Vagrant を PhpStorm から使う
仕事でチャットツールをよく使うようになって大分立つのですが、チャットによるコミュニケーションでは顔文字が大事とかいう話をどこかで読んだ気がするので顔文字をよく使うようにこころがけているtanakaです。
今日は PhpStorm を使ってVagrant 経由で仮想マシンを起動する方法を紹介します。30分から1時間半くらいで開発環境が用意できるので、試してみてください。
前提
以下のツールがインストール済みか確認してください。
- PhpStorm (有償・30日無料お試し可能)
- VirtualBox for Windows hosts
- Vagrant
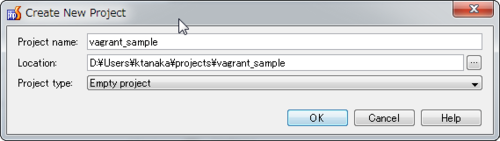
新しくプロジェクトを作る
空のプロジェクトを作ります。以下のような感じで。
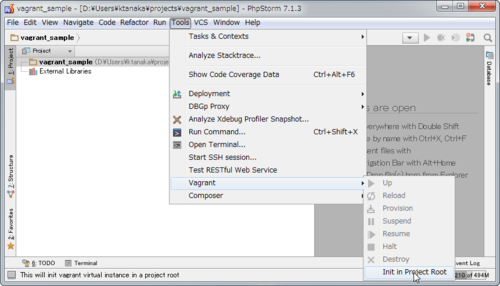
仮想マシンを起動するのに必要なファイル Vagrantfile を用意する。
メニューバーからTools→Vagrant→Init in Project RootをクリックするとVagrantfileというものが生成されます。
そのままでは動かないのでいくつか修正します。
Vagrantfile の修正箇所
# 前略
config.vm.box = "precise64"
# 中略
config.vm.box_url = "http://files.vagrantup.com/precise64.box"
# 中略
config.vm.network :private_network, ip: "192.168.33.10"
# 中略
config.vm.synced_folder "./", "/var/www"
config.vm.provision :shell, :path => "vagrant_bootstrap.sh"
vagrant_bootstrap.sh
PHPスクリプトを動かすのに必要なパッケージを自動インストールするスクリプトも置いておきます。 初回のvagrant up もしくはvagrant provisionを実行すると、仮想マシン内で実行されます。
#!/bin/sh
apt-get update
apt-get install -y apache2 php5
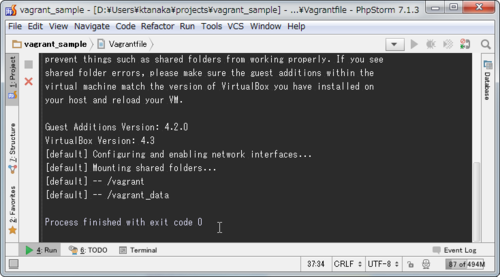
仮想マシンを起動する
2つのファイルのセットアップが終わったら、仮想マシンを起動します。Tools→Vagrant→Upを選ぶと、仮想マシン起動処理が実行されます。以下のように「Process finished with exit code 0」と表示されたら起動完了です。
PHPスクリプトを動かす
プロビジョニングでApache, PHPをインストールしており、プロジェクトのルートとApacheのドキュメントルートを同期するようにVagrantfileに設定しているので、以下のようにファイルを書くと、PHPプログラムとして実行できます。
index.php
<?php
header('Content-Type:text/html; charset=UTF-8');
echo 'Vagrant起動できたなう<br />' . date('Y-m-d H:i:s');
ブラウザで、 http://192.168.33.10/ にアクセスしてみてください。
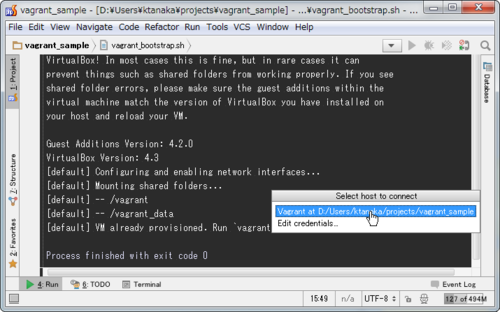
ssh接続する
コマンドプロンプトからは vagrant ssh でログインできますが、PhpStormは、仮想マシンを起動した時点で、メニューからログインできるようになってました。
Tools→SSH Session...を選択すると、次のように表示されますので Vagrant at... を選びます。
注意
今回使用した仮想マシンはPHPのバージョンが5.3系とすこし古いので、実際の開発で使う場合には、別の仮想マシンを使う必要があるかも知れません。
まとめ
新規プロジェクトを作るところから、仮想マシンを起動してWebサーバを立ち上げるまでをこの記事のみで解説しました。 実際のところ、Vagrantの利用を楽にしたり、機能が拡張されたりしているわけではなく、よく使う機能がメニューに用意されているだけです。 コマンドプロンプトからでもほぼ同じ手数で環境構築ができます。