackyです。おかげさまで、なんだか妙にハイテンションな日々が続いています。
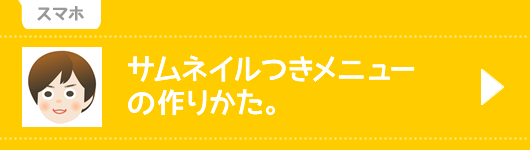
さて、そんな今日は、ブログ記事などにもよく使われているサムネイル付きメニューを、前回ご紹介した、スマホサイトの矢印付きメニューをCSSのみで実装する。と合わせて使うパターンでご紹介しようと思います。
アイコン付メニューをつくってみよう。

まずはHTMLを用意します。
HTML
<ul> <li><a href="#"><img src="images/thumbs.png"><strong>【JavaScript】minami</strong>JavaScriptで書くデザインパターンが気になっているので、手始めに一番よく見ているであろうモジュール・パターンについていろいろ調べてみました。</a></li> <li><a href="#"><img src="images/thumbs.png"><strong>【Vagrant】tanaka</strong>Vagrant を使い始めて便利だったプラグインを2つ紹介します</a></li> <li><a href="#"><img src="images/thumbs.png"><strong>【CSS3】macky</strong>スマホサイトのメニューの定番デザインである、 矢印付きメニューをcssのみで実装してみようと思います。</a></li> </ul>
css
/* base */
body {
font:14px "ヒラギノ角ゴ Pro W3";
background-size: 100%;
-webkit-text-size-adjust: none;
background:#fff;
}
a{
text-decoration:none;
}
section{
margin-bottom:10px; clear:both;
}
h3{
margin-top:10px;
margin-bottom:10px;
padding:5px;
background:#ccc;
font-size:14px;
font-weight:bold;
color:#ff0000;
}
/* ここから↓ */
.list3 ul{
border-bottom: 1px solid #ccc;
}
.list3 ul li{
height: 70px;
margin: 0px;
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#f2f2f2));
background: linear-gradient(#fff, #f2f2f2);
border-top: 1px solid #ccc;
}
.list3 ul li a{
display: block;
overflow: hidden;
height: 70px;
margin: 0;
padding: 0 30px 0 0;
position: relative;
color: #666;
white-space: nowrap;
text-overflow: ellipsis;
text-decoration: none;
}
a:after {
display: block;
content: "";
width: 0;
height: 0;
margin: -3px 0 0 0;
position: absolute;
top: 50%;
right: 15px;
border-top: 8px solid #999999;
border-left: 8px solid transparent;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.list3 ul li img{
width: 70px;
height: 70px;
margin-right: 10px;
float: left;
}
.list3 ul li a strong{
display: block;
padding-top: 17px;
color: #000;
font-weight: bold;
}
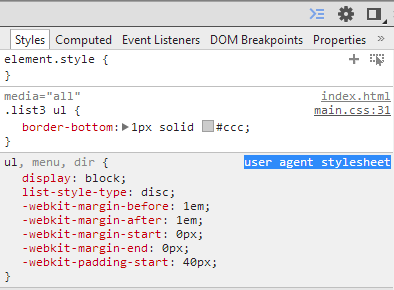
これだけだと、ulにpadding-left:40px;が効いてしまいます。

そんなときは、
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;padding:0;
}
をcssに追加してリセットしてください。ちなみに、今回の内容だとbodyとulのみでも大丈夫でした。
user agent stylesheetについてはこちら
よろしければお試しください♪