【Sublime Text2】W3Cのバリデーションチェックができるパッケージ「W3CValidators」
5歳・8歳になる娘へのクリスマスプレゼントはアイカツ3DSゲームとアイカツギターになりました ishida です。どんだけアイカツ大好きなのよ〜、私はトンカツ好きなのよ〜。
さてさて、皆さんHTMLコーディング時のバリデーションチェックにはどのツールをお使いでしょうか?
The W3C Markup Validation Service サービスでページごとにコピペしてチェックすることも多いかと思います。でも毎回コピペとか手間がかかりますよね。
今回は、Sublime Text にてバリデーションチェックできるパッケージがありましたのでご紹介。
【Sublime Text2】W3Cのバリデーションチェックができるパッケージ「W3CValidators」
パッケージインストール
まずは、パッケージのインストールです。
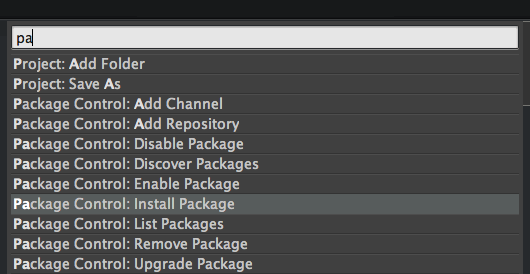
Sublime Text を立ち上げた状態で、ToolsメニューからCommand Pallet をクリックして
Package Control: Install Package を選択。

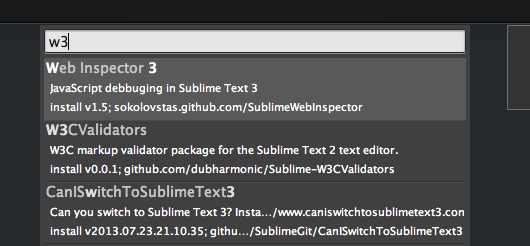
パッケージを検索するには、WC と入力すると候補が出てくるので「W3CValidators」をクリックしてインストール。

バリデーションチェックする
それでは、Bootstrapのサンプルコードを使ってバリデーションチェックをしてみましょう。
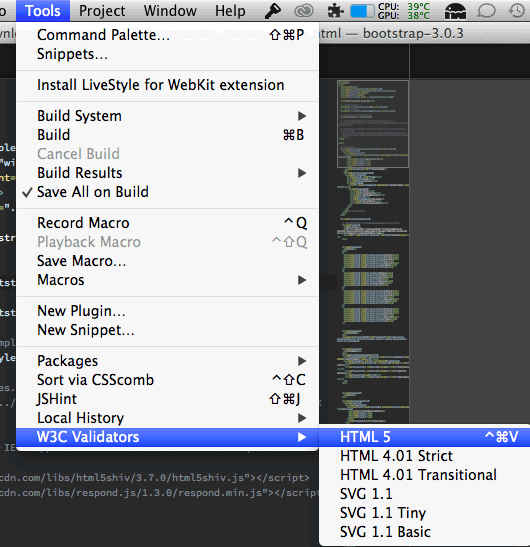
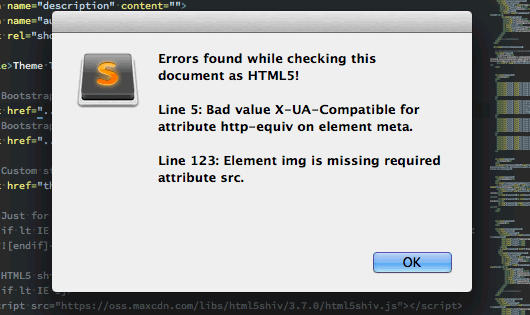
Toolsメニューから 「W3CValidators」→「HTML5」を選択します。


まとめ
バリデーションチェックがエディタ内で完結するので、コーディング時にチェックしながら作業を進めると効率がよさそうですね。よかったら使ってみてください。
- Sublime-W3CValidators - github
- https://github.com/dubharmonic/Sublime-W3CValidators




