アイデアに脱帽!ページ分割デザインだけを集めたサンプル
今月は徒歩通勤すると決めたminamiです。
今年のWebデザイントレンドの一つに、シングルページデザインや無限スクロールデザインなどがありました。そういったデザインに必須ともいえるあしらいが、画面全体を区切るページ分割の要素。それだけをやたらと集めてCSSも公開している記事がおもしろかったのでご紹介します。
:before,:after などの疑似要素や、SVGを使っていますのでモダンブラウザでの閲覧が前提になります。

吹き出し風の下向き三角形。中央下向きに視線を誘導して使いやすい形ですね。

斜めにスパッと。別名「イアイ」っていうやつですね。

ポッチ。三角よりかわいい雰囲気。

これも使いやすい斜めの交差。下向きの矢印がエスカレートしたらこんな風なデザインになっていった感じですかね。

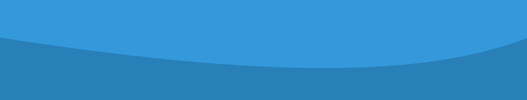
曲線を使って柔らかく分割。

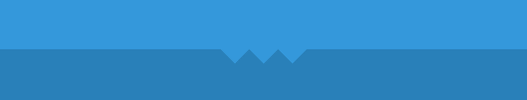
中央にちょっとだけギザギザ。

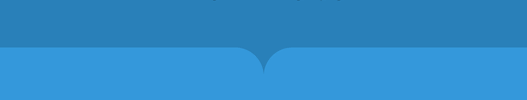
吹き出し風ですが曲線を使っています。

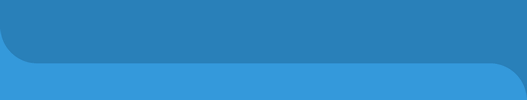
角丸をつかった分割。

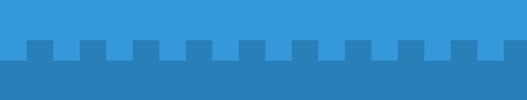
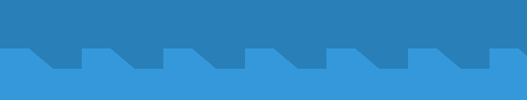
ファスナーのような凸凹の分割。

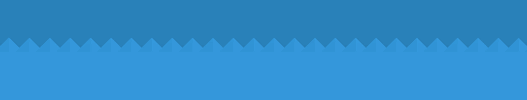
さわると痛そうな鋭利なギザギザの分割

吹き出し・・・?鋭角です。

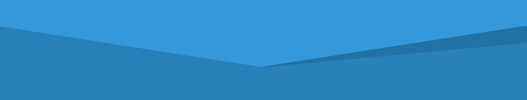
先ほどの斜めの交差にちょっと要素を重ねた感じの分割。

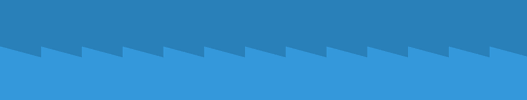
ノコギリのようなギザギザ

チェーンソーのようなギザギザ

ちょっとだけめくれた感じのデザイン。画面分割にも使えるんですね。

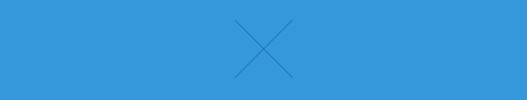
潔く「×」だけで要素を分割。

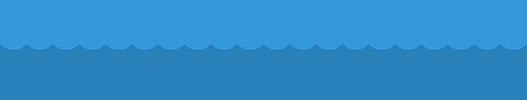
波のような画面分割

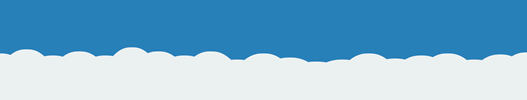
雲。もくもく。
まとめ
一言で画面の分割といってもこれだけネタが出せるのには恐れ入りますね。他の要素でもやってみたくなります。CSSも参考になりました!