【アメーバブログ】グローバルナビゲーションを設置する

今日は母の日ですね!みなさんは何を贈りましたか?
今回は意外と面倒なアメーバブログカスタマイズから、グローバルナビの設置方法についてご紹介しようと思います。
ブログデザインを【カスタム可能】ベーシックに
アメーバブログでは、カスタマイズの自由度が制限されていますが、ブログのデザインを【カスタム可能】ベーシックにする事でCSSの編集が可能となり、カスタマイズする事が可能です。

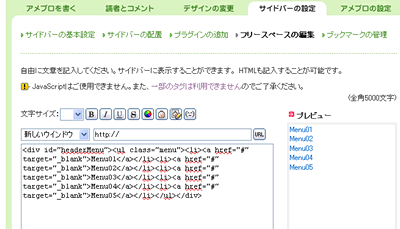
フリースペースに以下ソースを挿入

<div id="headerMenu">
<ul class="menu">
<li><a href="#" target="_blank">Menu01</a></li>
<li><a href="#" target="_blank">Menu02</a></li>
<li><a href="#" target="_blank">Menu03</a></li>
<li><a href="#" target="_blank">Menu04</a></li>
<li><a href="#" target="_blank">Menu05</a></li>
</ul>
</div>CSS編集画面で以下ソースを挿入

/* ----------------------------------------------------------
グローバルナビゲーション
------------------------------------------------------------*/
/* ナビの配置(変更なし)
------------------------------------------------------------*/
#wrap,.skinContentsArea{
position:relative;
}
#headerMenu{
position:absolute;
margin:0;
padding:0;
}
#headerMenu ul.menu{
margin:0;
padding:0;
list-style: none;
}
#headerMenu ul.menu li{
display:inline;
}
#headerMenu ul.menu li a{
display:block;
float:left;
margin:0;
padding:0;
white-space:nowrap;
overflow:hidden;
text-align:center;
}
/* ナビの調整(変更OK)
------------------------------------------------------------*/
/* 位置・サイズ調整 */
#wrap,.skinContentsArea{
padding-top:50px; /* メニュー設置用スペース */
}
#headerMenu{
top:0px; /* 上下位置調整 */
left:0px; /* 左右位置調整 */
width:980px; /* メニュー全体の幅 */
}
#headerMenu ul.menu li a{
width:196px; /* ボタンの幅 */
line-height:40px; /* ボタンの高さ */
font-size:14px; /* ボタンの文字サイズ */
}
/* 色・文字装飾・背景など */
#headerMenu ul.menu li a{ /* 通常時 */
color:#ffffff; /* 文字色(白) */
font-weight:normal; /* 太字(なし) */
text-decoration:none; /* 下線(なし) */
background-color:#000000; /* 背景色(黒) */
background-image:url(); /* 背景画像 */
background-repeat:repeat; /* 背景画像繰り返し */
}
#headerMenu ul.menu li a:hover{ /* カーソルが乗った時 */
color:#ffffff; /* 文字色(白) */
font-weight:normal; /* 太字(なし) */
text-decoration:none; /* 下線(なし) */
background-color:#666666; /* 背景色(グレー) */
background-image:url(); /* 背景画像 */
background-repeat:repeat; /* 背景画像繰り返し */
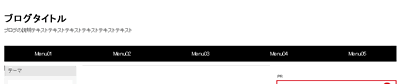
}プレビューで確認し、微調整しましょう

今回は背景色を指定し、テキストをのせているだけのグローバルナビでしたが、背景に画像を指定したり、メニューそのものを画像で差し込んだりする事ももちろん可能です。
ぜひ試してみてくださいね。
