【Sublime Text】HTMLからCSSを生成するパッケージ CSS Primer
年末にスルメを噛んでいたら、差し歯がとれました ishida です。そして、その差し歯をなくし、お正月明けまで すきっ歯で過ごしてました。現在、仮歯状態でまだ固いものが怖くて食べられません。もう怖くて、スルメが食べられない。。。
さてさて、今回は Sublime Text エディタ にて気になるパッケージがあったのでご紹介。
HTMLコーディングするときは、HTMLから作成しますか?それともCSSから作成しますか?多くの方は、HTMLから作成するのではないでしょうか。私もHTMLからコーディングします。
HTMLファイルに、HTMLタグを書いたあとにクラス名を付与して そのあとにCSSファイルを作ってクラス名を書いて、プロパティを設定して。と。
またCSSファイルにクラス名の記述をスペルミスしていて、CSSがあたらなーいと無駄に時間を費やしてしまうことって結構多かったりしますよね。そんなミスを減らすことができるパッケージが以下です。
【Sublime Text】HTMLからCSSを生成するパッケージ CSS Primer
作成したHTMLファイルからCSSファイルを生成してくれるパッケージです。
CSS Primerパッケージのインストール
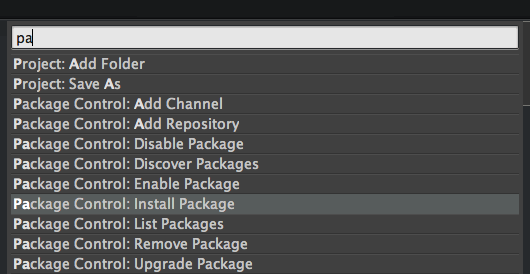
まずは、パッケージのインストールです。 Sublime Text を立ち上げた状態で、ToolsメニューからCommand Pallet をクリックして Package Control: Install Package を選択。

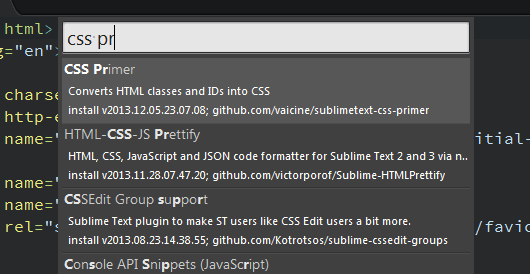
パッケージを検索するには、css pr と入力すると候補の最初に対象パッケージが出てくるので「CSS Primer」をクリックしてインストール。

これでインストールは完了です。
CSSを生成してみる
それでは、パッケージを実行してみましょう。
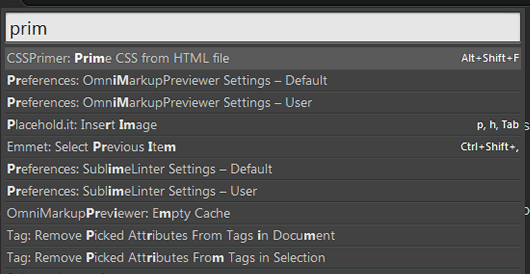
HTMLファイルを開いた状態で、コマンドパレットを立ち上げて「css pr」と入力すると、パッケージが表示されるのでクリック。 ショートカットは「Alt+Shift+F」になります。

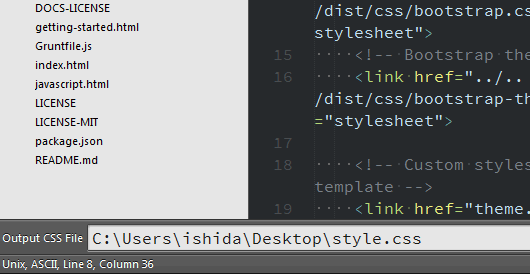
すると、エディタ下部に、Output CSS File というエリアが出てくるので 出力したいCSSファイル名を入力します。

パッケージが実行されると、入力したCSSファイルが生成されました。
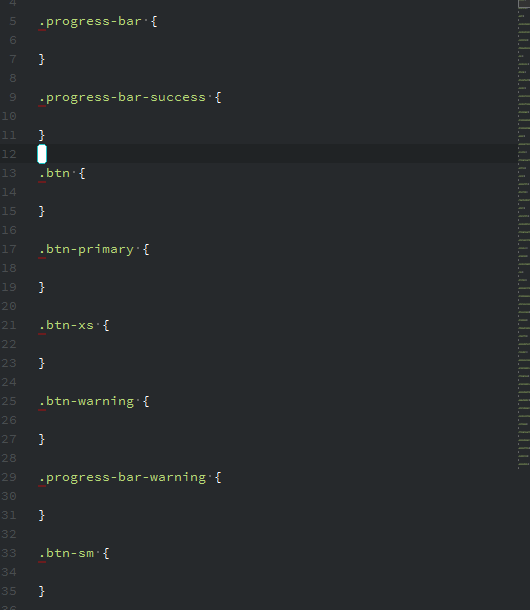
出力されたCSSファイルを見てみましょう。

HTMLファイルに記述していた、ID名・クラス名がだーっと出力されてます。
並び順は、ID・クラスの順番ですが、それ以降のルールについてはちょっと不明です。。。
まとめ
HTMLからCSSを生成するサービスは、いろいろとありますが(弊社サービス 「CSS Selector Generator」も使ってね) エディタ内で完結するのでかなり便利ですね~。
- sublimetext-css-primer
- https://github.com/vaicine/sublimetext-css-primer




