Jadeのテンプレート機能を使ってみる

GTA5の発売が待ち遠しい三十路、minamiです。
前回インストールからファイルをコンパイルするところまでさわってみたJadeで、更に便利な機能を使ってみました。
extendsとblock
Jadeではテンプレートの継承を行うことができます。サンプルとして下記のような_layout.jadeを作りました。
!!! 5
html(lang="ja",dir="ltr")
head
block meta
block title
body
block header
block content
block footer短すぎてなんのことやらわかりませんが、これはテンプレートのひな形です。
これを拡張する形で、index.jadeを作ります。
extends _layout
block meta
meta(http-equiv="content-type",content="text/html; chaeset=utf-8")
meta(name="description",content="サイトの説明です")
meta(name="keywords",content="サイトのキーワードです,キーワード2,キーワード3")
meta(http-equiv="imagetoolbar",content="no")
block title
title = 'タイトルになります。'
block header
.header
h1 ロゴ
block content
.content
h2 見出し
p 本文になります。本文になります。本文になります。本文になります。
h3 次の見出し
p 本文になります。本文になります。本文になります。本文になります。本文になります。
block footer
.footer
ul
li
a(href="/") HOME
li
a(href="/about/") ABOUT
li
a(href="/company/") COMPANY
li
a(href="/contact/") CONTACT<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
<meta http-equiv="content-type" content="text/html; chaeset=utf-8">
<meta name="description" content="サイトの説明です">
<meta name="keywords" content="サイトのキーワードです,キーワード2,キーワード3">
<meta http-equiv="imagetoolbar" content="no">
</head>
<body>
<div class="header">
<h1>ロゴ</h1>
</div>
<div class="content">
<h2>見出し</h2>
<p>本文になります。本文になります。本文になります。本文になります。</p>
<h3>次の見出し</h3>
<p>本文になります。本文になります。本文になります。本文になります。本文になります。</p>
</div>
<div class="footer">
<ul>
<li><a href="/">HOME</a></li>
<li><a href="/about/">ABOUT</a></li>
<li><a href="/company/">COMPANY</a></li>
<li><a href="/contact/">CONTACT</a></li>
</ul>
</div>
</body>
</html>順に見ていきましょう。
まずindex.jade の1行目
extends _layoutこれはindex.jade は _layout.jade を継承するということを宣言しています。
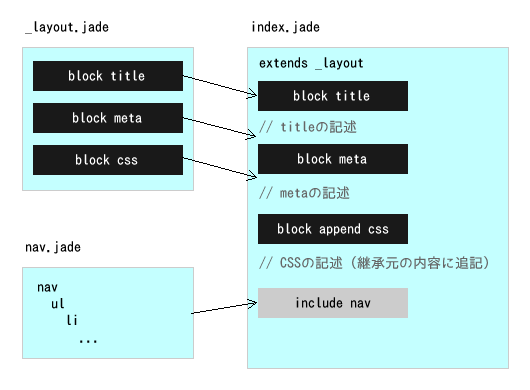
上の例では_layout.jade の中のblock meta の部分がindex.jade のblock meta 部分に対応していることがわかります。block は継承した先のblock 部分を書き換えますが、継承先をblock append と記述すると、継承元の記述に追記する形で出力できます。
block css
link(rel="stylesheet",href="/css/common.css")block append css
link(rel="stylesheet",href="/css/page.css")
link(rel="stylesheet",href="/css/print.css")と記述すると、以下のように出力されます。
<link rel="stylesheet" href="/css/common.css">
<link rel="stylesheet" href="/css/page.css">
<link rel="stylesheet" href="/css/print.css">include
さらにinclude という記法もあります。先ほどのindex.jade のフッター部分を以下のように書いてみます。
block footer
.footer
include navnav
ul
li
a(href='/') HOME
li
a(href='/about/') ABOUT
li
a(href='/company/') COMPANY
li
a(href='/contact/') CONTACTこの状態でindex.jade をコンパイルすると出力は以下になります。
<div class="footer">
<nav>
<ul>
<li><a href="/">HOME</a></li>
<li><a href="/about/">ABOUT</a></li>
<li><a href="/company/">COMPANY</a></li>
<li><a href="/contact/">CONTACT</a></li>
</ul>
</nav>
</div>SSIのように、パーツ化したHTMLを読み込むことができます。サーバのセッティングもいらないし、ローカル環境で静的なファイルを生成することができるので、よく使うパーツを分離して管理するにはなかなかよいのではないでしょうか。
まとめ

Jadeのテンプレート機能を使ってみました。
ここまでくると、なかなか便利なんじゃない?と思えてきたのではないでしょうか。
次回はさらに便利な機能を使ってみたいと思います!




