[jQuery]要素の高さ・幅を取得する
iPhone5sはどうせすぐには手に入らなくてもよいとおもいゴールドを予約したtanakaです。
今日はjQueryでブラウザに表示されている要素の高さや幅を取得する方法についてまとめます。 …といってもjQueryユーザーであれば$(...).height(), $(...).width() でOKってことはご存じかと思います。 それも紹介しますが、それ以外の方法についてもまとめます。
$(...).height(), $(...).width()について
DOM要素の高さ、幅を取得するメソッドです。弊社ウェブサイトのホームにある以下の要素で値を取得してみます。

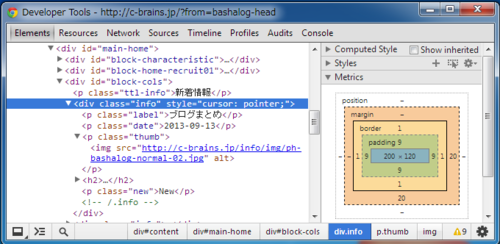
$('div.info:first').height() // => 120
$('div.info:first').width() // => 200上記のような感じで取得できます。ChromeのDeveloper ToolsでCSS Boxモデルをチェックできますが、
この中でpaddingを含まない四角形の値が取得できたと言うことになります。
$(...).outerHeight()について
さて、いままではこのheightだけしか使ったことがなかったんですが、つい最近、「複数個の要素を縦に並べた合計の高さ」を計算する必要がありました。それには要素自体の高さに加えpadding, border, marginを含める必要があります。ちょっと調べて見たところ、$(...).outerHeight(true)を使えばよいということがわかりました。
$('div.info:first').outerHeight(true) // => 160高さ取得系メソッドまとめ(widthにもそのまま適用できます)
さらにAPIドキュメントをチェックしてみると、innerHeight()というメソッドもありました。こちらはpaddingを含みborderを含まない値でした。ここまででてきた要素の高さ取得についてまとめると以下の通りになります。
- $(...).height() … 要素のみの高さ
- $(...).innerHeight() … 要素のみの高さ + 上下padding
- $(...).outerHeight() … 要素のみの高さ + 上下padding + 上下border
- $(...).outerHeight(true) … 要素のみの高さ + 上下padding + 上下border + 上下margin
以上です。Enjoy JavaScript!
![[jQuery]要素の高さ・幅を取得する](https://bashalog.c-brains.jp/images/cat_javascript.png)