ブラウザのリロード要らず? WebStorm/PhpStormのLiveEdit機能
全然Hotな話題ではなくなりましたがiPhone5をようやく手に入れました。LTEは速いです。リリースから1ヶ月以上経っていて、同じバシャログ。メンバーから「あ、まだ手に入れてなかったんだ」的な目で見られた…などということはありません。
本日はまだまだマイナーなWeb系IDE WebStorm / PhpStormの便利機能 LiveEditを紹介します。
LiveEditとはどんな機能か
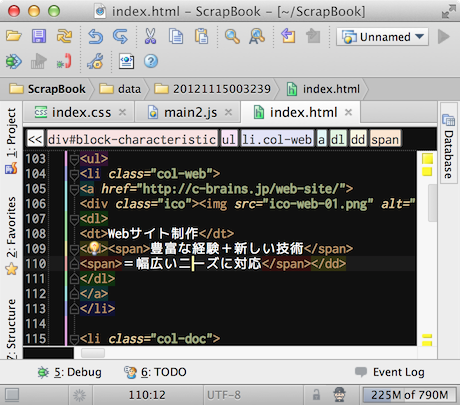
PhpStorm 5.0で組み込みの機能になったもので、もともとは"Instant HTML Editing" プラグインと呼ばれていたものだそうです。大きく分けて2つの機能があります。、1つ目はHTML/CSS/JavaScriptの修正を即座にブラウザ表示に反映させる機能、2つ目は、エディタのカーソルがある位置の要素をブラウザ上でハイライトさせる機能です。現時点ではChrome専用です。文で説明するより次の図をご覧ください。弊社トップページのソースの一部分です。

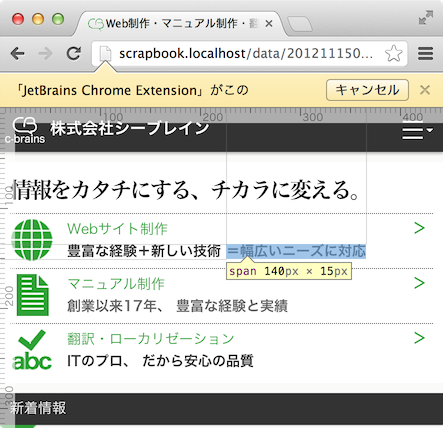
このときChromeで次のように表示されます。

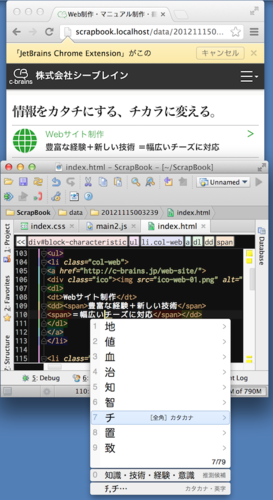
エディタ上でカーソルがspanタグ内にありますが、ブラウザ上でspan要素のボックスがハイライトされています。これが2つ目の機能です。このとき、文章を次のように書き換えてみると、ほぼリアルタイムでブラウザの表示が更新されます。IMEで未確定にも関わらず、ブラウザ表示が変更されることがわかります。
これが1つ目の、編集内容が即座にブラウザに反映される機能です。エディタにフォーカスしたままブラウザで表示が書き換わるなんて、未来を感じますね。まだChromeしか対応してませんけれども、これで画面切り替えや打鍵数が減るなら効率上がるのではないでしょうか。
準備
さて、LiveEdit機能を使うには少し準備が必要です。設定(Preferences)からLive Editを有効にする・Chromeの拡張機能をインストールする、の2つです。設定方法についてはZONOTE: [WebStorm]Live Edit する方法が参考になると思います。(ただし、LiveEditを有効にした後は、Chromeを起動/再起動すれば自動的に拡張機能はインストールされると思います。)
まとめ
PhpStorm / WebStorm の新機能 LiveEdit を紹介しました。WebStorm 5.0 - Live Edit with Google Chrome - YouTubeにて動画で機能を知ることもできます。今後FirefoxやMobile Safariにも対応して、エディタを操作しつつ複数のUAで確認ができるようになると開発がさらに楽になりそうですね。今回調査不足で確認できませんでしたが、限定的にJavaScript も自動的に反映されるらしいです。(動画では特定のJavaScriptライブラリを使っているようです)なお、現時点ではChromeのデベロッパーコンソールを有効にしているとLiveEditが動作しませんのでご注意下さい。