printデバッグ離れできるようになるために試してほしいPhpStorm+Xdebug用例集(2)
前回はPhpStormのXdebug連携機能のうち、ステップ実行と変数監視機能について解説しました。今回はブレークポイントを中心に機能を試してみます。
ブレークポイントの概要
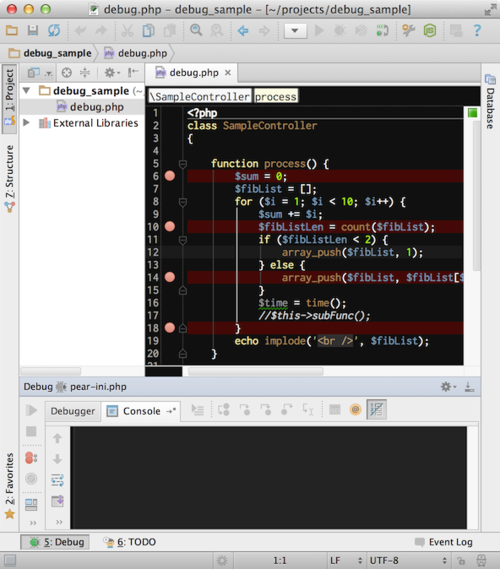
前回の記事でも使いましたが、PhpStormでPHPファイルを開き、エディタの左端をクリックするとブレークポイントを設定できます。設定すると、プログラムを実行してその行に到達すると実行が中断され、その時点での変数の値を調べたり(Variables/Watchesペイン)、任意の式を実行することができます。(Evaluate Expression機能)。
ブレークポイントを一覧する
デバッグ作業が複雑になってくるとブレークポイントの数も増えてきます。デバッグが一通り終わったときに全部解除したい、というときに開いているファイルを1つ1つ見ていくのは面倒です。幸いブレークポイントだけを一覧できる機能があるのでそこからまとめて解除できます。まずはサンプルコードを用意します。
サンプルコード: debug.php
前回と違ってCakePHPがなくても単体で動くサンプルです。
<?php
class SampleController
{
function process() {
$sum = 0;
$fibList = [];
for ($i = 1; $i < 10; $i++) {
$sum += $i;
$fibListLen = count($fibList);
if ($fibListLen < 2) {
array_push($fibList, 1);
} else {
array_push($fibList, $fibList[$fibListLen - 1] + $fibList[$fibListLen -2]);
}
$time = time();
//$this->subFunc();
}
echo implode('<br />', $fibList);
}
function subFunc() {
throw new ErrorException();
}
}
$controller = new SampleController();
$controller->process();次にブレークポイントをぽちぽちと設定します。
サンプルなので1ファイル中に何個も設定してますが、実際使うときは複数のファイルに複数のブレークポイントを作ってます。さてブレークポイントを表示するにはデバッグペインにある![]() ボタンをクリックするか、エディタ左側に設定したブレークポイントアイコン(赤丸)を右クリックして「View Breakpoints」を選択します。
ボタンをクリックするか、エディタ左側に設定したブレークポイントアイコン(赤丸)を右クリックして「View Breakpoints」を選択します。
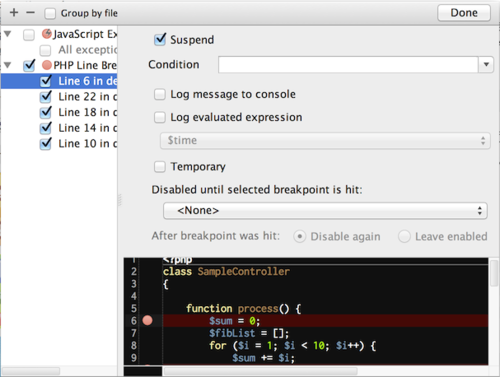
プロジェクト内で設定したブレークポイントが一覧できますので、選択して、左上のマイナスをクリックすれば削除できます。またチェックを外せばに無効にできます。一時的にデバッグしないけど、あとでまた使うかも、というとき便利です。
ブレークポイントで処理を止めずにログを残す
いま開いたブレークポイント一覧ではなにやらいろいろ設定できるようです。たとえばブレークポイントでいちいち中断せずにあとでまとめてログを見るようにできないか、ということも設定できます。
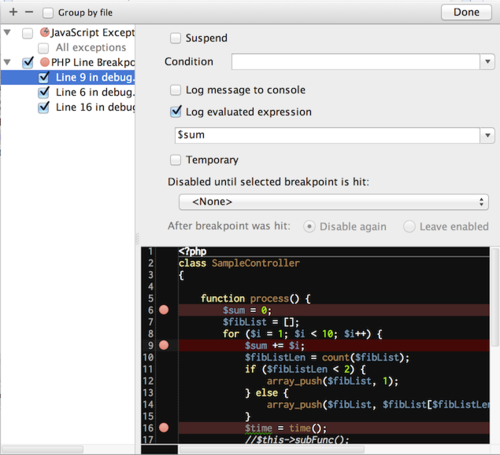
上記のように6,9,16行目にブレークポイントを設定します。9行目を選択し、Suspendのチェックを解除、Log evaluated expressionをチェックし、その下に$sumと入力します。16行目でもSuspendのチェックを解除、Log evaluated expressionをチェックし、その下には$timeと入力します。
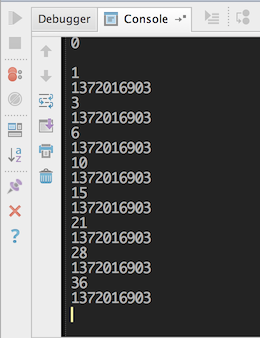
この状態でデバッグ実行してみましょう。6行目で処理が一時停止するので、![]() ボタンを押します。そうすると、以降のブレークポイントでは中断せずプログラムが終了します。またデバッグペインにあるコンソールタブをクリックすると次のように表示されます。
ボタンを押します。そうすると、以降のブレークポイントでは中断せずプログラムが終了します。またデバッグペインにあるコンソールタブをクリックすると次のように表示されます。

ブレークポイントを使ってデバッグ用に自由に設定できるログが出力されました!このコンソールへのログ出力については出力させる前に1回はブレイクで中断させておく必要があるみたいです。
まとめ
今回は設定したブレークポイントを一覧し、削除・一時無効にする方法を解説しました。また中断しないでログを出力するブレークポイントの作り方を解説しました。View Breakpointsを見てみると他にも条件付きブレイクや、一度ブレイクしたら解除させるブレークポイントも作れるようです。試してみていただいて実際の開発に役立てば幸いです。