printデバッグ離れできるようになるために試してほしいPhpStorm+Xdebug用例集(1)
TimeCapsuleのハードディスクが故障したので、ゴールデンウィーク中に交換してました、tanakaです。
以前、PhpStorm で、Xdebugのリモートデバッグ環境を作るで、PhpStormでXdebugと連携させるための設定について解説しました。あれからいくつか便利な用法を覚えて、printデバッグ離れできるようになってきました。今回は、printデバッグをやめられるまでに至った便利な用法をいくつか紹介します!
準備
以前の記事でデバッグ環境を作成しておきます。また、ブラウザから簡単にデバッグの有効/無効を切り替えられるように、Zend Debugger & Xdebug bookmarklets generator for PhpStormでブックマークレットを作っておきます。(右側のGenerateボタンを押して、表示された"Start debugger", "Stop debugger" の2つのリンクをブラウザのブックマークバーにドラッグします)
forループ内で変化していくデータを監視しながら実行させる
例えば次のようなforループをデバッグしたいとします。(後々メソッド呼び出しスタックの調査などで便利さが実感できるのでCakePHPのコントローラをサンプルにしていますが、forループだけで試してみてもOKです)
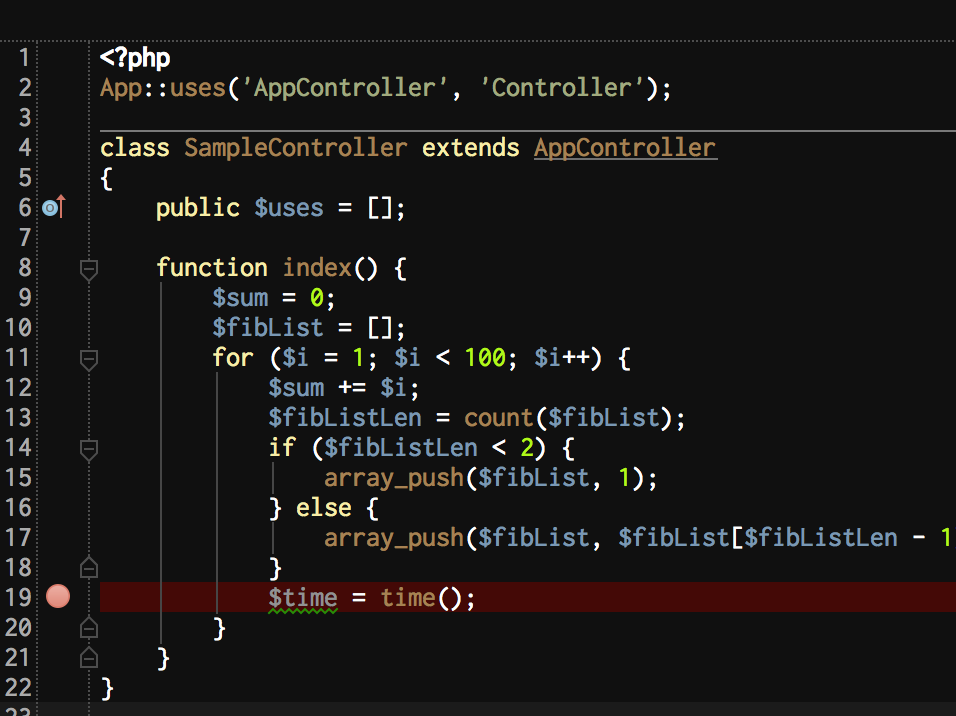
SampleController.php
<?php
App::uses('AppController', 'Controller');
class SampleController extends AppController
{
public $uses = [];
function index() {
$sum = 0;
$fibList = [];
for ($i = 1; $i < 100; $i++) {
$sum += $i;
$fibListLen = count($fibList);
if ($fibListLen < 2) {
array_push($fibList, 1);
} else {
array_push($fibList, $fibList[$fibListLen - 1] + $fibList[$fibListLen -2]);
}
$time = time();
}
}
}まずは19行目の$time = time();にブレークポイントを追加します。

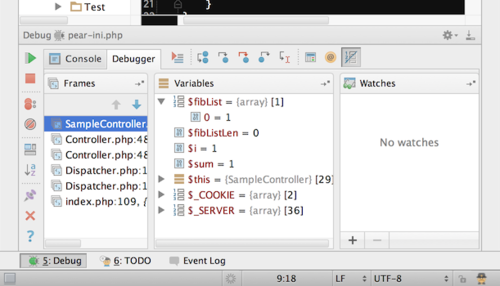
PhpStormのボタンバーにある受話器+バグマークを有効にし、ブックマークバーの"Start Debugger"をクリック、そしてページにアクセスすると、PhpStormウインドウの下部にDebugペインが表示されたら成功です。
