[PhpStorm/WebStorm]Surround Templatesでコード変更を効率化
夏休みをとられている人が多いので電車が空いていて出勤が快適な週ですね。tanakaです。
今日はIDE PhpStormの機能のなかで既存のコードを包む機能「Surround Template」を紹介します。
プログラムのコードというのはなかなか最初から最後まで一直線に書いていくのはできなくて、あとでifブロックで囲んだり無名関数で囲んだりしたくなるものです。そんなときに使えるのが「Surround Template」。…といっても実際のところまだ使ったことがありません。
使い方
まず、Surround Templateで何ができるかというと、すでに書かれたコードをifブロックやforブロックで囲むことができます。JavaScriptなら無名関数で囲めますし、htmlファイルならタグで囲むことができます。

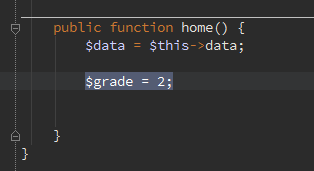
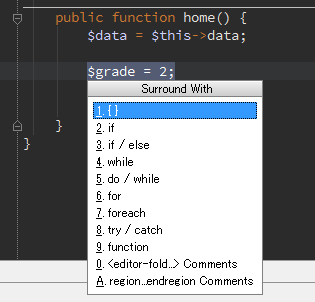
上記のように文字列を選択した状態でCtrl+Alt+Tを押します。すると次のような選択肢がでます

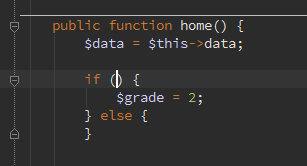
「if / else」を選択すると次のようになります。

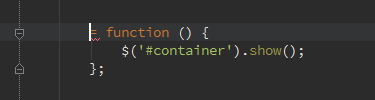
ブロックの生成がすぐできるのであとは条件を入れるだけです。JavaScriptだと以下のように無名関数でラップできます。"function"ってタイプ数多いですよね。

HTMLの場合はEmmet(旧Zen-Coding)の記法でもラップできます。

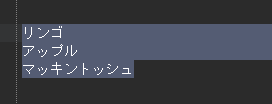
Ctrl+Alt+Tを押し「Emmet(XML Zen Coding)を選択するとダイアログが表示されますので「ul>li*」と入力すると

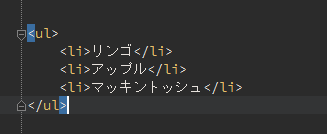
HTML文書のリストにすぐ変換できました!
まとめ
Surround Templatesを使うと、コードを書いたあとでブロックで囲みたい、というときにミスしにくく、タイプ数も減らして編集できます。EmmetのWrap with Abbreviation機能もここから呼び出せます。
![[PhpStorm/WebStorm]Surround Templatesでコード変更を効率化](https://bashalog.c-brains.jp/images/ws_ps01.jpg)



