HTML5広告を簡単に作成できる無料ツール Google Web Designer を試してみました

こんばんは、Latinです。
最近話題の HTML5 広告デザインツール Google Web Designer を私も勉強がてら試してみました。
Google Web Designer をインストール

Google公式サイトからダウンロードしてインストール。

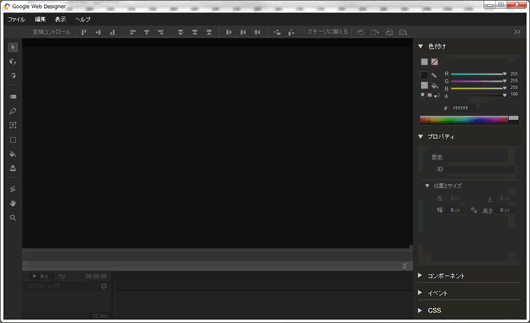
↑画面真っ黒ですなぁ!

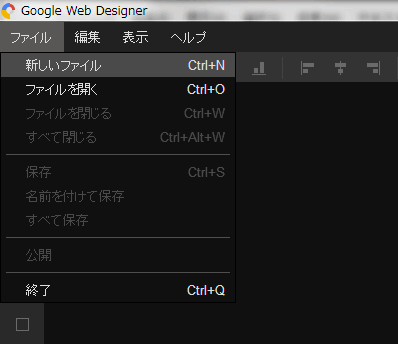
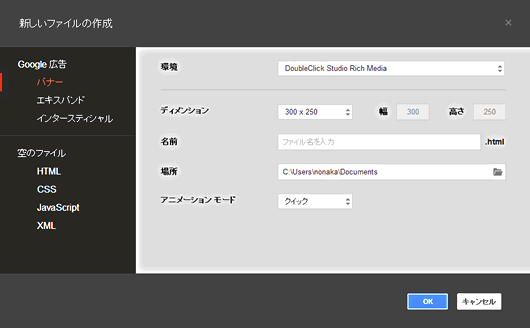
↑「新しいファイル」から早速作ってみます。

↑よくあるバナー規格サイズなんかをサポートしてくれています。
でも、正直よくわからん。
「場所」っていうのはパブリッシュする場所になるようです。

↑今回は300×250pxのバナー作ってみます。
Flash のようなキャンバスが表示されました。

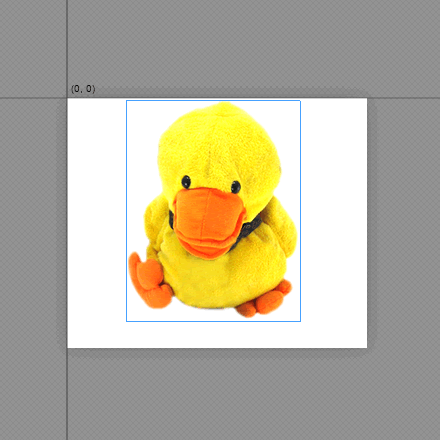
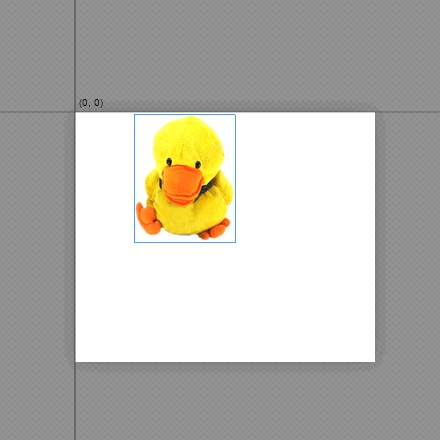
↑とりあえずドラッグアンドドロップでアヒル君を設置。

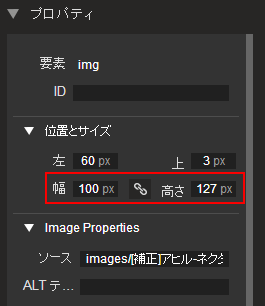
↑プロパティウィンドウからサイズ変更。

↑こんな感じで。

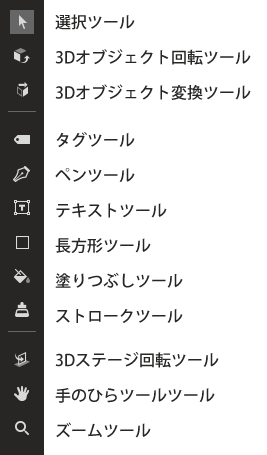
↑ツールバーの各アイコンの説明をまとめてみました。

↑キャンバスに配置すると下のウィンドウに何やらサムネイルが表示されています。
これがキーフレームになるようです。
「+」ボタンをクリックするとキーフレームが増やせますので、後はFlashと同じように動きを与えてみます。

