えっ!ビルド不要?JavaScriptで自動生成するスタイルガイドジェネレーターKalei

娘の誕生日に、ドラえもんドンジャラDXをプレゼントしました ishida です。
娘とともにハマってしまいました。早く「ドンジャラ」って言いたいっ!
さてさて、皆さん HTML/CSSコーディングでスタイルガイド作成していますか?
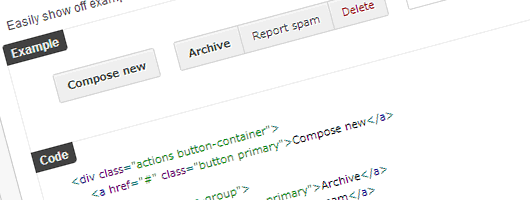
スタイルガイドは、サイト内で定義されている部品を一覧化して
こんなパーツを使ってますよーとするドキュメントです。
複数人でのページ制作や新規サイト構築後の運用には欠かせません。
ジェネレーターによるスタイルガイド生成も人気になりつつあり<
最近では、StyleDocco が有名ですね。
StyleDocco 以外にもスタイルガイド生成のツールはいろいろあります。
そのなかでもビルドを必要としないスタイルガイドジェネレーターのご紹介です。
ビルド不要なスタイルガイドジェネレーターKalei
こちらのジェネレーター、コンパイルが不要で Ruby や Node.js も不要です。
ドキュメントの生成はすべてJavaScriptで行ってます。
Kaleiの使い方
まずは、githubからクローンまたはダウンロードします。git clone github.com/kaleistyleguide/kaleistyleguide.git次にローカルサーバーを起動します。
そして jsディレクトリ内の config.js にて対象とするCSSを指定します。
デフォルトでは http://localhost/css/styles.css が設定されてます。
CSSへの記述方法
CSSへの記述は、ほぼStyleDoccoと変わらず
コメント内にMarkdown形式および```でコードを記述します。
/*
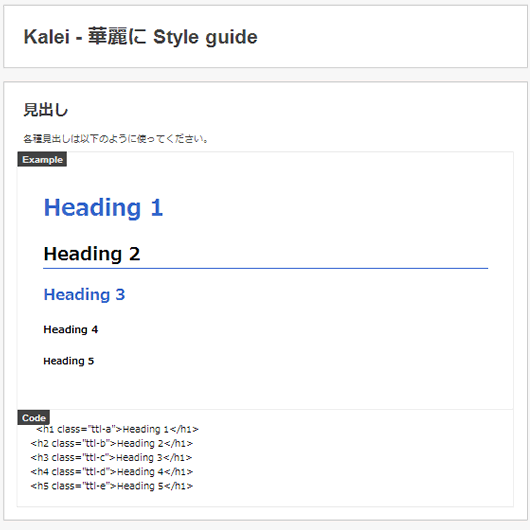
# Kalei - 華麗に Style guide
## 見出し
各種見出しは以下のように使ってください。
```
<h1 class="ttl-a">Heading 1</h1>
<h2 class="ttl-b">Heading 2</h2>
<h3 class="ttl-c">Heading 3</h3>
<h4 class="ttl-d">Heading 4</h4>
<h5 class="ttl-e">Heading 5</h5>
```
*/この状態で、index.html にアクセスしてみると、
おぉ!生成されてるぅー。

実際のデモもありましたのでこちらをご覧いただければ、分かりやすいかと。
他のスタイルガイドジェネレーターに比べ導入が簡単なので、これからスタイルガイドジェネレーターを使ってみようかなぁという人には向いてますね。




