スマホサイトの矢印付きメニューをCSSのみで実装する。
こんにちは
もうすぐ待ちにまったGWですね。今年は、多い人で11連休とかあるんじゃないでしょうか。そんなことしたら…もう、社会復帰できる自信がないmackyです。
さて、
そんな今日は、スマホサイトのメニューの定番デザインである、
矢印付きメニューをcssのみで実装してみようと思います。
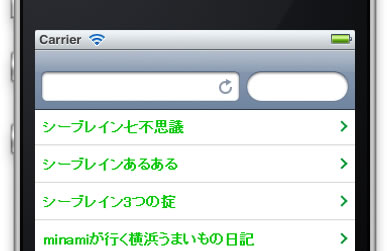
CSSのみで実装する定番の矢印つきメニュー
こんな感じです。

まずはHTMLを用意します。
HTML
<ul> <li><a href="#">シーブレイン七不思議</a></li> <li><a href="#">シーブレインあるある</a></li> <li><a href="#">シーブレイン3つの掟</a></li> <li><a href="#">minamiが行く横浜うまいもの日記</a></li> </ul>
css
* { margin: 0; padding: 0;
}
a {
display: block;
position: relative;
padding: 10px 25px 10px 10px;
border-bottom: 1px solid #D9D9D6;
background: #FFF;
color: #0C0;
font-size: 14px;
font-weight: bold;
text-decoration: none;
}
a:after {
display: block;
content: "";
position: absolute;
top: 50%;
right: 10px;
width: 6px;
height: 6px;
margin: -4px 0 0 0;
border-top: solid 2px #093;
border-right: solid 2px #093;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
:afterを使用して6px×6pxの疑似要素をつくり、border-topとborder-rightで直角をつくり、それを45°回転させています。
次は意外と多いデザイン右向き三角矢印をやってみます。
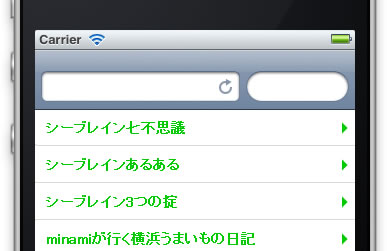
CSSのみで実装する右向き三角矢印つきメニュー
こんな感じです。

※htmlは同じです。
css
* { margin: 0; padding: 0;
}
a {
display: block;
position: relative;
padding: 10px 25px 10px 10px;
border-bottom: 1px solid #D9D9D6;
background: #FFF;
color: #0C0;
font-size: 14px;
font-weight: bold;
text-decoration: none;
}
a:after {
display: block;
content: "";
position: absolute;
top: 50%;
right: 10px;
width: 0;
height: 0;
margin: -3px 0 0 0;
border-top: 8px solid #0c0;
border-left: 8px solid transparent;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
まとめ
覚えておくとスマホのメニュー欄やブログの記事一覧、など使い勝手がよさそうですよね。
まだつかったことなーいという方は是非、挑戦してみてください^^

