改行コードやインデントスタイルをEditorConfigで統一する
横浜に5年以上住んでて新横浜ラーメン博物館に行ったことがなかったので週末行ってきました。ほとんど前情報なしで行ったので中の異空間っぷりが歩いてて楽しかったですね。
今日は、制作/開発プロジェクトで改行コードやインデントをEditorConfigというプラグインを使って行う方法について紹介します。
EditorConfigとは
EditorConfig は改行コードやインデントスタイルをプロジェクト内で制御するためのプラグインです。".editorconfig" という名前の設定ファイルを置くと、プロジェクト内のファイルを作成・編集したときに ".editorconfig" の指示に従ってインデントを行ったり指定の改行コード・文字コードで保存できたりします。、有名どころのエディタ(ただし海外製)にプラグインが用意されているので、プロジェクトのメンバーでエディタを1つに共通化せず最低限テキストの形式を制御したいときに使えます。
PhpStorm/WebStorm で EditorConfigプラグインを導入する
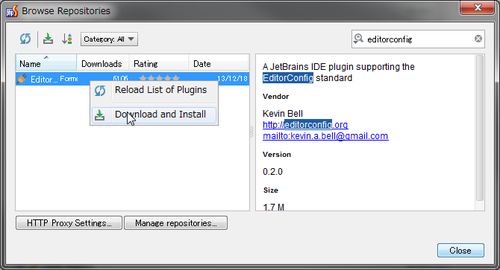
常用しているエディタPhpStormでEditorConfigを導入してみます。 Settingsウインドウを開いて、左側のメニューからPluginsを選択します。 右側にインストール済みのプラグインが表示され、下の方のBrowse repositoriesボタンをクリックすると次のウインドウが表示されますので、右クリックしてDownload and Install を選択するとインストールされます。ウインドウを閉じるとPhpStormの再起動を促されるので再起動します。
EditorConfig
まずは設定ファイルを作ります。適当なプロジェクトをつくり、以下のファイルを".editorconfig"という名前で保存します。
.editorconfig
root = true
[*]
# 改行コード
end_of_line = lf
# 最終行に改行を追加する
insert_final_newline = true
[*.php]
# インデントスタイル:タブ文字
indent_style = tab
[*.js]
# インデントスタイル:2スペース
indent_style = space
indent_size = 2ファイルを保存したら設定完了です。新規作成したPHPファイルはインデントがタブに、JSファイルスペースインデントになるはずです。途中までタブインデントだったものをスペースに変換したいときはメニューのCode→Reformat Codeを使いましょう。 EditorConfigがなくても、PhpStormはSettings→Code Styleでインデントスタイルなどを設定できますが、EditorConfigの設定を有効にしているとスタイルルールが上書きされます。 ところで残念なお知らせですが、このプラグインをPhpStorm 7.1.3(最新版)で試していますが、改行コード( end of line )と最終行に改行を追加する( insert final newline )の設定が反映されてないようです。原因は不明ですが、もうちょっと調べてだめならバグレポートしてみましょうかね…
まとめ
- PHP, JavaScript, CSSなどのテキストファイルのインデントスタイルなどを統一できるEditorConfigについて紹介しました。
- PhpStorm でEditorConfigを使ってみました。