Facebook のソーシャルプラグインを導入しよう その3

昨日家に帰ったら、テレビでジュンスカの小林さんと元ボウイの高橋さんが太鼓の達人で対決してて興奮した kimoto です。
いやー高橋まことさん、楽しそうに太鼓叩いてたなー!ゲーム自体はすっげえ下手だったけど。
さて今回は、昨日のエントリーの続きで、「Recommendations Bar」の導入方法です。
このプラグインが一体どういうものかと言うと、ページ閲覧の邪魔にならないよう画面下の方を追随してきて、(ある程度)サイト管理者の任意のタイミングでエリアが開き、そこにオススメの記事が表示される、という物です。
ちなみにFacebook の発表によると、従来の Recommendations プラグインの 3 倍のクリックスルー率が出たとのことでした。
これの導入について書いてみようと思います。
ちなみに、これまでも facebook のソーシャルプラグインについて導入方法を書いています。その1、その2もどうぞ。
Recommendations Bar
今回紹介するプラグインは、「Recommendations Bar」といいます。 なぜかソーシャルプラグインのページには載ってないので、直接プラグインのページに言ってみてください。

はい、ソーシャルプラグインを導入したことある人にはお馴染みの画面が出てまいりました。
「URL of the article」は空欄で OK。
「Trigger」は、どこでこのプラグインが開くかを設定できます。
私めの拙い英語力でマニュアルを読んだところ、「onvisible」ならタグを設置した場所を超えたら開き、「X%」ならページの何%の所までスクロールしたら開くかを決められ、「manual」なら自動では開かず、手動でのみ開くことができるようになります。
「Read Time」は、「Trigger」には関係なく、何秒か経過したら自動で開くように設定できます。デフォルトは30秒、最小で10秒だそうです。
「Verb to display」は、「いいね!」か「おすすめ」のどちらのボタンにするか設定できます。
「Side」は画面の右と左のどっちに設置するか選択できます。
「Domain」に、お持ちのサイトのドメインを入力してください。
そして「Get Code」でコード発行します。
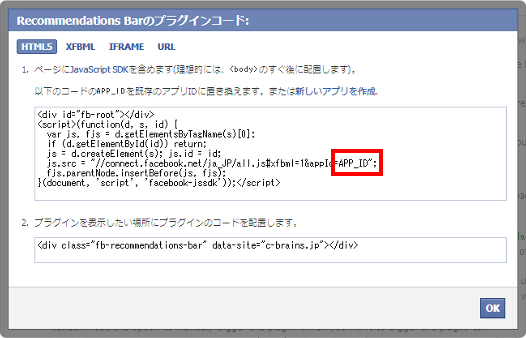
すると、"APP_ID"となっている部分があると思うので、ここをサイトの App ID に書き換えてください。

まだ App ID を持ってない、もしくは App ID ってなんぞ?って人は前回のエントリーを参照してください。
上のコードを html の body の中のどこかに、さらに下のコードを任意の場所に置けば設置完了。
これで画面下部に表示されれば成功です。
実際設置してみて思ったのは、最初は、なるべく目立たせよう!と思って 10 秒で開くようにしていたのですが、実際 10 秒で開くとかなりウザいです。
普通に記事を読んでると 10 秒などすぐに経ってしまうので、その最中にぱっと開くとされだけでウザく感じてしまいました。
なので、ここはデフォルトで 30 秒にしておくといいかと思います。
ということで、Recommendations Bar の設置方法でした。
相変わらずカンタンなので、興味があれば是非設置してみてください。
ではプラグイン記事恒例、コメント欄を設けてみます。
ご意見などあればお願いします。