現在はforループの1回目で一時停止させています。Variablesにはループ内で計算中の$fibList, $fibListLen, $i, $sum の現在値が表示されています。ブラウザではページの読み込みが終了しないままになっているはずです。さて、次のループを実行させたらどうなるか気になるので、Debugペイン左上にある緑の[>矢印をクリックします。
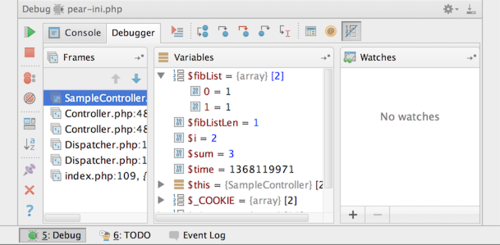
再度19行目でブレークし、forループが2回実行された状態になりました。(ただしブレーク時は19行目はまだ実行されてません。)Variablesを見ると、変数のデータが変化してますね。しかも、前回のブレーク以降変化した箇所は文字色が青く強調されています。こうやってみると、ループ内で変化する情報をデバッグするのに便利そう、ということがわかっていただけると思います。
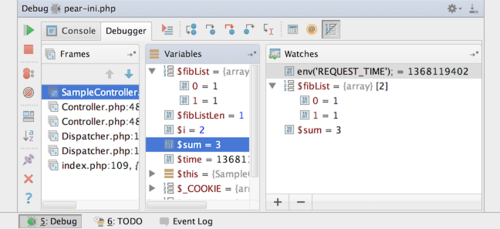
さて、Variablesに表示される情報が多すぎる、知りたいのは$fibListと$sumの値だけだとします。そんなとき便利なのが右側にある"Watches"です。ここに変数名を追加しておくと、メモリ内の多くの変数が表示されてしまうVariablesに比べて、プログラマの知りたい情報だけを設定しておくことができます。また関数を実行した結果も監視できます。
関数呼び出した結果を表示してみました。また、Variablesから$fibListと$sumをドラッグ&ドロップでWatchesに登録しました。(ドラッグ&ドロップで登録できることは、記事を書いてる途中で知りました!)
さて、ここまでループのプログラムをデバッグする例で説明しましたが、その他の状況でも使い方次第で役に立ちます。2カ所にブレークポイントを作って、その間で変化したデータを調べるとかもできそうです。
ブレーク中に任意のPHPコードを実行させる
変数をチェックする方法はわかりましたが、もっと自由にPHPコードを実行できたら(デバッグコードを埋め込まずに)、便利ですよね。そのための機能も用意されてます。
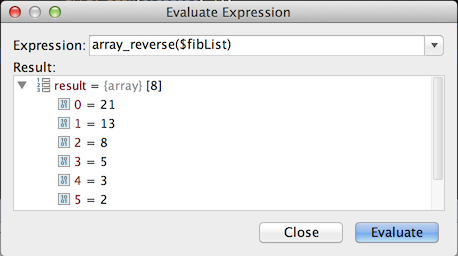
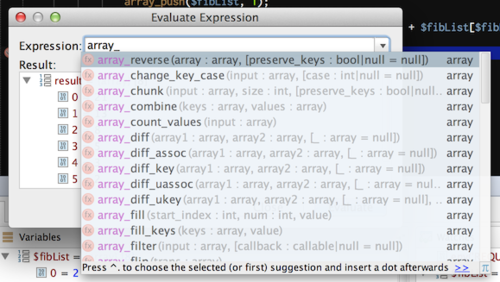
Variablesの上にある電卓っぽいボタンがそれ(Evaluate Expression)です。
こんな感じで、ブレーク行にデバッグコードを追加しなくてもコード実行結果を取得できます。
こんなところでも補完機能は有効です。ここで、変数を追加できるか試してみました。変数の追加・更新はできますが、Variablesには反映されませんでした。(Watchesで監視はできる)
まとめ
PhpStormのXdebug連携の使い方を一部紹介しました。printデバッグに比べると、プログラム実行を一時停止させたり、ループ内で変化するデータを調査しやすくなる、任意のコードが簡単に実行できるなど、プログラマのデバッグを強力にサポートしてくれるツールだと思います。使ったことがない方は、30日無料で試用できるのでPhpStormを是非お試しください。次回はブレークポイントの管理について掘り下げて解説したいと思います。