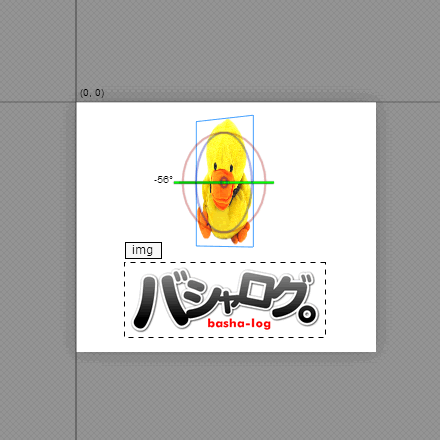
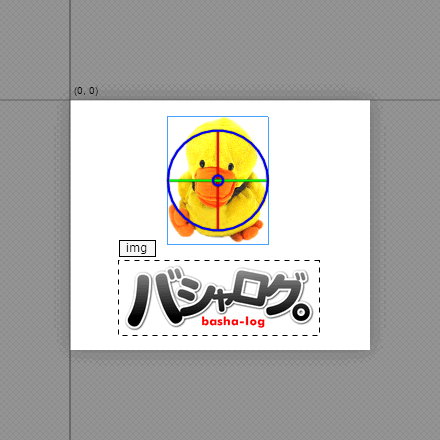
↑「3Dオブジェクト回転ツール」をグリグリ回すと動かせます。

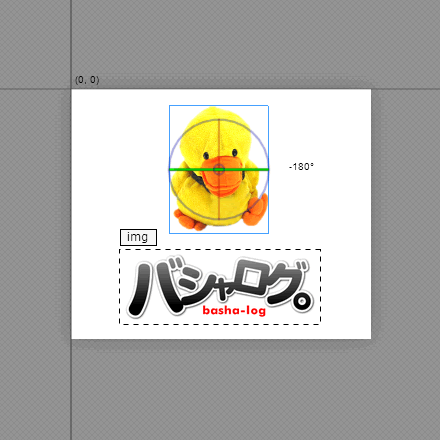
↑「3Dオブジェクト回転ツール」でアヒル君を180度、3D回転。

↑さらにもう一つキーフレームを増やし、さらに180度回転で戻してみる。

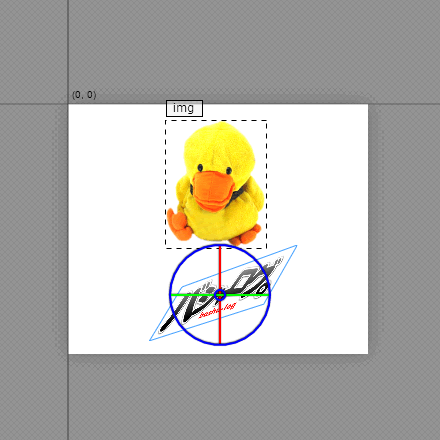
↑ついでにバシャログ。ロゴも「3Dオブジェクト回転ツール」で縦の動きを与えてみる。

↑おお。それっぽくなってきました。

↑ちなみに、表示メニューでキャンバスを側面や上面からプレビューする事もできるみたいです。

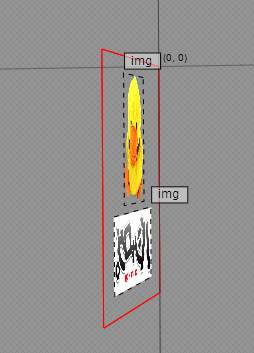
↑側面ビューだとこんな感じ。すげー。

↑他にもコンポーネントなどを使う事で色んな機能を追加することができるみたいです。
サンプル
感想
まだまだベータ版という事で、使いづらい部分や不安定な部分もありますが、
全体的には、このツールのウリでもある「直感的な操作が可能」という点で良い印象を受けました。
今後のアップデートが楽しみです。




